基本がわかる!トーンカーブの使い方
[ CHAPTER-01 ]
[ CHAPTER-02 ]
[ CHAPTER-03 ]
[ CHAPTER-04 ]
[ CHAPTER-05 ]
[ CHAPTER-06 ]

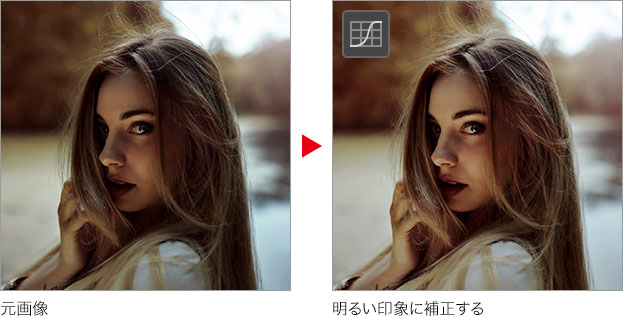
明るい印象に補正する
作例の素材画像では、コントラストをそのままにして、全体を明るい印象に、補正することを目的とします。「ポイント座標の特定」によって追加した調整ポイントを、「明るく」、「暗く」のキー操作で調整しましょう。

シャドウの調整
暗い画像を明るく補正したい場合、通常では、白色点のホワイトバランスを整える操作を行います。しかし、作例の素材画像は、すでに白トビを起こしているため、この操作ができません。そんなときは、シャドウから中間調の階調領域をキーとし、およその適正値を探ります。
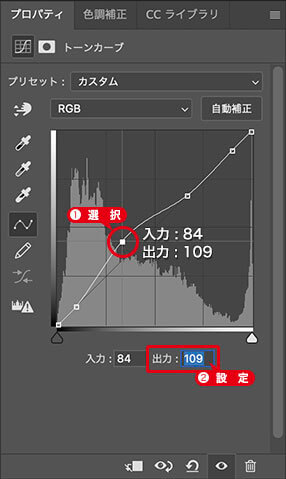
【操作方法】
[ プロパティ ] パネルで、シャドウの調整ポイントを選択します。
[ 入力 ] に [ 84 ]、[ 出力 ] に [ 109 ] を設定します。

シャドウの座標を設定
方向キーを使おう!
対象の調整ポイントを選択して、出力のボックスを選択します。上下の方向キーを押すと、数値が変えられます。[ shift ] キーを併用すると、10単位での変更が可能です。

方向キーを使おう!
ハイライトの調整
シャドウの調整で、明るくする量を大きくするほど、階調のねじれが発生します。ハイライトの調整は、これを緩和するために、光量を少しずつアップしていきます。トーンカーブと中間点の開きを意識しながら、およその適正値を探ります。
【操作方法】
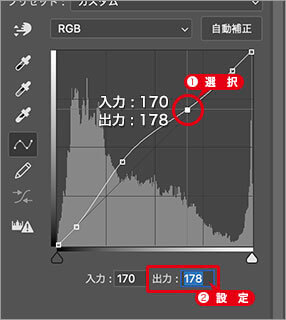
ハイライトの調整ポイントを選択します。
[ 入力 ] に [ 170 ]、[ 出力 ] に [ 178 ] を設定します。

ハイライトの座標を設定
カーブは滑らかに
カーブは、できるだけ滑らかにすることがコツです。調整ポイントの数が多ければ多いほど、詳細で正確な調整が行えます。しかし、階調のねじれが発生するリスクが高くなります。滑らかさは、階調の安定につながります。

滑らかなカーブ
白レベルと黒レベルの調整
シャドウとハイライトの調整で、およその適正値が設定できたら、白レベルと黒レベルを微調整して、トーンカーブを滑らかにします。黒点と白色点を維持するため、これらは、それを仲介する役目です。作例では、白レベルの光量を抑え、黒レベルの光量をアップします。
【操作方法】
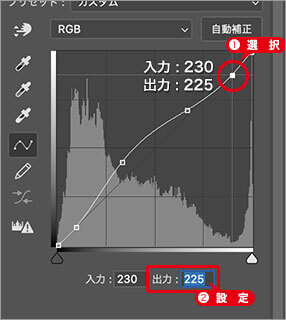
白レベルの調整ポイントを選択します。
[ 入力 ] に [ 230 ]、[ 出力 ] に [ 225 ] を設定します。

白レベルの座標を設定
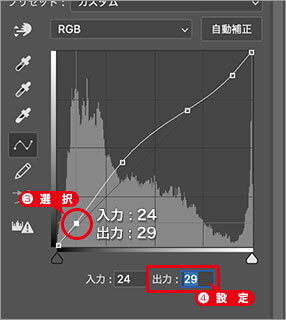
黒レベルの調整ポイントを選択します。
[ 入力 ] に [ 24 ]、[ 出力 ] に [ 29 ] を設定します。

黒レベルの座標を設定
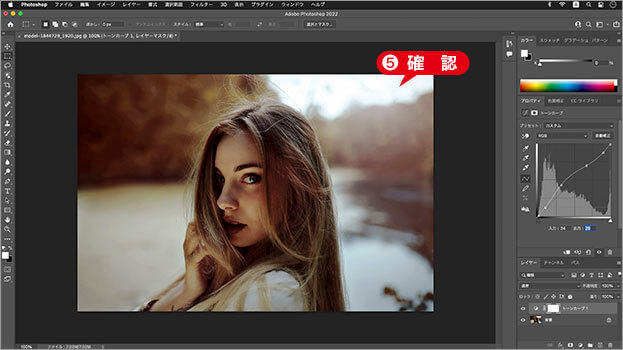
元画像のコントラストをそのままにして、全体を明るい印象に補正することができました。

明るい印象に補正できた
カラーの調整は?
RGB の統合チャンネルで、光量の調整を行うと、カラーの印象が変わってしまうことがあります。特にコントラストを強くしたときは、ギラギラした感じになります。これは、光量の変化により、彩度も増幅されるからです。
チャンネル別に調整すれば、カラーの調整も同時に行えます。しかし、初級ユーザーの方には、かなりハードルの高い操作になります。このレッスンでは、黒点と中間点の簡単な調整で、色かぶりを緩和する方法を取ります。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。