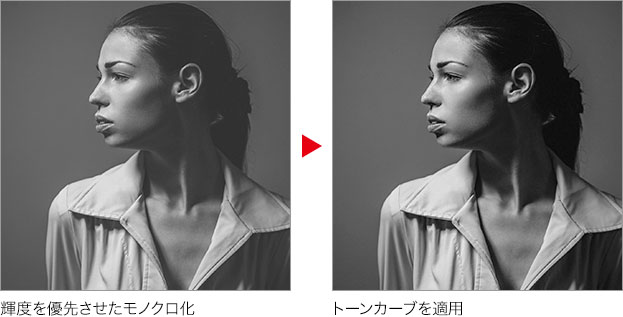
明るさ・暗さを調整する
作例の画像は、トーンが少し浅めなので、いちばん暗い部分が、より暗くなるように調整します。トーンカーブの強みは、最大16箇所もある調整ポイントです。明るさ、暗さを自在にコントロールしましょう。

トーンカーブを設定
アナグリフ 3D 風の効果では、RGB 各色が、少しずれて見えるところが特徴です。この効果が強く現れるのは、画像のいちばん明るい部分です。トーンカーブの調整は、RGB 各色のずれを強くするための準備です。
【操作方法】
[ レイヤー ] パネルで、[ 調整レイヤーを新規作成 ] をクリックして、メニューから、[ トーンカーブ ] を選択します。[ トーンカーブ 1 ] を作成します。
![[トーンカーブ1]を作成](https://psgips.net/wp-content/uploads/2022/04/uf038_02_01_01.jpg)
[ トーンカーブ 1 ] を作成
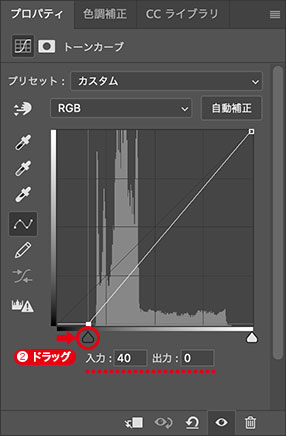
[ プロパティ ] パネルで、左側の調整スライダーをドラッグします。ヒストグラムの山型が、始まる手前に設定します。または、[ 入力 ] に [ 40 ] を入力します。

左側の調整スライダーをドラッグ
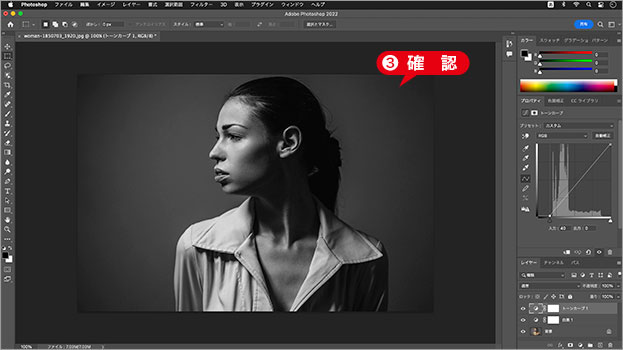
いちばん暗い部分が、より暗くなりました。

いちばん暗い部分を暗くする
しかし、全体が暗くなってしまったので、その他の領域を、元の状態に戻す調整を行います。

その他の領域を元に戻す
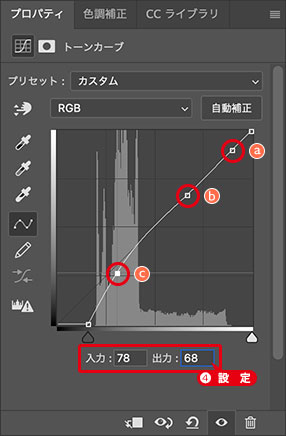
【設定値】
[ 入力 : 230 ] [ 出力 : 230 ]
[ 入力 : 170 ] [ 出力 : 170 ]
[ 入力 : 78 ] [ 出力 : 68 ]
アナグラフ 3D 風の加工に最適な、モノクロのベース画像が作成できました。

モノクロのベース画像が作成できた
調整ポイントを追加
トーンカーブの調整ポイントは、対角線上をクリックすることで追加できます。調整ポイントをドラッグして、調整することもできますが、重要なのは、カーブがどの階調レベルを通るかです。
階調レベル (入力) を決定して、[ 出力 ] の数値を上下させることがコツです。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



