ベースを作成する
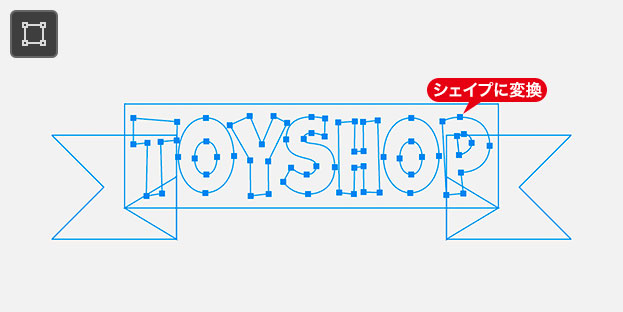
このレッスンでは、3D 風の押し出し効果のベースとして、オブジェクトを扇形に変形する課題も含めています。シェイプに変換とは、テキストレイヤーの描画部分をパスに変換する操作です。シェイプに変換しておくと、変形を加えても画質が劣化することがありません。

シェイプに変換
オブジェクトの整列
入力した文字列を、リボンバナーのセンターに合わせます。ここでは、フリーハンドの操作を行わず、[ 移動ツール ] の整列オプションを使用します。
【操作方法】
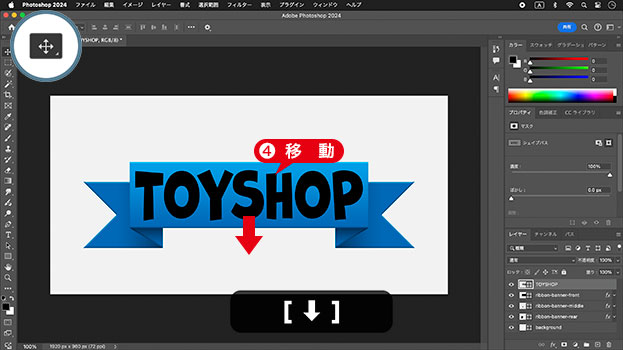
[ ツール ] パネルで、[ 移動ツール ] を選択します。
![[移動ツール]を選択](https://psgips.net/wp-content/uploads/2024/09/txe19_02_01_01.jpg)
[ 移動ツール ] を選択
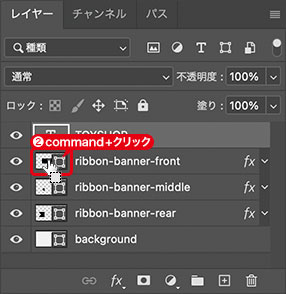
[ ツール ] パネルで、リボンバナーのレイヤー [ ribbon-banner-front ] を [ command ( Ctrl ) ] + クリックします。描画ピクセルを選択

描画ピクセルを選択
リボンバナーに選択範囲が作成されたことを確認してください。


選択範囲を作成
センターに合わせる
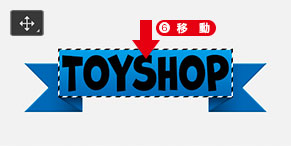
オプションバーで、[ 水平方向中央揃え ] をクリックします。
続いて、[ 垂直方向中央揃え ] をクリックします。
![[水平方向中央揃え]+[垂直方向中央揃え]](https://psgips.net/wp-content/uploads/2024/09/txe19_02_01_04.jpg)
[ 水平方向中央揃え ] + [ 垂直方向中央揃え ]
すると、選択範囲内のセンターに合わせることができます。
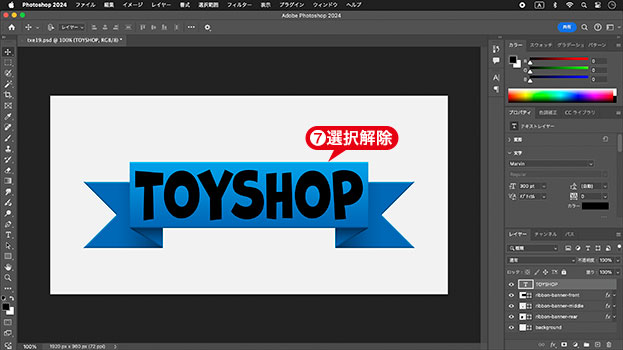
選択を解除します。選択を解除 : [ command ( Ctrl ) ] + [ D ]

選択を解除
オブジェクトの整列とは?
[ 移動ツール ] には、レイヤー内のオブジェクトを整列するオプションがあります。ドキュメントの範囲を基準に揃える方法と、選択範囲を基準に揃える方法があります。



垂直方向中央+左端
下端+左端
下端+右端
ひとつのレイヤーオブジェクトを対象とする場合は、整列させる前に選択範囲を作成します。揃える方向を示す6種類の整列があり、2つを組み合わせることで、9箇所の位置に移動することができます。
シェイプに変換
まず、入力した文字列をシェイプに変換して、リボンバナーと同時に、変形できるようにします。
【操作方法】
[ レイヤー ] パネルで、テキストレイヤーが選択されていることを確認してください。

テキストレイヤーを選択
[ 書式 ] メニューから、[ シェイプに変換 ] を選択します。
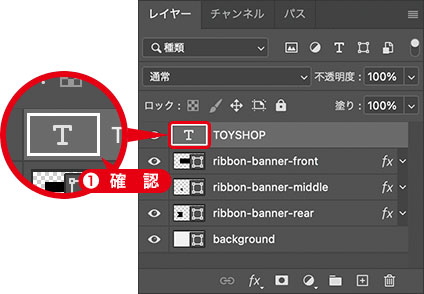
テキストレイヤーがシェイプレイヤーに、変換されていることを確認してください。

シェイプレイヤーを確認
[ ↓ ] キーを1回押して、文字列を下方向へ 1 ピクセル 移動します。

下方向へ 1 px 移動
押し出しの開始位置
現在の文字列の位置が、押し出しの開始位置になります。連続複製の操作では、最初に操作した移動後の位置からスタートするため、現在の位置から移動する距離を差し引いておく必要があります。
ここでは、上方向の押し出しを行うため、あらかじめ、下方向へ 1 ピクセル 移動しておきます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



