【Photoshop基本操作】画像を切り抜き合成すると、カラーに違和感が出ます。夜の街並みと、スタジオ撮影された人物では、その差は、ますます大きくなります。カラーの同調には、直感的な操作ができる、露光量とカラーバランスを中心に組み立てます。切り抜き合成のカラーを背景に馴染ませましょう。
補色の関係に着目!
補色とは、反対色です。これは、色相環の角度で対面する色です。たとえば、ブルーなら、イエローが補色となります。カラーバランスは、この補色を調整する機能です。一方を強めれば、その補色が弱まります。補色の関係に着目して、思い通りの結果を出しましょう。
背景に馴染む切り抜き合成
これから行う操作は、切り抜き合成のカラーを、背景に馴染ませる方法です。夜の街並みと、スタジオ撮影された人物を合成します。

モデルを切り抜く
モデルの切り抜きには、人工知能が自動的に、選択範囲を作成してくれる、[ 被写体を選択 ] を活用しましょう。
【操作方法】
素材画像をダウンロードして開きます。素材画像は、[ 幅 : 1280 pixel ]、[ 高さ : 1920 pixel ]、[ 解像度 : 300 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。

素材画像を開く
photo by soul chentu
[ 選択範囲 ] メニューから、[ 被写体を選択 ] を選択します。

選択範囲を作成
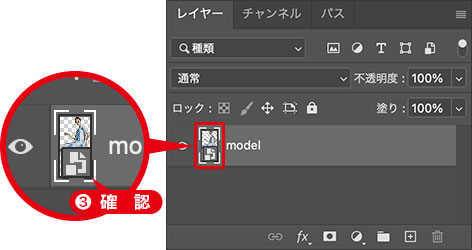
[ レイヤー ] パネルで、[ レイヤーマスクを追加 ] をクリックします。
現在の選択範囲から、レイヤーマスクが作成されたことを確認してください。
![[レイヤーマスクを追加]をクリック](https://psgips.net/wp-content/uploads/2022/07/uf042_01_01_03.jpg)
[ レイヤーマスクを追加 ] をクリック
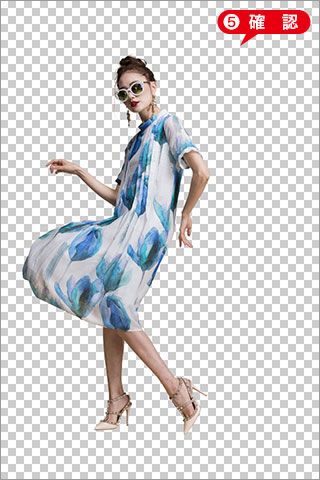
モデルを切り抜くことができました。

モデルを切り抜くことができた
レイヤー名を [ model ] に変更します。

レイヤー名を変更
マスクを修正しよう!
[ 被写体を選択 ] は、ピクセル単位で、正確な検知が行われます。そのため、切り抜きの境界線に出現する、フリンジ (白フチ) が出にくいです。しかし、微妙な階調の違いや、尖った部分、中マドなどで、不正確な部分もあります。これらを修正しておきましょう。

修正前と修正後
適切な結果が出なかったり、レイヤーマスクの修正が難しい場合は、ベーシックな方法で選択範囲を作成して、[ 選択とマスク ] を試してみましょう。
不要な領域をトリミング
切り抜き部分だけを残して、不要な領域をトリミングしましょう。画像サイズを最小限にすることは、メモリや容量の負担を軽減できるほか、変形のバウンディングボックスも最小化できるので、作業の効率化が図れます。
【操作方法】
[ イメージ ] メニューから、[ トリミング ] を選択します。[ トリミング ] ダイアログで、[ トリミング対象カラー ] に、[ 透明ピクセル ] を選択します。
[ OK ] をクリックします。
![[トリミング]を設定](https://psgips.net/wp-content/uploads/2022/07/uf042_01_02_01.jpg)
[ トリミング ] を設定
透明ピクセルの不要な領域を、トリミングすることができました。

不要な領域をトリミング
スマートオブジェクトに変換
モデルの切り抜きとトリミングができたら、レイヤーマスクを含めた、スマートオブジェクトに変換しましょう。
【操作方法】
レイヤー [ model ] を右クリックします。
コンテキストメニューから、[ スマートオブジェクトに変換 ] を選択して適用します。
![[スマートオブジェクトに変換]を選択](https://psgips.net/wp-content/uploads/2022/07/uf042_01_03_01.jpg)
[ スマートオブジェクトに変換 ] を選択
スマートオブジェクトを確認してください。

スマートオブジェクトを確認
スマートオブジェクトとは?
レイヤーや背景を、スマートオブジェクトに変換しておくと、適用するフィルターや、色調補正などの調整が、再編集できるようになります。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



