【Photoshop講座】ランダムな斑点模様を生成する「雲模様」をベースに、太陽が照り返る、逆光の雲を描きます。ポイントは青空の色。驚くほど簡単に、しかもリアルに作れる方法をご紹介しましょう。最初に生成する「雲模様」がそのまま、壮大な青空に変身しますよ。
雲模様にして雲にあらず?
ここで描く雲には、らしからぬ、黒い影があります。雲のエッジが光り輝く「逆光の雲」にとって、これが重要な要素となるワケです。しかし「雲模様」には、そんな黒い影など存在しません。
画像の明暗を表す階調は、大まかに、シャドウ、中間調、ハイライトに分けられます。しかし、この順序を入れ替えてやると、あら不思議? もう「雲模様にして雲にあらず」とは言わせません。
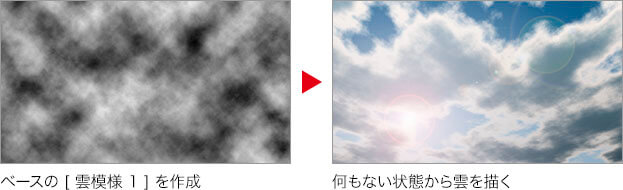
何もない状態から雲を描く
こらから行う操作は、Photoshop の機能だけを使って、何もない状態から雲を描く方法です。といっても、フリーハンドで描くような操作は一切ありません。ステップ・バイ・ステップ方式で、手順どおりに操作すれば、誰でも「逆光の雲」が作成できます。

雲のベースをつくる
新しいドキュメントに、[ 雲模様 1 ] フィルターを適用して、それを「逆光の雲」のベースにします。
【操作方法】
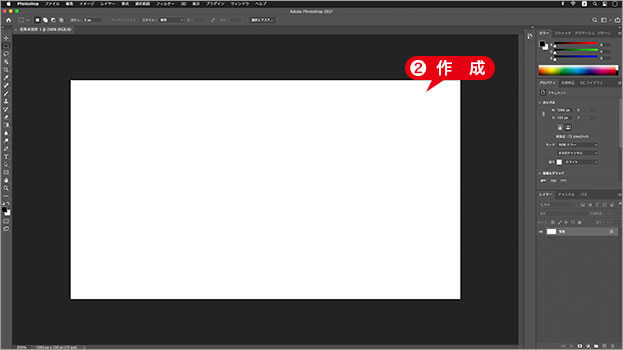
[ ファイル ] メニューから、[ 新規 ] を選択します。[ 新規ドキュメント ] ダイアログで、[ 幅 ] に [ 1280 ] pixel、[ 高さ ] に [ 720 ] pixel、[ 解像度 ] に [ 72 ] pixel/inch、[ カラーモード ] に [ RGB カラー ]、[ 8 bit ] を設定して、[ 作成 ] をクリックします。
![[新規ドキュメント]を設定](https://psgips.net/wp-content/uploads/2021/09/tex05_01_01b.jpg)
[ 新規ドキュメント ] を設定
新規ドキュメントを作成します。

新規ドキュメントを作成
描画色に [ ブラック ]、背景色に [ ホワイト ] を設定して、[ フィルター ] メニューから、[ 描画 ] – [ 雲模様 1 ] を選択します。
![[雲模様1]を適用](https://psgips.net/wp-content/uploads/2021/09/tex05_01_02.jpg)
[ 雲模様 1 ] を適用
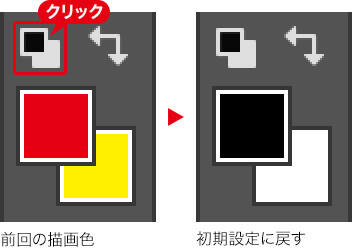
フィルターを適用する前に
これから使用するフィルターは、描画色と背景色が反映されます。作例と同じ結果を得るには、あらかじめ、[ 描画色と背景色を初期設定に戻す ] をクリックして、描画色にブラック、背景色にホワイトを設定してください。

[ レイヤー ] メニューから、[ スマートオブジェクト ] – [ スマートオブジェクトに変換 ] を選択して適用します。

スマートオブジェクトを確認
スマートオブジェクトとは?
レイヤーや背景を、スマートオブジェクトに変換しておくと、適用するフィルターや、色調補正などの調整が、再編集できるようになります。
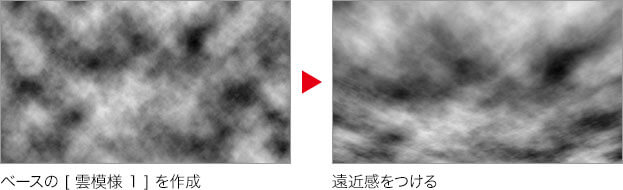
遠近感をつける設定
ベースの [ 雲模様 1 ] が作成できたら、スマートオブジェクトを変形させて、遠近感をつけます。

【操作方法】
ドキュメントウィンドウの表示倍率を縮小して、画像の周囲に作業領域を確保します。

画像の周囲に作業領域を確保する
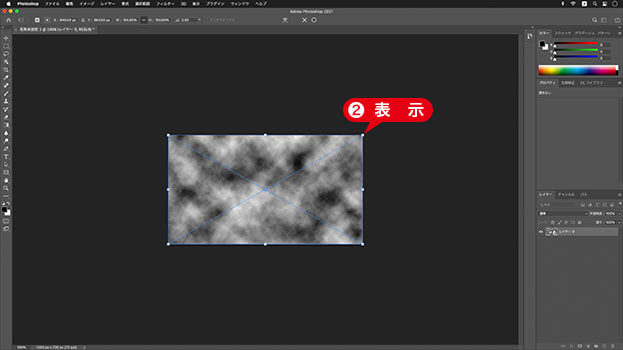
[ 編集 ] メニューから、[ 変形 ] – [ 遠近法 ] を選択して、変形のバウンディングボックスを表示します。

変形のバウンディングボックスを表示
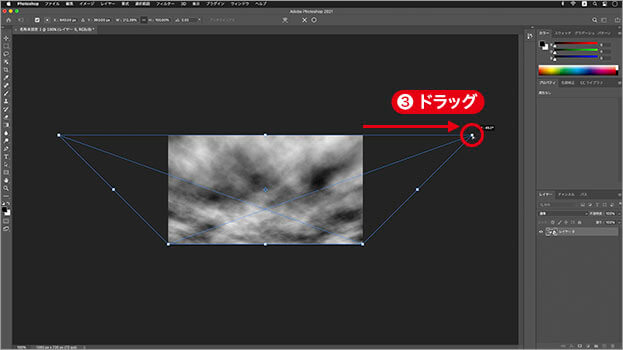
右上のハンドルを水平方向に右側へドラッグして、[ enter ] キーを押して変形を確定します。

ハンドルを右側へドラッグ
適切な変形角度は?
[ 遠近法 ] の操作は、ドラッグする位置が遠いほど、ワイド端 ( 広角側 ) になります。しかし、あまり変形率が高いと画質が劣化してしまうので、ほどほどに。作例では、標準の [ -45°] に設定しています。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。