【Photoshop講座】ポップアートとは、1960年代のアメリカで誕生した現代芸術です。「リキテンスタイン」や「ウォーホル」などが有名ですね。写真やコミックといった、商業ベースの素材を扱い、鮮やかな色で構成された、シルクスクリーン (孔版印刷) による技法が特徴です。あなたのプロフィール写真を、カラフルでアーティステックなアメリカン・ポップアート風にしましょう。
カラバリを無限に増やそう!
ポップアート風は、カラフルな配色も大きな特徴です。カラーバリエーションが簡単に増やせることができれば、配色が苦手な人でも、たくさん作った中から選べますよね。
スマートオブジェクトを活用すれば、カラーの設定が何度でもやり直せるので、お気に入りの配色がきっと見つかるハズです。各階調層に対して色が設定できる [ グラデーションマップ ] で、カラーバリエーションを無限に増やしましょう。
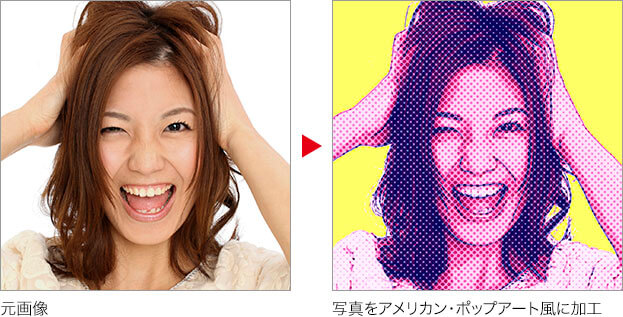
写真をアメリカン・ポップアート風に加工
これから行う操作は、写真をアメリカン・ポップアート風に加工する方法です。フィルターや描画モード、グラデーションマップなど、複数の操作を経て完成させます。
使用する素材画像を、そのまま利用する方法です。このため、作例とは違うピクセルサイズでは、効果が発揮できないことがあります。他の素材に応用する場合は、あらかじめ、使用する画像の長辺をリサイズしてください。

photo by modelpiece.com
表面をフラットにする
写真の生っぽさを消すには、ノイズを軽減して、表面をフラットにしておきます。まず、元画像をスマートオブジェクトに変換しておきましょう。
【操作方法】
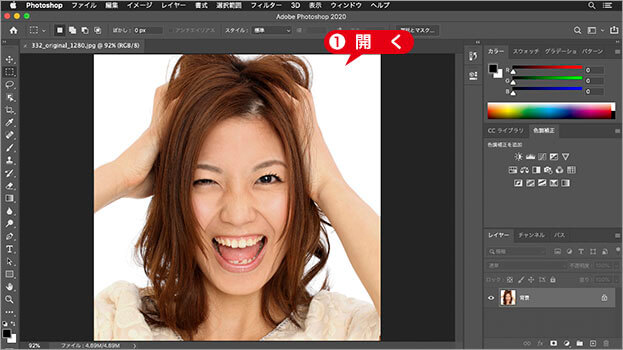
素材画像をダウンロードして開きます。素材画像は、[ 幅 : 1280 pixel ]、[ 高さ : 1280 pixel ] 、[ 解像度 : 72 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。加工する素材は、人物のプロフィールや小物の切り抜きなど、主体と背景がはっきり区別できて、かつ、明度が高い (白色) 写真が好ましいです。

素材画像を開く
photo by modelpiece.com
素材画像が開けたら、[ レイヤー ] メニューから、[ スマートオブジェクト ] – [ スマートオブジェクトに変換 ] を適用します。
![[スマートオブジェクトに変換]を適用](https://psgips.net/wp-content/uploads/2021/09/ut197_01_02.jpg)
スマートオブジェクトを確認
[ レイヤー ] パネルで、[ レイヤー 0 ] を [ 新規レイヤーを作成 ] にドラッグして、[ レイヤー 0 のコピー ] を作成します。
![[レイヤー0のコピー]を作成](https://psgips.net/wp-content/uploads/2021/09/ut197_01_03.jpg)
[ レイヤー 0 のコピー ] を作成
[ レイヤーの表示 / 非表示 ] をクリックして、複製した上層の [ レイヤー 0 のコピー ] を非表示にします。
[ レイヤー 0 ] を選択します。
![[レイヤー0]を選択](https://psgips.net/wp-content/uploads/2021/09/ut197_01_05.jpg)
[ レイヤー 0 ] を選択
スマートオブジェクトとは?
レイヤーや背景を、スマートオブジェクトに変換しておくと、適用するフィルターや、色調補正などの調整が、再編集できるようになります。
ぼかし(表面)を設定
[ ぼかし (表面) ] の適用は、ディテールを簡略化するためのベースづくりです。画像の輪郭を残しながら、その他の領域をぼかすことによって、ノイズを軽減することができます。
【操作方法】
[ フィルター ] メニューから、[ ぼかし ] – [ ぼかし (表面) ] を選択します。[ ぼかし (表面) ] ダイアログで、[ 半径 ] に [ 10 ] pixel、[ しきい値 ] に [ 15 ] レベルを入力して、[ OK ] をクリックします。
![[ぼかし(表面)]を設定](https://psgips.net/wp-content/uploads/2021/09/ut197_02_01.jpg)
[ ぼかし (表面) ] を設定
すると、大まかな輪郭を残した表面がブレンドされ、画像のノイズや細かいディテールがフラットになります。

ぼかしの適正値は?
設定値の [ 半径 ] は、表面を滑らかにするブレンドの距離で、数値が大きほどフラットになります。[ しきい値 ] は、境界線の太さに該当するもので、数値が大きいほど簡略になります。適正値は、対象の画像にもよりますが、ノイズの軽減に関しては、ピクセル単位のブレンドになるため、たとえば、[ 半径 : 1 pixel ] でも、効果が現れることもあります。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。