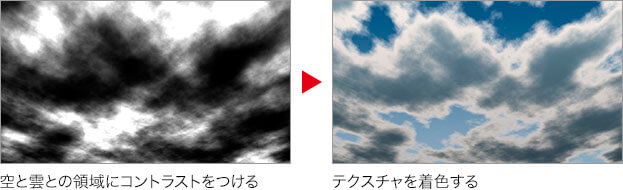
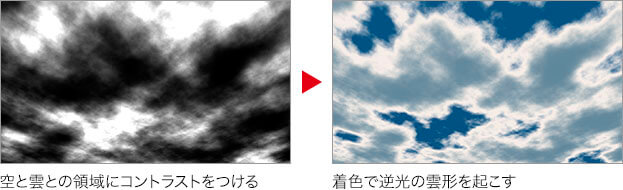
テクスチャを着色する
「青空と逆光の雲」のベースが作成できたら、モノクロ画像のテクスチャに色をつけます。

【操作方法】
[ レイヤー ] パネルで、[ 調整レイヤーを新規作成 ] をクリックし、メニューから [ グラデーションマップ ] を選択して、[ グラデーションマップ 1 ] を作成します。
![[グラデーションマップ1]を作成](https://psgips.net/wp-content/uploads/2021/09/tex05_04_01.jpg)
[ グラデーションマップ 1 ] を作成
[ プロパティ ] パネルで、[ クリックでグラデーションを編集 ] をクリックして、[ グラデーションエディター ] ダイアログを表示します。
![[クリックでグラデーションを編集]をクリック](https://psgips.net/wp-content/uploads/2021/09/tex05_04_02.jpg)
[ クリックでグラデーションを編集 ] をクリック
[ グラデーションエディター ] ダイアログで、グラデーションを設定して、[ OK ] をクリックします。
![[グラデーションエディター]を設定](https://psgips.net/wp-content/uploads/2021/09/tex05_04_03.jpg)
[ グラデーションエディター ] を設定
【設定値】
[ 位置 : 0 % ] [ 不透明度 : 100 % ]
[ 位置 : 100 % ] [ 不透明度 : 100 % ]
[ 位置 : 0 % ] [ カラー : H : 205° / S : 30 % / B : 60 % ]
[ 位置 : 50 % ] [ カラー : H : 27° / S : 5 % / B : 95 % ]
[ 位置 : 100 % ] [ カラー : H : 210° / S : 70 % / B : 50 % ]

[ プロパティ ] パネルで、[ ディザ ] を有効にします
![[ディザ]を有効](https://psgips.net/wp-content/uploads/2021/09/tex05_04_04.jpg)
[ ディザ ] を有効
空色はちょっと濁らせて
リアルな空色を表現するには、あまり、鮮やかになりすぎないことがポイントです。ベースになる H (色相) を決めたら、S (彩度)、B (明るさ) を最大 75 % 程度に抑えて調整していきます。作例では、H : 205°〜 H : 210°の色相で、中間調に補色 (反対色) の H : 27°を設定しています。
空間を演出する設定
雲の形状には遠近感をつけましたが、着色したカラーには、遠近感がついていません。遠くの方が霞んで見えるように、空間を演出する設定を行いましょう。
【操作方法】
[ レイヤー ] パネルで、[ グラデーションマップ1 ] レイヤーマスクサムネールを [ option ( Alt ) ] キーを押しながらクリックします。
![[ option ( Alt ) ] + クリック](https://psgips.net/wp-content/uploads/2021/09/tex05_05_01.jpg)
[ option ( Alt ) ] + クリック
すると、ドキュメントウィンドウが、レイヤーマスクモードに切り替わります。

レイヤーマスクモードに切り替える
レイヤーマスクモード
[ ツール ] パネルから、[ グラデーションツール ] を選択します。
![[ グラデーションツール ] を選択](https://psgips.net/wp-content/uploads/2021/09/tex05_05_02.jpg)
[ グラデーションツール ] を選択
オプションバーで、[ クリックでグラデーションピッカーを開く ] をクリックして、 グラデーションピッカーからプリセット [ 黒、白 ] を選択します。
グラデーションモードに [ 線形グラデーション ] を選択します。
![プリセット [ 黒、白 ] を選択](https://psgips.net/wp-content/uploads/2021/09/tex05_05_03.jpg)
プリセット [ 黒、白 ] を選択
[ shift ] キーを押しながら、ドキュメントの下側面から上側面までドラッグして、グラデーションを作成します。
![[ shift ] + ドラッグ](https://psgips.net/wp-content/uploads/2021/09/tex05_05_05.jpg)
[ shift ] + ドラッグ
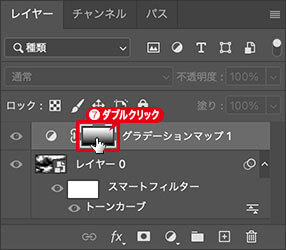
グラデーションが作成できたら、[ レイヤー ] パネルで、[ グラデーションマップ 1 ] レイヤーマスクサムネールをダブルクリックして、[ プロパティ ] パネルを表示します。

レイヤーマスクサムネールをダブルクリック
[ プロパティ ] パネルで、[ 濃度 ] に [ 50% ] を入力します。
![[濃度:50%]](https://psgips.net/wp-content/uploads/2021/09/tex05_05_07.jpg)
[ 濃度 : 50% ]
すると、グラデーションの濃度が薄くなります。

グラデーションの濃度が薄くなった
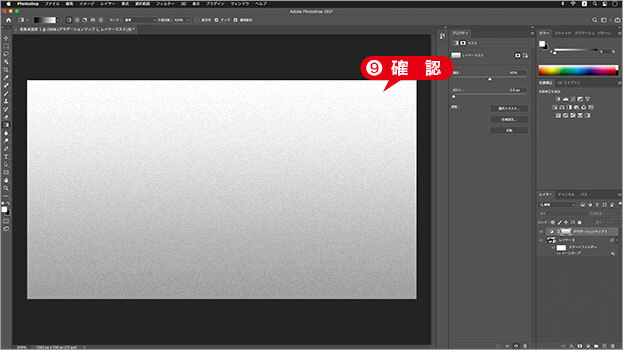
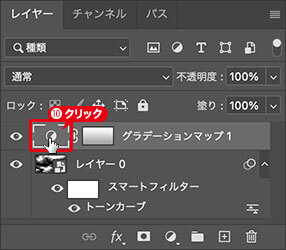
[ レイヤー ] パネルで、[ グラデーションマップ 1 ] レイヤーサムネールをクリックして、ドキュメントウィンドウを画像描画モードに戻します。

レイヤーサムネールをクリック
画像描画モード
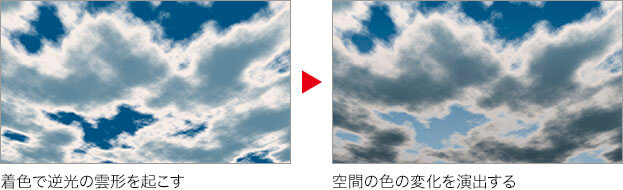
空間の色の変化を演出することができました。

着色の影響力を変える
レイヤーマスクの [ 濃度 ] が 50% になると、ドキュメントの上部はそのままで、下部は 50% の適用度になります。グラデーションマップの影響力は、この [ 濃度 ] の調整で行うことができ、作例では中間値の [ 50% ] を設定しました。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。