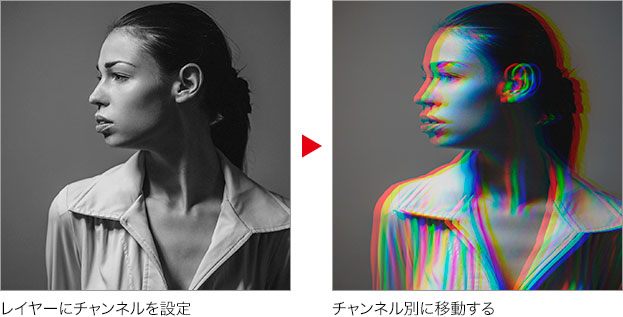
チャンネル別に移動する
チャンネル別に設定したレイヤーを移動して、アナグリフ 3D 風の効果を完成させましょう。

ブルーを右へずらす設定
[ スクロール ] は、移動する距離をピクセル単位で入力します。スマートフィルターとして、スマートオブジェクトに適用するため、いつでも再編集が可能です。
【操作方法】
[ レイヤー ] パネルで、レイヤー [ B ] を選択します。
![レイヤー[B]を選択](https://psgips.net/wp-content/uploads/2022/04/uf038_05_01_01.jpg)
レイヤー [ B ] を選択
[ フィルター ] メニューから、[ その他 ] – [ スクロール ] を選択します。[ スクロール ] ダイアログで、[ 水平方向 ] に [ +32 ] pixel 右へを設定します。[ 垂直方向 ] に [ 0 ] pixel 下へを設定します。
[ 未定義領域 ] に [ ラップアラウンド (巻き戻す) ] を選択します。または、[ 端のピクセルを繰り返して埋める ] を選択
[ OK ] をクリックします。
![[スクロール]を設定](https://psgips.net/wp-content/uploads/2022/04/uf038_05_01_02.jpg)
[ スクロール ] を設定
ブルーを右へずらすことができました。

ブルーを右へずらす
レッドを左へずらす設定
ここでは、レイヤー [ G ] の位置を固定して、レイヤー [ B ] を右へ、レイヤー [ R ] を左へ、それぞれ移動する設定を行っています。アナグリフ 3D 風の効果を完成させましょう。
【操作方法】
[ レイヤー ] パネルで、レイヤー [ R ] を選択します。
![レイヤー[R]を選択](https://psgips.net/wp-content/uploads/2022/04/uf038_05_02_01.jpg)
レイヤー [ R ] を選択
[ フィルター ] メニューから、[ その他 ] – [ スクロール ] を選択します。[ スクロール ] ダイアログで、[ 水平方向 ] に [ -32 ] pixel 右へを設定します。
[ 未定義領域 ] に [ ラップアラウンド (巻き戻す) ] を選択します。または、[ 端のピクセルを繰り返して埋める ] を選択
[ OK ] をクリックします。
![[スクロール]を設定](https://psgips.net/wp-content/uploads/2022/04/uf038_05_02_02.jpg)
[ スクロール ] を設定
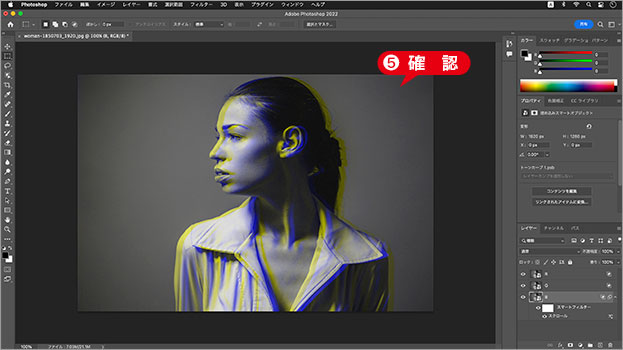
RGB をずらす、アナグリフ 3D 風の効果が完成しました。

アナグリフ 3D 風の効果が完成
未定義領域とは?
未定義領域とは、画像がスクロールされて、足りなくなった部分です。[ 背景に設定する ] は、現在の背景色 (初期設定 : ホワイト) が塗りつぶされます。

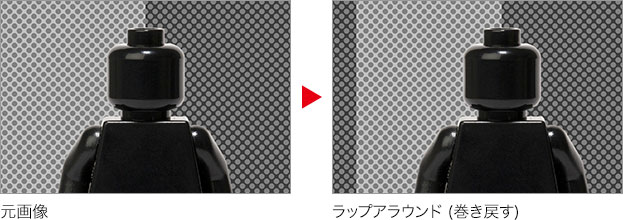
[ ラップアラウンド (巻き戻す) ] は、移動した端のピクセルが、反対側に巻き戻されます。シームレスな素材には有効ですが、左右のトーンが異なる画像では、明るさの違いによる段差が現れます。

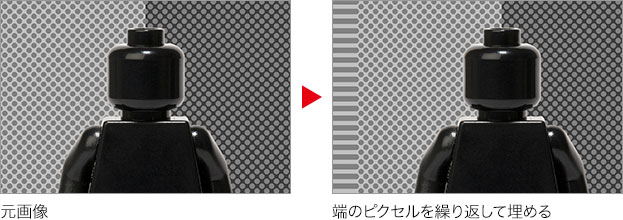
その場合は、[ 端のピクセルを繰り返して埋める ] を選択して、段差が目立たない方を設定してください。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


