【Photoshop基本操作】コレだけで、いいんじゃない? って思うほど簡単な「被写体を選択」は、人工知能が自動的に作成してくれるゴキゲンな機能です。しかし、思うように選択してくれない場合だってあります。そんなときは、「選択とマスク」を活用しましょう。正しいアプローチで望めば、きっと威力を発揮できるハズです。
検知エリアを見極める!
[ 選択とマスク ] は、任意に作成した検知エリアにも対応します。それは、大まかな範囲であっても、詳細に検出してくれます。しかし、何事にも限界があるように、意図した結果を得るには、その特性を理解しておかなければなりません。検知エリアに含めるか、含めないか…。ピクセル単位の見極めが必要です。
基本がわかる!髪の毛の切り抜き
選択とマスクの使い方
[ CHAPTER-01 ]
[ CHAPTER-02 ]
[ CHAPTER-03 ]
[ CHAPTER-04 ]
[ CHAPTER-05 ]
[ CHAPTER-06 ]
レッスンを始める前に
このレッスンでは、画像内のオブジェクトを、自動的に選択する機能を使用します。Photoshop を起動して、あらかじめ、設定を確認しておきましょう。
【操作方法】
[ Photoshop (編集) ] メニューから、[ 設定 ] - [ 画像処理 ] を選択します。バージョン 2022 以降
[ 環境設定 ] ダイアログで、[「被写体を選択」処理 ] に [ クラウド (詳細な結果) ] を選択します。初期設定
[ OK ] をクリックします。
![[クラウド(詳細な結果)]を選択](https://psgips.net/wp-content/uploads/2023/07/uf053_01_01_01b.jpg)
[ クラウド (詳細な結果) ] を選択
アルゴリズムが2種類ある!
[ 被写体を選択 ] は、機械学習テクノロジーによって、自動的に対象の画像を解析して、適切な選択範囲を作成する機能です。常にアップデートされた、クラウド上のアルゴリズムを使用することができます。
デバイス (高速)
デバイス上の処理は、クラウド処理よりも高速ですが、結果は、それほど詳細ではない場合があります。クラウド (詳細な結果)
クラウド処理では、データがサーバーに保存されず、デバイスで処理するよりも、詳細な結果が得られます。
被写体を選択
作例の素材には、格子状の壁の背景があります。髪の毛も複雑で、切り抜きが難しそうに見えます。しかし、被写体が順光であり、背景との明るさに違いがあります。このような素材には、まず、[ 被写体を選択 ] を試してみましょう。


元画像
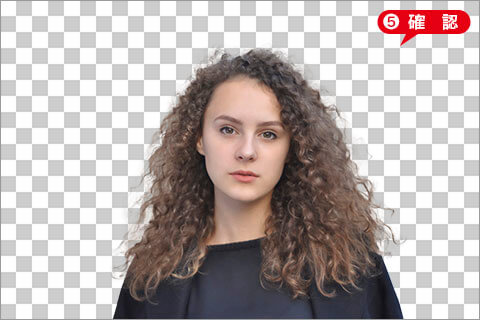
髪の毛の切り抜き (透明ピクセル)
背景を透明にする
オブジェクトの切り抜きには、用途に応じて、さまざまな方法があります。ここでは、背景を透明ピクセルに置き換える方法を取ります。
【操作方法】
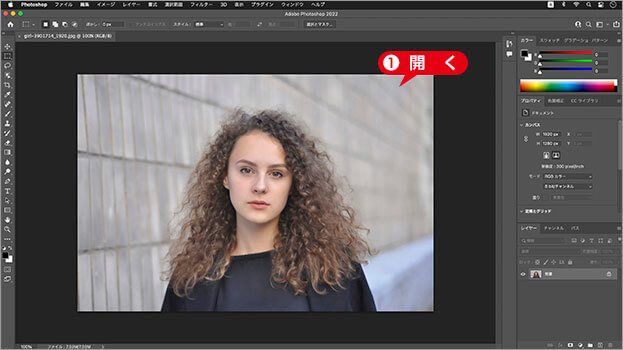
素材画像を開きましょう。素材画像は、[ 幅 : 1920 pixel ]、[ 高さ : 1280 pixel ]、[ 解像度 : 300 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。

素材画像を開く
photo by JasperSinn
[ 選択範囲 ] メニューから、[ 被写体を選択 ] を選択します。

選択範囲を作成
複数の被写体がある場合
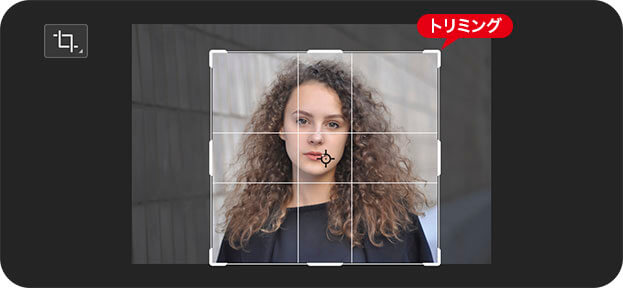
[ 被写体を選択 ] は、人工知能が自動的に作成してくれる機能です。ただし、この機能を活用できる素材は、画像内に、他の被写体がない場合に限ります。複数の被写体がある場合は、あらかじめ、必要な部分だけをトリミングしておきましょう。

必要な部分だけをトリミング
![[ レイヤーマスクを追加 ] をクリック](https://psgips.net/wp-content/uploads/2022/03/uf036_01_01_03.jpg)
[ レイヤーマスクを追加 ] をクリック
背景を透明ピクセルに、置き換えることができました。

背景を透明ピクセルに置き換える
透明ピクセルとは?
透明部分は、[ 環境設定 ] で設定された、グリッドが表示されます。レイヤーマスクで隠された部分は、見た目では透明ですが、元画像はそのまま、変わらずに残っています。レイヤーマスクを削除、または、効果を一時的に解除すれば、切り抜く前の状態に戻すことができます。
このような再編集を可能にするメリットが、レイヤーマスクにはあります。しかし、隠された部分が、そのまま保持されているので、データ容量が大きくなるデメリットも、持ち合わせています。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



