扇形に変形する
素材画像のリボンバナーは、入力した文字列と同時に変形する必要があるため、真上から見た直線的な平面で作成しています。レイヤースタイルの効果は、元のオブジェクトが変形しても最適化されます。


STEP 3 の状態
扇形に変形する
パスを表示
文字列を含めたリボンバナーの変形は、パスの操作モードで行います。通常のビットマップ (ピクセル) 操作モードとは異なるため、ツールによるモードの切り替えに注意しましょう。
【操作方法】
[ ツール ] パネルで、[ パスコンポーネントツール ] を選択します。または、その他のベクトル系ツールを選択してください。
![[パスコンポーネントツール]を選択](https://psgips.net/wp-content/uploads/2024/09/txe19_04_01_01.jpg)
[ パスコンポーネントツール ] を選択
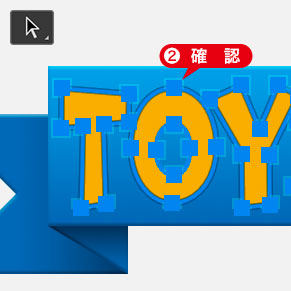
パスが表示されたことを確認してください。パスセグメントのみ表示して、アンカーポイントの選択は解除してください。
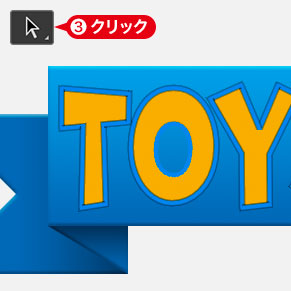
アンカーポイントが選択されている場合は、もう一度、[ パスコンポーネントツール ] をクリックします。または、ベクトル系ツールの選択時にダブルクリックしてください。


パスの表示を確認
アンカーポイントの選択を解除
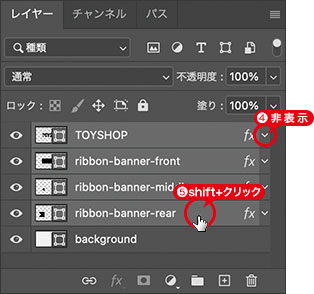
[ レイヤー効果をパネルに表示/非表示 ] をクリックして、効果を非表示にします。
背景を除く、すべてのレイヤーを選択します。複数選択: [ shift ] + クリック

すべてのレイヤーを選択
すべてのパスが、表示されていることを確認してください。

すべてのパスを表示
なぜパスを表示する?
パスの操作は、表示されたパスに対して有効です。他のピクセルレイヤーを選択している場合であっても、パスが表示されている状態で操作すると、それはパスの操作に切り替わります。
後の操作で使用する [ 変形 ] コマンドには、パスの操作で使用する [ パスを変形 ] コマンドがあります。これは、パスの表示によって自動的に切り替わるため、[ 変形 ] コマンドには、描画ピクセル、選択範囲を含めた3つの操作モードがあることを知っておきましょう。
ワープを設定
すべてパスの表示が確認できたら、扇形に変形する操作を行いましょう。[ ワープ ] は、ワープメッシュによって、オブジェクトを自由自在に変形できる機能です。
【操作方法】
[ 編集 ] – [ パスを変形 ] – [ ワープ ] を選択します。
ワープをコントロールする、メッシュが表示されたことを確認してください。

ワープメッシュを確認
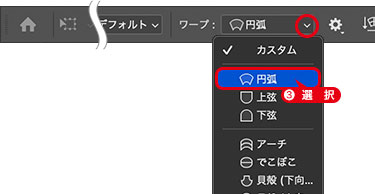
オプションバーで、[ ワープ ] に、[ 円弧 ] を選択します。

ワープ: 円弧
[ カーブ ] に、[ 25% ] を入力します。

カーブ:25%
ワープメッシュが、扇形に変形されたことを確認してください。

扇形に変形されたことを確認
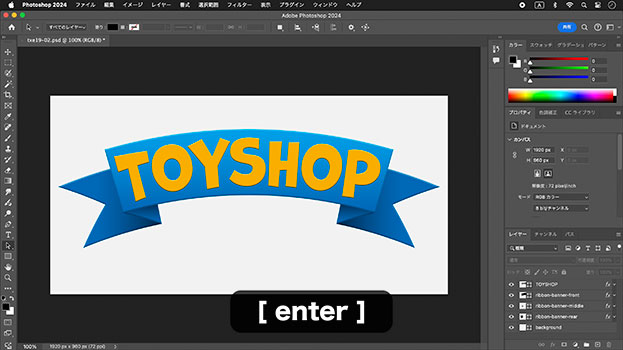
[ enter ] キーを押して、パスの変形を確定します。
[ 選択範囲 ] メニューから、[ レイヤーの選択を解除 ] を選択します。文字列を含めたリボンバナーを、扇形に変形することができました。

扇形に変形することができた
パスを非表示にする
パスを非表示にしたい場合は、ベクトル系以外のツールを選択、または、対象のレイヤーの選択を解除します。
作例のように、ドキュメント内のすべてレイヤーがシェイプレイヤーの場合は、[ レイヤーの選択を解除 ] コマンドで、一括した非表示が行えます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


