モザイクを適用する
背景の素材画像に [ モザイク ] を適用すると、ドット模様に表示されていた画像が、その部分の色の傾向を残して単純化されます。セルの大きさを、ドット模様に合わせましょう。
【操作方法】
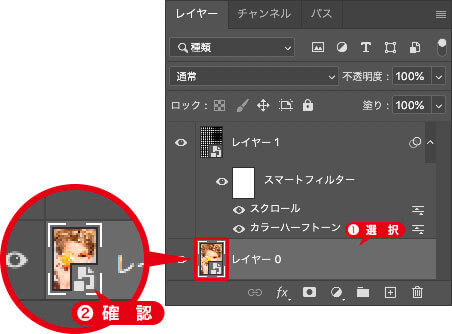
[ レイヤー ] パネルで、[ 背景 ] を選択します。
[ フィルター ] メニューから、[ スマートフィルター用に変換 ] を選択して適用します。[ レイヤー ] パネルで、[ 背景 ] ( [ レイヤー 0 ] ) がスマートオブジェクトに変換されたことを確認してください。

スマートオブジェクトを確認
[ フィルター ] メニューから、[ ピクセレート ] – [ モザイク ] を選択します。[ モザイク ] ダイアログで、[ セルの大きさ ] に [ 41 ] 平方ピクセルを入力して、[ OK ] をクリックします。
![[モザイク]を設定](https://psgips.net/wp-content/uploads/2021/08/km218_05_02.jpg)
[ モザイク ] を設定
ドット模様に合わせた [ モザイク ] を適用することができました。

![元画像に[モザイク]を適用](https://psgips.net/wp-content/uploads/2024/07/km218_05_03b.jpg)
STEP 4 の状態
元画像に [ モザイク ] を適用
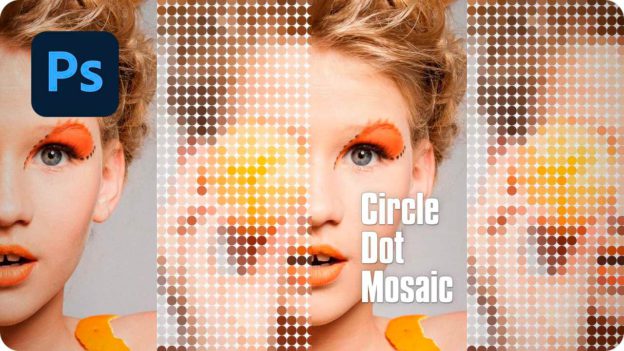
ポップで丸いドットモザイク (ドット絵) が完成しました。写真の生っぽさが軽減されるので、背景イメージとしても重宝しそうです。

ポップで丸いドットモザイクの完成
セルの大きさとは?
[ モザイク ] ダイアログの [ セルの大きさ ] は、モザイクにする四角形のドットの幅、または、高さの距離です。単位には面積を表す「平方ピクセル」が使われています。つまり、どの設定値においても、モザイクは正方形ですから、これは単純にドットの幅、または、高さとして捉えた方が理解しやすいですね。
作例では、丸いドット模様に合わせた [ セルの大きさ ] です。丸いドット模様ひとつの直径 40 pixel + 隙間 1 pixel = 41 pixel で求められています。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。