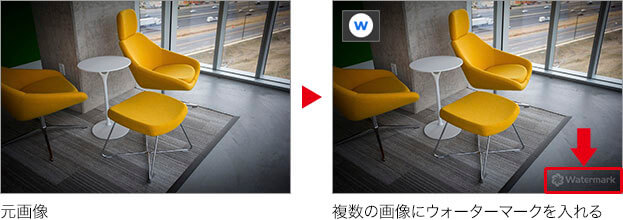
【Photoshop基本操作】ウォーターマークとは、画像や動画に入れる著作権表示などの情報です。語源は「水滴のあと」で、紙の透かしを指すことから、半透明の技法が多く用いられています。Adobe Creative Cloud から提供されているプラグインを使って、複数の画像にウォーターマークを入れましょう。
ベクターを使う!
画像に入れるウォーターマークは、Illustrator などで作成したベクターデータを使用しましょう。ベクターデータは、拡大・縮小による画質の劣化がないので、対象となる画像の大きさには影響されません。どんなピクセルサイズでもキレイに挿入できます。
ウォーターマークを自動化する
これから行う操作は、複数の画像にウォーターマークを入れる方法です。自動化の課題は、ピクセルサイズに適したウォーターマークを、複数の画像に一括して適用することです。画像には、縦長、横長の違いもあります。これらに合わせたバランスを、個別に演算することは、操作を再生する [ アクション ] だけでは難しいです。

Adobe Creative Cloud から提供されているプラグイン [ Watermark 3 ] は、対象となる画像のピクセルサイズに適した大きさを、3段階の基本サイズから選んで自動的に演算します。ウォーターマークには、9箇所の位置、不透明度、間隔が設定できます。Free 版は機能制限あり
【インストール方法】
[ Creative Cloud ] を起動して、[ マーケットプレイス ] – [ プラグイン ] – [ おすすめプラグイン ] を選択します。Creative Cloud アカウントでログイン

Creative Cloud
[ 基本プラグイン ] カテゴリから、[ Watermark 3 ] の [ 取得 ] をクリックします。
![[取得]をクリック](https://psgips.net/wp-content/uploads/2021/08/auto08_01_00d.jpg)
[ 取得 ] をクリック
[ Watermark 3 プラグインをインストール ] で [ OK ] をクリックします。
![[OK]をクリック](https://psgips.net/wp-content/uploads/2021/08/auto08_01_00e.jpg)
[ OK ] をクリック
[ Watermark 3 ] パネルで、[ Your email adress ] にメールアドレスを入力しします。Photoshop 起動時
[ OK ] をクリックします。
![[OK]をクリック](https://psgips.net/wp-content/uploads/2021/08/auto08_01_00f.jpg)
[ OK ] をクリック
プラグインを管理
インストールしたプラグインは、[ Creative Cloud ] の [ プラグインを管理 ] で管理します。[ プラグインを管理 ] では、現在インストールしているプラグインが表示されるほか、アンインストールなどの操作が行えます。
![[アンインストール]をクリック](https://psgips.net/wp-content/uploads/2021/08/auto08_01_00g.jpg)
[ アンインストール ] をクリック
Watermark 3 の概要
[ Watermark 3 ] をインストールできたら、Photoshop を起動しましょう。新しいプラグイン情報が読み込まれ、[ Watermark 3 ] が使用できるようになります。
【操作方法】
[ プラグイン ] メニューから、[ Watermark 3 ] – [ Watermark 3 ] を選択します。
![[Watermark3]を選択](https://psgips.net/wp-content/uploads/2021/08/auto08_01_00h.jpg)
[ Watermark 3 ] を選択
すると、[ Watermark 3 ] パネルが表示されます。
![[Watermark3]パネル](https://psgips.net/wp-content/uploads/2021/08/auto08_01_00i.jpg)
[ Watermark 3 ] パネル
Single Image (単一の画像)
単一の画像 (開いたドキュメント) にウォーターマークを配置する場合に選択します。Multiple Image (複数の画像)
複数の画像 (フォルダーを指定) にウォーターマークを配置する場合に選択します。Source (ソース)
ウォーターマークのソースに関するタブです。Size/Position (サイズ/位置)
ウォーターマークのサイズと位置に関するタブです。Text (テキスト)
ウォーターマークにテキスト (フォント) を適用する場合に選択します。Logo (ロゴ)
ウォーターマークにロゴ (画像) を適用する場合に選択します。Add Watermark (ウォーターマークを適用)
クリックすると、設定内容のウォーターマークが適用されます。フリー版は制限あり
[ Watermark 3 ] は、フリー (無料) 版とプロ (有料) 版があります。ウォーターマークの詳細なサイズや位置、プリセットの選択、他のアクションとの組み合わせ、出力方式の選択など、さらに上級を目指すなら、プロ版へグレードアップしましょう。
ウォーターマークの準備
[ Watermark 3 ] は、テキスト、または、ロゴを適用することができます。ロゴをウォーターマークとして使用する場合は、あらかじめ、ピクセル、または、ベクターファイルを準備しておきましょう。

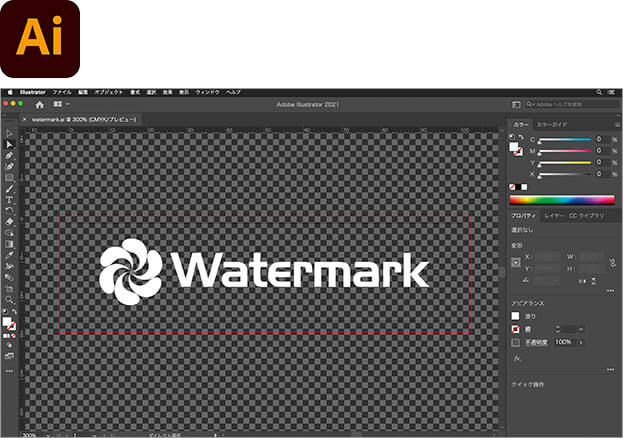
ここでは、Illustrator で作成したロゴを使用します。ウォーターマークの配置は、アートワークの塗りがそのまま反映されるので、透明グリッドのアートボード上にロゴを作成します。カラーにも対応しますが、透かし効果と可読性を両立させるには、シンプルに白色、または、黒色が適しているでしょう。

Illustrator でロゴを作成
透明部分を含む形式
ピクセルデータの場合は、PSD 形式のほか、EPS、GIF、JPEG、PNG、TIFF などの画像保存形式に対応しますが、透明部分をサポートしていない EPS、JPEG 形式では、ロゴの背景色が、そのまま反映されるので注意してください。


フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


![ウォーターマークを自動化できる[Watermark3]](https://psgips.net/wp-content/uploads/2021/08/auto08_01_00b.jpg)