肌色を優先して調整する
[ カラー化 ] は万能ではないので、その機能に頼り過ぎても効率は上がりません。たとえば、人の顔を肌色に着色する能力は高いのですから、その良い結果だけを採用し、不都合なところに手を加えればいいのではないでしょうか?

素材画像をダウンロードして開きます。素材画像は、[ 幅:1920 pixel ]、[ 高さ:1903 pixel ]、[ 解像度:72 pixel/inch ]、[ カラーモード:RGB カラー ] を使用しています。

素材画像を開く
photo by krivitskiy
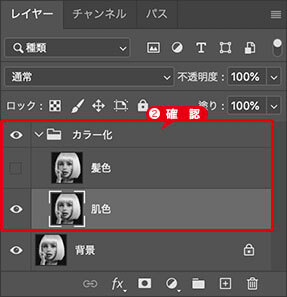
[ レイヤー ] パネルで、元画像を2枚複製し、グループ [ カラー化 ] 内に格納します。レイヤー名を [ 肌色 ] と [ 髪色 ] に変更し、レイヤー [ 髪色 ] を非表示にして、レイヤー [ 肌色 ] を選択します。

2枚の複製をグループ内に格納
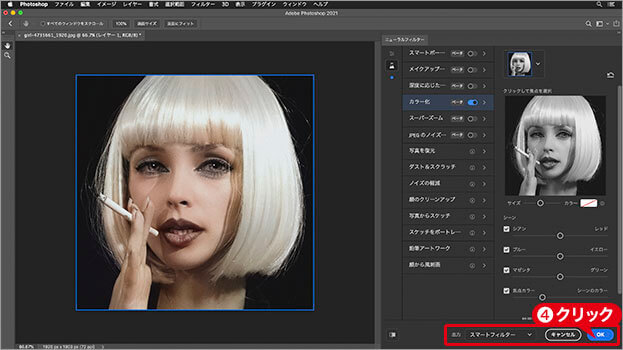
[ フィルター ] メニューから、[ ニューラルフィルター ] – [ ベータ版フィルター ] – [ カラー化 ] を選択します。クラウドからダウンロード [ カラー化 ] パネルで、[ 焦点カラー / シーンのカラー ] スライダーをドラッグして、肌色の調整を行います。バージョン 2022 以降では「正式版」として改善されています。
![[焦点カラー/シーンのカラー]スライダーをドラッグ](https://psgips.net/wp-content/uploads/2021/08/dpm02_03_03.jpg)
[ 焦点カラー / シーンのカラー ] スライダーをドラッグ
[ 出力 ] に [ スマートフィルター ] を選択して、[ OK ] をクリックします。

肌色を優先して出力
解析能力の限界?
[ カラー化 ] の弱点は、顔以外の肌の部分です。たとえば、衣服との境界がはっきりしない手足は着色されません。言い換えれば、[ 焦点カラー ] が顔であっても、他の被写体と干渉する可能性があります。そのコントロールが [ 焦点カラー / シーンのカラー ] だと言えるでしょう。
![[カラー化]による着色処理](https://psgips.net/wp-content/uploads/2021/08/dpm02_03_04b.jpg)
これは [ 焦点カラー / シーンのカラー ] の調整が効かなかった例です。しかし、暖炉や書棚など、セピアベースの着色は見事です。AI が認識した被写体については、それっぽい着色ができる証ではないでしょうか? これからの発展が楽しみなフィルターですね。バージョン 2022 以降では「正式版」として改善されています。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。

