カラーバリエーションをつくる
[ グラデーションマップ ] の設定値を変えるだけで、簡単にカラーバリエーションがつくれます。マルチ画面で構成したり、予期せぬグラデーションを生成する機能を使って、カラバリを無限に増やしましょう。
【操作方法】
[ レイヤー ] パネルで、[ グラデーションマップ ] をダブルクリック、または、右クリックで表示するコンテキストメニューから、[ スマートフィルターを編集 ] を選択します。
![[グラデーションマップ]をダブルクリック](https://psgips.net/wp-content/uploads/2021/09/ut197_07_01.jpg)
[ グラデーションマップ ] をダブルクリック
[ グラデーションマップ ] ダイアログで、[ クリックでグラデーションを編集 ] をクリックして、[ グラデーションエディター ] ダイアログを表示します。
[ グラデーションエディター ] ダイアログで、グラデーションの各カラー分岐点に変更を加え、STEP 3 と同様にして、[ グラデーションマップ ] を設定します。
![[クリックでグラデーションを編集]をクリック](https://psgips.net/wp-content/uploads/2021/09/ut197_07_02.jpg)
[ クリックでグラデーションを編集 ] をクリック
背景色がブルーの場合

カラーバリエーション例 (背景色 : ブルー)
](https://psgips.net/wp-content/uploads/2021/09/ut197_07_03_01b.jpg)
[ グラデーションエディター ] (部分)
【設定値】
[ 位置 : 0 % ] [ 不透明度 : 100 % ]
[ 位置 : 100 % ] [ 不透明度 : 100 % ]
[ 位置 : 0 % ] [ カラー : H : 0°/ S : 0 % / B : 20 % ]
[ 位置 : 50 % ] [ カラー : H : 20°/ S : 75 % / B : 80 % ]
[ 位置 : 95 % ] [ カラー : H : 0°/ S : 0 % / B : 100 % ]
[ 位置 : 100 % ] [ カラー : H : 195°/ S : 80 % / B : 100 % ]
背景色がグリーンの場合

カラーバリエーション例 (背景色 : グリーン)
](https://psgips.net/wp-content/uploads/2021/09/ut197_07_03_02b.jpg)
[ グラデーションエディター ] ( 部分 )
【設定値】
[ 位置 : 0 % ] [ 不透明度 : 100 % ]
[ 位置 : 100 % ] [ 不透明度 : 100 % ]
[ 位置 : 0 % ] [ カラー : H : 300°/ S : 100 % / B : 40 % ]
[ 位置 : 50 % ] [ カラー : H : 45°/ S : 100 % / B : 80 % ]
[ 位置 : 95 % ] [ カラー : H : 0°/ S : 0 % / B : 100 % ]
[ 位置 : 100 % ] [ カラー : H : 120°/ S : 67 % / B : 60 % ]
背景色がレッドの場合

カラーバリエーション例 (背景色 : レッド)
](https://psgips.net/wp-content/uploads/2021/09/ut197_07_03_03b.jpg)
[ グラデーションエディター ] ( 部分 )
【設定値】
[ 位置 : 0 % ] [ 不透明度 : 100 % ]
[ 位置 : 100 % ] [ 不透明度 : 100 % ]
[ 位置 : 0 % ] [ カラー : H : 300°/ S : 100 % / B : 20 % ]
[ 位置 : 50 % ] [ カラー : H : 210°/ S : 80 % / B : 100 % ]
[ 位置 : 95 % ] [ カラー : H : 0°/ S : 0 % / B : 100 % ]
[ 位置 : 100 % ] [ カラー : H : 0°/ S : 80 % / B : 100 % ]
マルチ画面の構成例
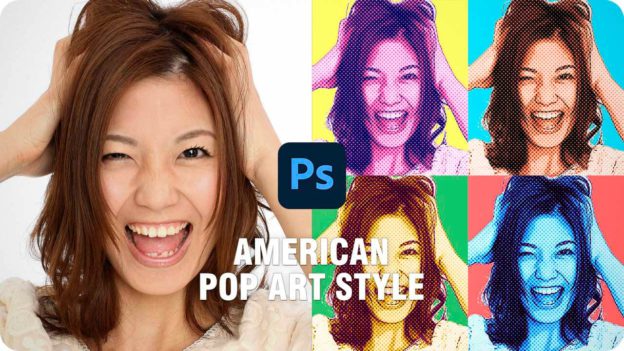
カラーバリエーションをウォーホル風にマルチ画面で構成すれば、アメリカン・ポップアート風の効果がさらに向上します。アンディ・ウォーホル:アメリカの画家でポップアートの巨匠。

カラーバリエーションをマルチ画面で構成した例
ノイズで作品を量産
[ グラデーションエディター ] の [ グラデーションタイプ ] に [ ノイズ ] を選択すると、ランダムな線状のグラデーションが生成されます。[ 開始位置を乱数的に変化させる ] をクリックして、グラデーションを次々に変化させることもできます。面白い作品づくりに役立てましょう。
![[開始位置を乱数的に変化させる]をクリック](https://psgips.net/wp-content/uploads/2021/09/ut197_07_04b.jpg)
[ 開始位置を乱数的に変化させる ] をクリック
![[ノイズ]を利用した作品例](https://psgips.net/wp-content/uploads/2021/09/ut197_07_04c.jpg)
[ ノイズ ] を利用した作品例

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。