【Photoshop基本操作】正確な配置をスピーディに行うには、特定の座標値を入力するという方法があります。しかし、フリーハンドな操作が多い Photoshop では、画面上に、プロパティも見当たらないようだし、なんだか面倒くさそう…とあきらめていませんか? 実は、とってもカンタンに、プロパティは表示できます。
変形ボックスを使う
Photoshop には、レイヤーオブジェクトなどの座標値や、サイズがわかる [ プロパティ ] パネルがあります。しかし、画像の配置で重宝する [ 基準点の位置 ] がありません。
[ 基準点の位置 ] が操作できるのは、[ 配置 ] コマンドと [ 変形 ] コマンドです。ドラッグ&ドロップで、配置した画像の場合、[ command ( Ctrl ) ] + [ T ] キーを押して、変形のバウンディングボックスを表示すると、オプションバーに、プロパティが表示されます。
特定の座標値でオブジェクトを移動
これから行う操作は、ドラッグ&ドロップで配置した画像を、正確な位置に移動する方法です。レイアウト設計に基づいた、マージンやパディングから、特定の座標値を入力して、基準点の位置にぴったり合わせることを目的とします。


オブジェクトを配置
座標値を入力して移動
特定の座標値を求める
配置元のコンテンツ座標を確認しておきましょう。サンプルの素材画像では、マージンとパディングを合計した距離を、特定の座標値として求めます。特定の座標値が決まったら、Web ボタンのオブジェクトを配置します。
【操作方法】
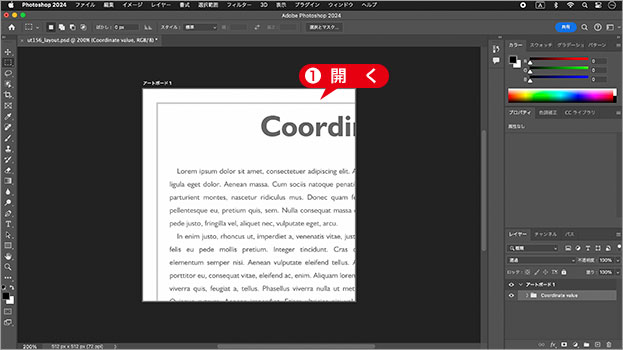
素材画像をダウンロードして開きます。素材画像は、[ 幅 : 512 pixel ]、[ 高さ : 512 pixel ] 、[ 解像度 : 72 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。

配置元の画像を開く
コンテンツ座標を確認
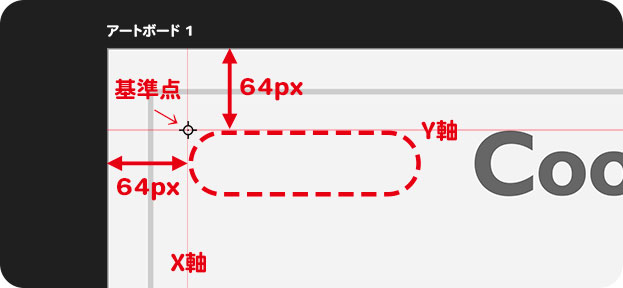
作例では、アートボードの左上を起点として、左端から 64 px、上端から 64 px の距離に、マージンとパディングを合計した基準点があります。水平方向が X 軸、垂直方向が Y 軸です。ここでは、この基準点の座標に、配置する画像を合わせる操作を行います。

コンテンツ座標を確認
オブジェクトを配置
サンプルの素材画像は、透明部分を含む Web ボタンです。あらかじめ、適切なドキュメントサイズで作成されているので、ここでは、原寸 (等倍100%) のままで配置しましょう。
【操作方法】
素材画像をダウンロードして開きます。素材画像は、[ 幅 : 194 pixel ]、[ 高さ : 69 pixel ] 、[ 解像度 : 72 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。

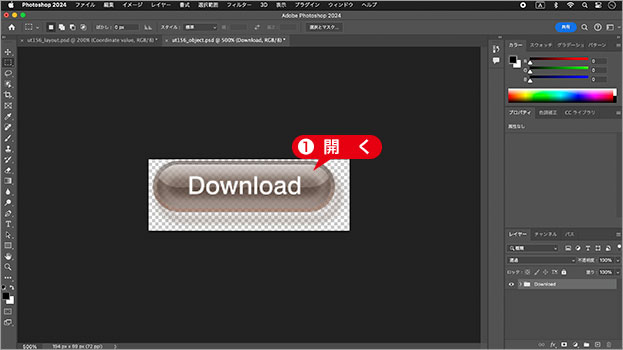
素材画像を開く
[ ウィンドウ ] メニューから、[ アレンジ ] – [ 2分割表示 – 垂直方向 ] を選択します。オブジェクトのウィンドウを選択してください。

2つのドキュメントを並べて表示
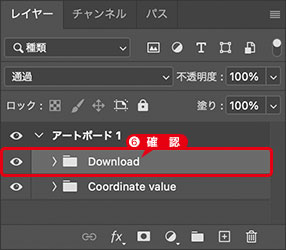
[ レイヤー ] パネルで、[ グループ ] フォルダー、または、対象のレイヤーを選択します。オブジェクトのウィンドウを選択してください。
![[グループ]フォルダーを選択](https://psgips.net/wp-content/uploads/2023/10/ut156_01_02_03.jpg)
[ グループ ] フォルダーを選択
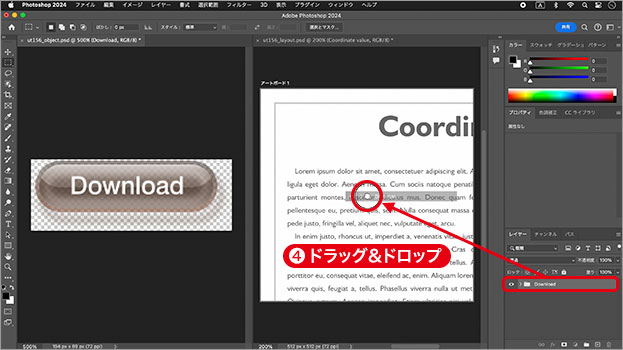
[ グループ ] フォルダーを、画像を配置する移動先に、ドラッグ&ドロップします。

ドラッグ&ドロップ
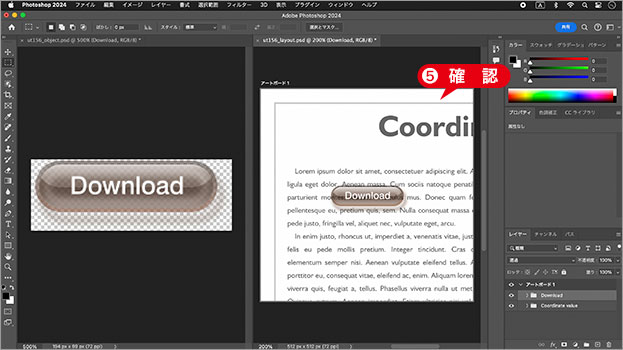
オブジェクトが配置されたことを確認してください。

オブジェクトの配置を確認
[ レイヤー ] パネルで、ドラッグ&ドロップしたオブジェクトのグループが、追加されたことを確認ししてください。

グループの追加を確認
配置方法は問わず!?
オブジェクトを配置する方法は問いません。ここでは、ドラッグ&ドロップによる画像の配置を行っています。単体の画像であれば、[ 配置 ] コマンドでもコピー&ペーストでも、特定の座標値に合わせることは可能です。
しかし、対象画像の形態によって、これらの方法がふさわしくない場合があります。ドキュメント間のドラッグ&ドロップなら、どんな画像の形態でも、万能に配置することができます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。
ページ: 1 2