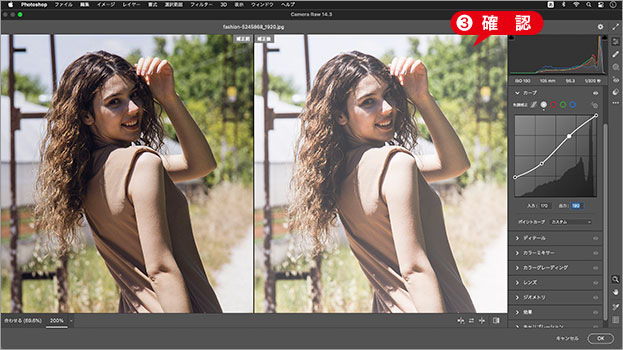
明るさとコントラストを設定
ここでは、画像全体の階調を、浅くする設定を行います。[ 基本補正 ] で行なった、[ かすみの除去 ] の詳細設定にあたります。全体が浅い印象にならないように、いちばん暗い部分の明るさをそのままに、少しコントラストを強くします。

明るさを設定
褪色の効果は、暗い部分を明るくすると、それっぽくなります。操作のコツは、シャドウ点の出力を、方向キーで探ることです。
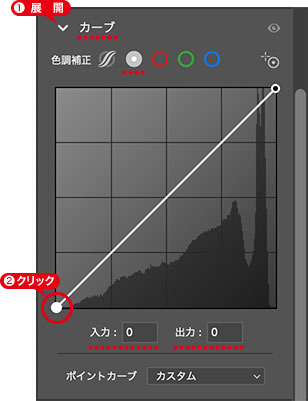
[ 編集 ] パネルで、[ カーブ ] を展開します。チャンネル [ RGB ] が、選択されていることを確認してください。初期設定
左下の調整ポイントをクリックして選択します。

調整ポイントをクリック
カーブとは?
[ カーブ ] は、[ トーンカーブ ] と同じです。色調補正に関する、詳細な設定が行えますが、操作が複雑で、理解するのが難しいツールでもあります。ここでは、できるだけ簡単な操作を行います。
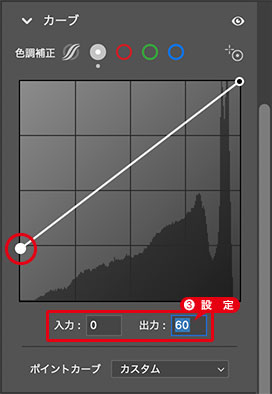
選択した左下の調整ポイントは、画像のいちばん暗い部分の、シャドウ点です。調整ポイントを選択すると、[ 入力 ] と [ 出力 ] の入力ボックスが表示されます。[ 入力 ] は、現在の階調レベルです。[ 出力 ] は、調整後の階調レベルです。
[ 出力 ] に [ 60 ] を設定します。

入力ボックスを設定
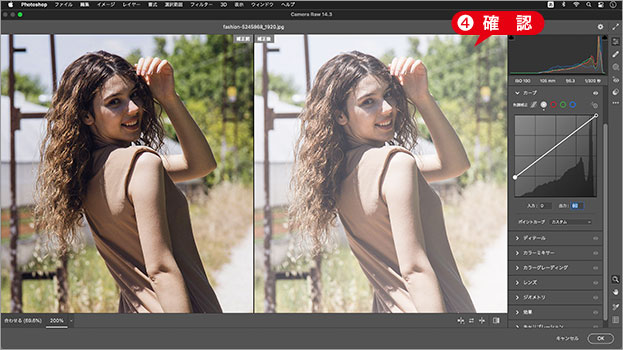
いちばん暗い部分が明るくなりました。

暗い部分が明るくなった
方向キーを活用しよう!
[ 出力 ] の入力ボックスを、ダブルクリックして選択します。方向キーを押すと、数値を大きくしたり、小さくすることができます。[ shift ] キーを併用すると、10レベル単位の調整が行えます。
コントラストを設定
全体が浅い印象になったので、いちばん暗い部分の明るさをそのままに、少しコントラストを強くします。カーブの形状をS字にすると、コントラストを強くすることができます。
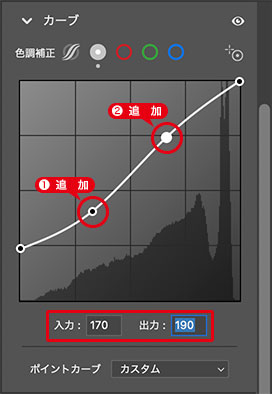
線上をクリックして、調整ポイントを追加します。[ 入力 ] に [ 84 ]、[ 出力 ] に [ 104 ] を入力します。
同様にして、調整ポイントを追加します。[ 入力 ] に [ 170 ]、[ 出力 ] に [ 190 ] を入力します。

カーブをS字に設定
中間調にコントラストをつけることができました。

コントラストをつけることができた

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


