【Photoshop基本操作】無駄なレイヤーを増やさず、切り抜きオブジェクトを複製するには、[ 移動ツール ] のショートカットキーを使用します。元画像を残したまま、複製画像を自由に編集することができ、後々のレイヤー結合工程を省くことができます。
移動元の画像を残すオプション!
[ 移動ツール ] でドラッグすると、レイヤー上でオブジェクトが自由に移動できます。この基本的な操作に、移動元の画像を残すオプションを加えると、切り抜きオブジェクトを、同じレイヤー内で複製することができます。操作方法はカンタン。[ option ( Alt ) ] キーを押しながらドラッグするだけです。
無駄なレイヤーを増やさない複製方法
これから行う操作は、画像の複製を同じレイヤー内で行う方法です。選択範囲の画像をコピー&ペーストすると、切り抜きオブジェクトは、自動的に新しいレイヤーへ配置されます。


ドラッグ&ドロップで画像を配置
配置した画像を同じレイヤー内で複製
レイヤーを作成せずオブジェクトを複製するには、[ 移動ツール ] のオプション機能を利用します。選択範囲内の画像をドラッグすると、移動元の画像がそのまま残せます。[ コピースタンプツール ] とよく似た使い方で、オブジェクトの複製を、同じレイヤー内で行うことができます。


通常の複製
同じレイヤー内で複製
ドラッグで画像を配置する
2つの素材画像を開いて、複製したいオブジェクトを、ドラッグ&ドロップで配置しましょう。そして、一般的に行われている操作の、通常の複製を確認してください。レイヤーの自動作成は、用途を優先した初期設定です。その違いを体感しておきましょう。
【操作方法】
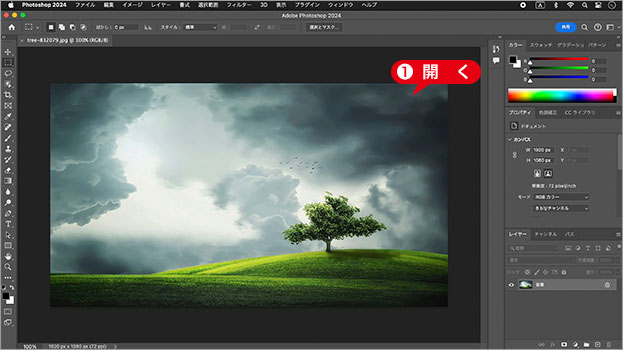
素材画像をダウンロードして開きます。作例では、[ 幅 : 1920 pixel ] × [ 高さ : 1080 pixel ] の [ RGB カラー ] を使用しています。

素材画像を開く
photo by bess.hamiti@gmail.com
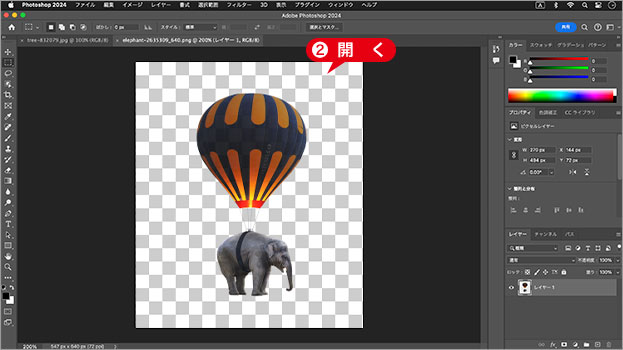
素材画像をダウンロードして開きます。作例では、[ 幅 : 547 pixel ] × [ 高さ : 640 pixel ] の [ RGB カラー ] を使用しています。

素材画像を開く
photo by PIRO
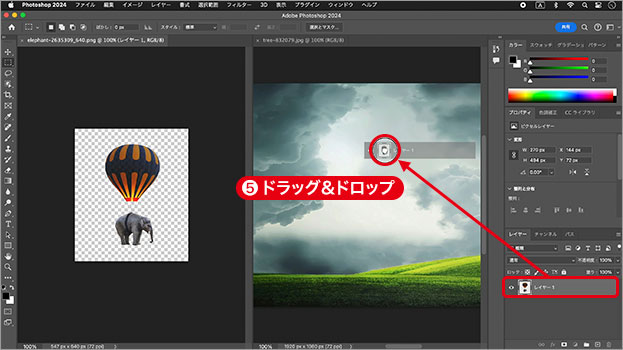
[ ウィンドウ ] メニューから、[ アレンジ ] – [ 2分割表示 – 垂直方向 ] を選択します。
![[2分割表示-垂直方向]を選択](https://psgips.net/wp-content/uploads/2023/10/ut059_01_01_03.jpg)
[ 2分割表示 – 垂直方向 ] を選択
[ レイヤー ] パネルで、[ グループ ] フォルダー、または、対象のレイヤーを選択します。
![[レイヤー1]を選択](https://psgips.net/wp-content/uploads/2023/10/ut059_01_01_04.jpg)
[ レイヤー 1 ] を選択
レイヤーサムネールを配置する移動先に、ドラッグ&ドロップします。

ドラッグ&ドロップ
画像が配置されたことを確認してください。[ ウィンドウ ] メニューから、[ アレンジ ] – [ すべてをタブに統合 ] を選択します。
![[すべてをタブに統合]を選択](https://psgips.net/wp-content/uploads/2023/10/ut059_01_01_06.jpg)
[ すべてをタブに統合 ] を選択
レイヤーを自動作成!
ドラッグ&ドロップ、または、コピー&ペーストで画像を配置すると、ドキュメントに新しいレイヤーが、自動的に作成されます。

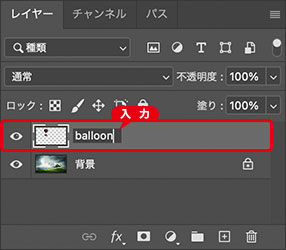
自動作成されたレイヤーの名前を変更
自動的に作成されるレイヤーは、作成順に [ レイヤー 1 ]、[ レイヤー 2 ]…という連番が付けられます。ここでは、ドラッグ&ドロップした元のレイヤーとして区別するため、レイヤー名を変更します。
通常の複製を確認
レイヤーには、数多くの利点がありますが、同じレイヤー内に、新しい画像をコピー&ペーストすることができません。ここでは、一般的に行われている操作の、通常の複製を確認してみましょう。
【操作方法】
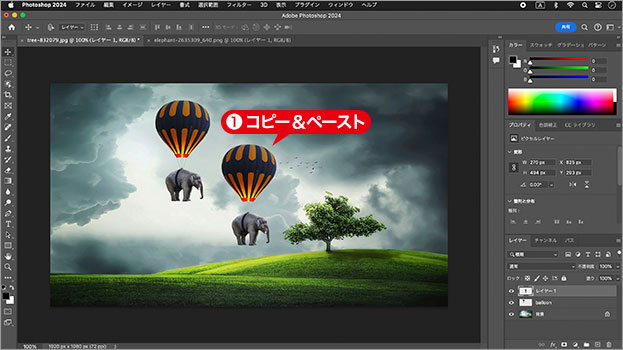
すべてを選択して、コピー&ペーストします。すべてを選択 : [ command ( Ctrl ) ] + [ A ] コピー : [ command ( Ctrl ) ] + [ C ] ペースト : [ command ( Ctrl ) ] + [ V ]

新しい画像をコピー&ペースト
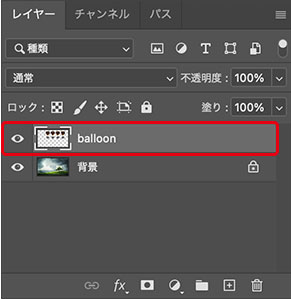
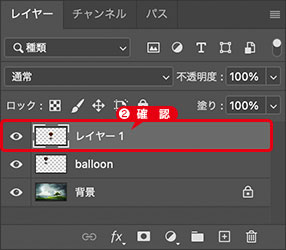
[ レイヤー ] パネルで、新しいレイヤーが、自動作成されたことを確認してください。

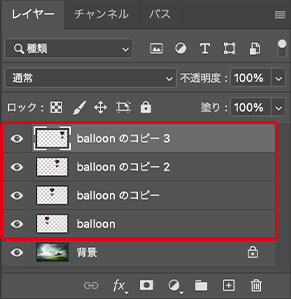
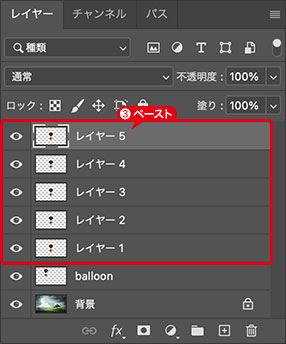
新しいレイヤーを自動作成
ペーストを繰り返すと、再び、新しいレイヤーが自動作成されます。ペースト : [ command ( Ctrl ) ] + [ V ]
レイヤーの自動作成が確認できたら、操作を取り消します。操作の取り消し : [ command ( Ctrl ) ] + [ Z ]

ペーストを繰り返す
レイヤー独自の機能!
レイヤーの自動作成は、用途を優先した、レイヤー独自の機能によるものです。レイヤーマスクや、アルファチャンネルには適用されません。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


