【Photoshop講座】モノクロ画像を着色するのは面倒ですね。上塗りした違和感を消すのも一苦労です。機械学習テクノロジーを使用した [ カラー化 ] を使用すれば、驚くほどカンタンに解決できます。
焦点カラーを使う!
[ カラー化 ] は、着色する箇所を [ 焦点 ] として、上塗りカラーがカスタマイズできます。大まかには、被写体と背景は焦点が違うので塗り分けるということです。[ クリックして焦点を選択 ] の設定で、カラー化の完成度は格段にアップします。
カラー化による着色処理
これから行う操作は、[ カラー化 ] を使って、モノクロ画像を着色する方法です。[ カラー化 ] は、[ ニューラルフィルター ] というフィルターカテゴリでリリースされた AI フィルターのひとつで、まだ未完成のベータ版です。バージョン 2022 以降では「正式版」として改善されています。
![[カラー化]による着色処理](https://psgips.net/wp-content/uploads/2021/08/dpm02_00_01.jpg)
カラー化を適用する
素材画像をダウンロードして開きます。素材画像は、[ 幅:1920 pixel ]、[ 高さ:1280 pixel ]、[ 解像度:300 pixel/inch ]、[ カラーモード:RGB カラー ] を使用しています。

素材画像を開く
photo by bharatspace
[ フィルター ] メニューから、[ ニューラルフィルター ] を選択します。すると、[ ニューラルフィルター ] 操作パネルが表示されます。起動時のプレビューに表示される青枠は、AI による顔認証エリアです。
![[ニューラルフィルター]操作パネル](https://psgips.net/wp-content/uploads/2021/08/dpm02_01_02.jpg)
[ ニューラルフィルター ] 操作パネル
[ ニューラルフィルター ] パネルで、[ ベータ版フィルター ] をクリックします。バージョン 2022 以降では「正式版」として改善されています。
[ カラー化 ] をクリックして有効にします。クラウドからダウンロード
![[カラー化]を有効](https://psgips.net/wp-content/uploads/2021/08/dpm02_01_03.jpg)
[ カラー化 ] を有効
[ カラー化 ] を有効にすると、自動的に画像の解析が始まり、処理が終わると結果がプレビューされます。

自動解析の結果がプレビューされる
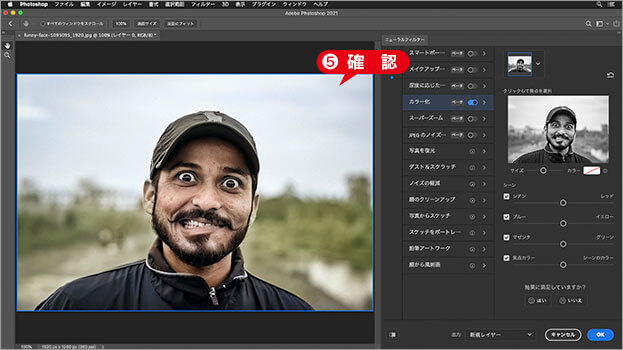
[ カラー化 ] は、自動解析が初期設定となり、[ シーン ] セクションのプロパティで調整が可能です。
![[シーン]セクションを確認](https://psgips.net/wp-content/uploads/2021/08/dpm02_01_06.jpg)
[ シーン ] セクションを確認
ニューラルフィルターとは?
Photoshop 2021 ( 22.0.0 ) から実装された [ ニューラルフィルター ] は、GPU / AI 技術を活用した新機能です。さまざまなフィルター効果をクラウドからダウンロードして使用するのが特徴です。初めて使用するフィルターは、クラウドアイコンをクリックします。
![[カラー化]の説明](https://psgips.net/wp-content/uploads/2021/08/dpm02_01_06b.jpg)
[ カラー化 ] の説明
[ ニューラルフィルター ] に含まれている [ カラー化 ] は、[ ベータ版フィルター ] として提供されています。今後も改善されていくフィルターなので、結果は一致しないかも知れませんが、驚くような結果が期待できるので試してみましょう。バージョン 2022 以降では「正式版」として改善されています。
ニューラルフィルターを初期化!
ニューラルフィルターを初期化したい場合は、次のフォルダーを削除してください。Mac のユーザーライブラリフォルダーは、デフォルトで非表示なっています。[ option ] キーを押しながら、[ 移動 ] – [ ライブラリ ] を選択してください。パス中の「24」は、バージョン 2023 の番号です。
Mac
[ユーザー名]/ライブラリ/Application Support/Adobe/
UXP/PluginsStorage/PHSP/24/Internal/
com.adobe.nfp.gallery/PluginDataWindows
C:\Users\[ユーザー名]\AppData\Roaming\Adobe\
UXP\PluginsStorage\PHSP\24\Internal\
com.adobe.nfp.gallery\PluginData[ 出力 ] に [ スマートフィルター ] を選択します。
すべての設定ができたら、[ OK ] をクリックします。
![[スマートフィルター]を選択](https://psgips.net/wp-content/uploads/2021/08/dpm02_01_07.jpg)
[ スマートフィルター ] を選択
[ レイヤー ] パネルで、[ スマートフィルター ] を確認します。
![[スマートフィルター]を確認](https://psgips.net/wp-content/uploads/2021/08/dpm02_01_09.jpg)
[ スマートフィルター ] を確認
ハイライトを暗く!
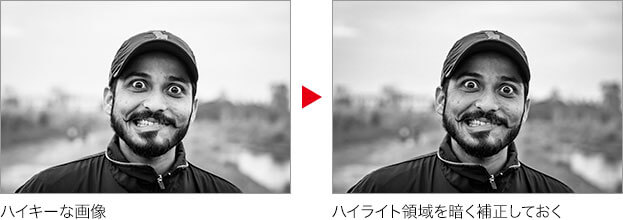
モノクロ画像の傾向として、明るい部分を白く飛ばす「ハイキー処理」があります。[ カラー化 ] は、元画像の階調 (グレースケール) によって解析するので、真っ白な部分は「白色」として認識されます。

[ カラー化 ] を適用する前に、ハイライト領域を暗くしておくと効果的です。[ シャドウ・ハイライト ] は、シャドウ領域とハイライト領域を個別に調整できるので、ハイライト領域のみを暗くしたい場合は、[ シャドウ ] セクションの [ 量 ] に [ 0 ] % を入力し、[ ハイライト ] セクションの [ 量 ] に任意の調整率を入力します。
![[シャドウ・ハイライト]による調整例](https://psgips.net/wp-content/uploads/2021/08/dpm02_01_09c.jpg)
[ シャドウ・ハイライト ] による調整例

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


