基本がわかる!トーンカーブの使い方
[ CHAPTER-01 ]
[ CHAPTER-02 ]
[ CHAPTER-03 ]
[ CHAPTER-04 ]
[ CHAPTER-05 ]
[ CHAPTER-06 ]

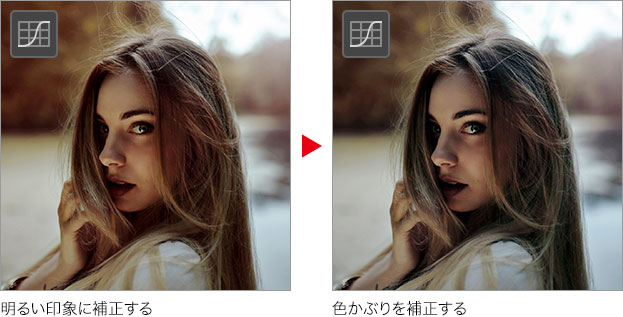
色かぶりを補正する
色かぶりとは、特定の色に偏っている状態です。作例の素材は、これを効果として、手を加えられているため、光量だけの調整では、復元が難しくなります。色かぶりを少しだけ緩和してみましょう。

レッドの調整
[ レッド ] は、ヒストグラムが、ハイライト側にズレているので、階調幅を伸ばす操作をします。中間調の光量を抑えます。
【操作方法】
[ プロパティ ] パネルで、チャンネルに [ レッド ] を選択します。
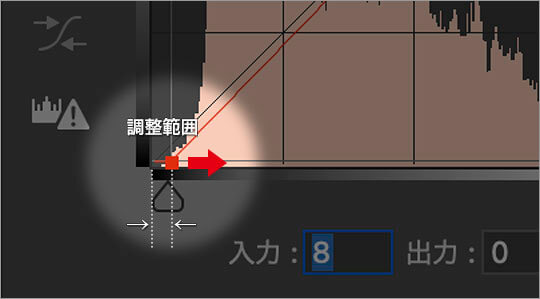
黒点を選択します。[ 入力 ] に [ 8 ]、[ 出力 ] に [ 0 ] を設定します。
中間点に調整ポイントを追加します。[ 入力 ] に [ 128 ]、[ 出力 ] に [ 123 ] を設定します。
![チャンネル[レッド]を調整](https://psgips.net/wp-content/uploads/2022/01/p182_06_01_01.jpg)
チャンネル [ レッド ] を調整
階調を伸ばす?
ヒストグラムのギザギザのグラフは、黒点、および、白点の位置を詰めることで、左右に移動することができます。作例の場合、黒点に若干の調整範囲 があるので、これを詰めましょう。移動した黒点の位置が、0 レベルに調整されるので、ギザギザのグラフは、シャドウ側に少し伸びます。調整範囲 : 階調がない領域

調整範囲を詰めて階調を伸ばす
グリーンの調整
チャンネル [ グリーン ] には、白トビと黒ツブレが見られます。黒ツブレも、これ以上の補正が効きません。しかし、白トビと違って、光量の影響が少ないので、多少のごまかしができます。黒点の光量をアップしましょう。[ レッド ] と同様、中間調の光量を抑えます。
【操作方法】
チャンネルに [ グリーン ] を選択します。
黒点を選択します。[ 入力 ] に [ 0 ]、[ 出力 ] に [ 4 ] を設定します。
中間点に調整ポイントを追加します。[ 入力 ] に [ 128 ]、[ 出力 ] に [ 126 ] を設定します。
![チャンネル[グリーン]を調整](https://psgips.net/wp-content/uploads/2022/01/p182_06_02_01.jpg)
チャンネル [ グリーン ] を調整
ブルーの調整
チャンネル [ ブルー ] も [ グリーン ] と同様、黒ツブレの補正を行いましょう。[ ブルー ] は、他のチャンネルよりもピクセル数が少ないので、中間調の光量を少しアップします。
【操作方法】
チャンネルに [ ブルー ] を選択します。
黒点を選択します。[ 入力 ] に [ 0 ]、[ 出力 ] に [ 4 ] を設定します。
中間点に調整ポイントを追加します。[ 入力 ] に [ 128 ]、[ 出力 ] に [ 133 ] を設定します。
![チャンネル[ブルー]を調整](https://psgips.net/wp-content/uploads/2022/01/p182_06_03_01.jpg)
チャンネル [ ブルー ] を調整
色かぶりを緩和することができました。

色かぶりを緩和することができた
原理を活用する
トーンカーブは、あらゆる補正に対応できます。オートマチックとは真逆の、使いこなしが大変難しいツールです。原理をうまく活用することで、思い通りの結果を手に入れましょう。
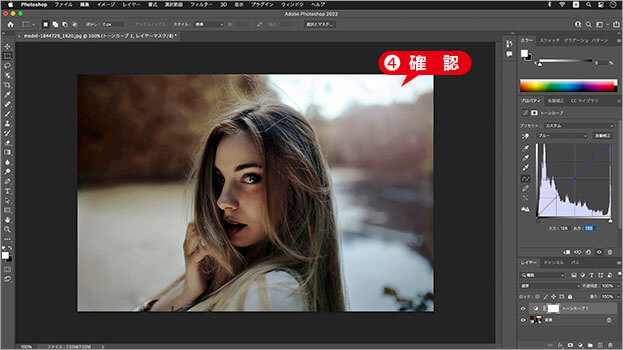
![チャンネル[RGB]でトーンカーブを確認](https://psgips.net/wp-content/uploads/2022/01/p182_06_03_04b.jpg)
チャンネル [ RGB ] でトーンカーブを確認

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。