【Photoshop基本操作】パスを最初から描画することは難しいです。しかし、コーヒーカップのような形状なら、基本図形の組み合わせだけで、簡単に作成できる場合があります。滑らかで明瞭な曲線を持つオブジェクトを、すばやくきれいに切り抜くメリットもあります。パスの基本的な機能と操作を学びましょう。
ガイドにスナップさせる!
パスの操作は、ピクセルグリッドにスナップ (吸着) させずに行うことが基本とされています。しかし、ここはスナップさせたい!と思うことも多いかと思います。
そんなときは、スナップさせたい箇所にガイドを作成します。パスには、ガイドにスナップする機能があり、たとえば、楕円形パスを囲む長方形の領域に、あらかじめ、ガイドを作成しておけば、簡単に素早く、パスを作成することができます。
コーヒーカップを
基本図形で切り抜く方法
– 楕円形パスの組み合わせ –
[ STEP-01 ]
[ STEP-02 ]
[ STEP-03 ]
[ STEP-04 ]
[ STEP-05 ]
[ STEP-06 ]
コーヒーカップを基本図形で切り抜く
これから行う操作は、コーヒーカップを切り抜く方法です。切り抜きにはパスを使用して、選択範囲の作成から、レイヤーマスクの出力までを行います。大まかには、楕円形パスを2つ組み合わせることで、高品質な切り抜きの境界線をレイヤーマスクに出力します。

ガイドを作成する
正確な操作を行うために、ガイドを作成しましょう。あらかじめ、ガイドを作成しておくと、ガイドにパスがスナップ (吸着) できます。
【操作方法】
素材画像をダウンロードして開きます。素材画像は、[ 幅 : 1920 pixel ]、[ 高さ : 1286 pixel ] 、[ 解像度 : 300 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。

素材画像を開く
[ 表示 ] メニューから、[ 定規 ] を選択して、[ 定規 ] を表示します。ショートカットキー : [ command ( Ctrl ) ] + [ R ]
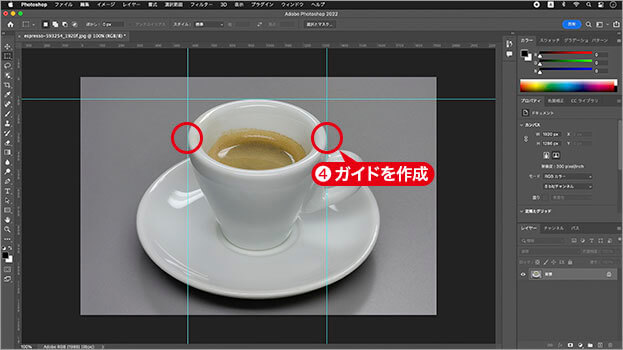
[ 定規 ] からドキュメント内にドラッグして、コーヒーカップの円形の頂点に合わせて、ガイドを作成します。
![[ 定規 ] からドラッグしてガイドを作成](https://psgips.net/wp-content/uploads/2021/09/km180_01_02.jpg)
[ 定規 ] からドラッグしてガイドを作成
続いて、円形の左右の側面に合わせてガイドを作成します。

コーヒーカップを囲む3点のガイドが作成できた
境界線の少し内側に作成
ドキュメントの表示をズームアップして、コーヒーカップの境界線の最大位置を約 1 pixel 内側にガイドを作成しましょう。作成するガイドは、左右の側面と上辺、または、下辺の3点です。ガイド作成時に [ shift ] キーを併用すると、目盛りにぴったり合わせることができます。
ツールの環境設定
パスを作成する前に、ツールの環境設定 [ ベクトルツールと変形をピクセルグリッドにスナップ ] の有効 / 無効を確認しておきましょう。
[ Photoshop (編集) ] メニューから、[ 環境設定 ] – [ ツール ] を選択します。
[ 環境設定 ] ダイアログで、[ ベクトルツールと変形をピクセルグリッドにスナップ ] を無効にします。
[ OK ] をクリックします。
![[環境設定]を設定](https://psgips.net/wp-content/uploads/2021/09/km180_02_01.jpg)
[ 環境設定 ] を設定
スナップさせない!
これから作成するパスが、ピクセルグリッドにスナップすると、アンカーポイントの位置や方向線の角度が制限されるため、[ ベクトルツールと変形をピクセルグリッドにスナップ ] を無効にしておきます。
パスを作成後、このオプションを有効に戻しても、アンカーポイントの位置や方向線の角度は、そのまま保持されますが、移動や編集を加えると、ピクセルグリッドにスナップされるので、注意が必要です。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



