特定の座標値に合わせる
ドラッグ&ドロップで配置したオブジェクトに、特定の座標値を入力して、レイアウト設計に基づいた正確な位置に移動しましょう。


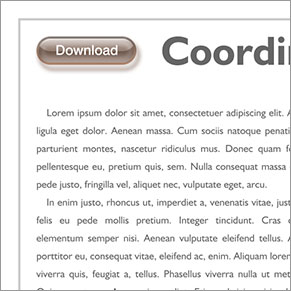
オブジェクトを配置
座標値を入力して移動
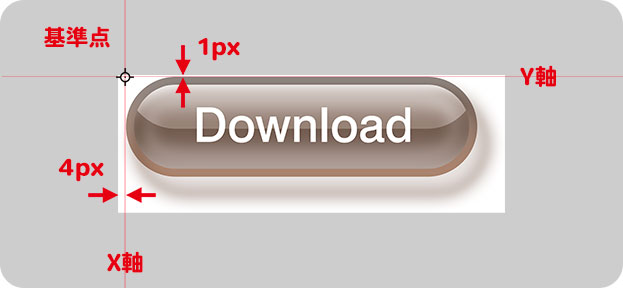
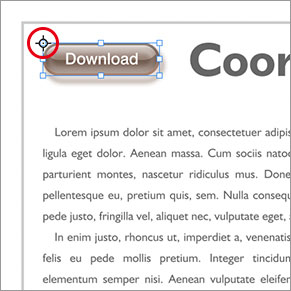
配置する画像は、ドロップシャドウを含んでいるため、カンバスの左上を起点として、左端から 4 px、上端から 1 px の距離に、オブジェクトの基準点があります。

オブジェクトの座標値を算出
マージンとパディングを合計した距離は、X 軸、Y 軸とも、64 px です。ここから、配置する画像の、基準点までの距離を引くと、X 軸が 60 px、Y 軸が 63 px になります。
X : 64 px − 4 px = 60 px
Y : 64 px − 1 px = 63 px
この座標値に、基準点を合わせる操作を行います。
現在の座標値を確認
ドラッグ&ドロップで配置したオブジェクトの、現在の座標値を確認しましょう。ここでは、[ 変形 ] コマンドのオプション機能を利用して、配置したオブジェクトの座標値を表示します。
【操作方法】
変形のバウンディングボックスを表示します。自由変形 : [ command ( Ctrl ) ] + [ T ]

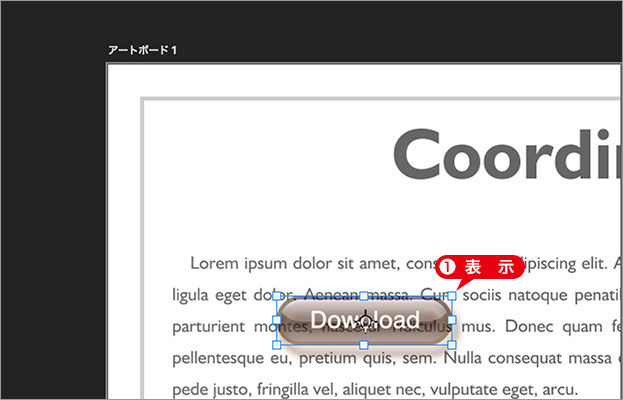
変形のバウンディングボックスを確認
変形のバウンディングボックスを表示すると、オプションバーに、現在の座標値が表示されます。
現在の座標値を確認
配置コマンドも同じ!
[ ファイル ] メニューから、[ 埋め込みを配置 ]、または、[ リンクを配置 ] を選択して、配置したオブジェクトには、配置時に、変形のバウンディングボックスが表示されます。
特定の座標値を入力
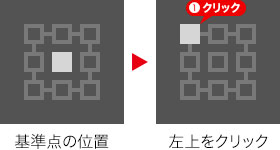
オプションバーで座標値が確認できたら、座標値の左側にある [ 基準点の位置 ] を確認しましょう。9つあるポイントのうち、初期設定では、中央が選択されています。これは、配置したオブジェクトの中心点の座標です。[ 基準点の位置 ] を左上を選択して、特定の座標値を入力しましょう。
【操作方法】
オプションバーで、[ 基準点の位置 ] に左上をクリックします。

[ X ] に [ 60 px ] を入力します。
[ Y ] に [ 63 px ] を入力します。
移動先の座標値を入力
中心点を確認!
[ 基準点の位置 ] は、オブジェクトの領域に表示される、バウンディングボックスのハンドルと同じ位置を示します。ボックスの中央にある中心点は、9つのいずれかの位置に設定することができます。
![[基準点の位置]に左上を設定](https://psgips.net/wp-content/uploads/2024/06/ut156_02_02_02ba.jpg)

[基準点の位置]に左上を設定
入力した座標値にオブジェクトを移動
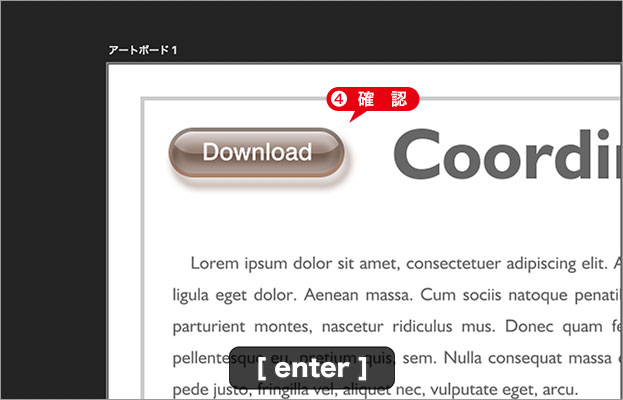
設定した座標値に、オブジェクトが移動できたら、変形を確定します。変形を確定 : [ enter ]
オブジェクトの位置を、座標値でぴったり合わせることができました。

座標値でぴったり合わせることができた
中心点は移動できる!
バウンディングボックスの中心点は、ドラッグで移動することができます。その場合、移動した任意の位置が [ 基準点の位置 ] になります。

中心点を任意の位置へ移動

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。
ページ: 1 2