2点合成で細部を調整する
モノクロ画像を着色するには、色相、彩度、明度の関係性を理解しておかなければなりません。たとえば、口紅やネイルには鮮やかな発色があり、肌や髪とは彩度が異なるものです。カラーを変えずに、この違いを調整するだけでリアルな着色が行えます。

[ ツール ] パネルで、[ なげなわツール ] を選択します。
![[なげなわツール]を選択](https://psgips.net/wp-content/uploads/2021/08/dpm02_05_01.jpg)
[ なげなわツール ] を選択
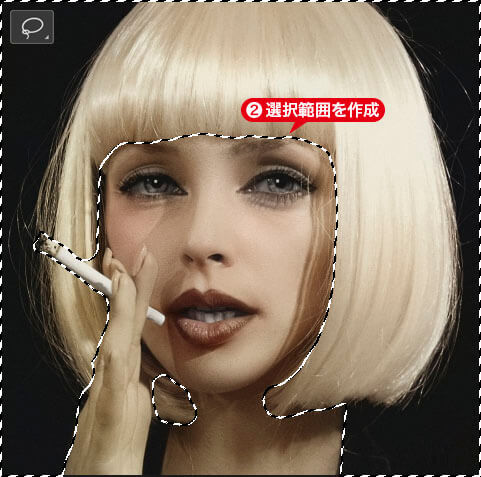
色相と彩度を落としたい箇所をドラッグして、選択範囲を作成します。複数の選択範囲は、[ shift ] キーを押しながらドラッグします。削除は [ option ( Alt ) ] キーを押しながらドラッグします。
選択範囲が作成できたら、[ shift ] + [ command ( Ctrl ) ] + [ I ] キーを押して、選択範囲を反転します。

選択範囲を作成
[ レイヤー ] パネルで、グループ [ カラー化 ] を選択します。
[ レイヤーマスクを追加 ] をクリックします。
グループ [ カラー化 ] にレイヤーマスクが追加されたことを確認します。
![[レイヤーマスクを追加]をクリック](https://psgips.net/wp-content/uploads/2021/08/dpm02_05_04.jpg)
[ レイヤーマスクを追加 ] をクリック
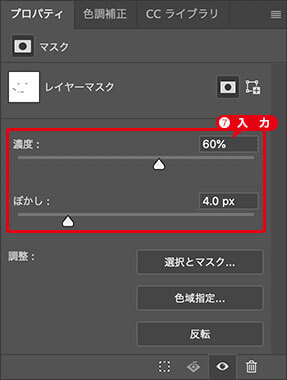
[ プロパティ ] パネルで、[ 濃度 ] に [ 60% ]、[ ぼかし ] に [ 4.0 px ] を入力します。

レイヤーマスクのプロパティを設定
モノクロの元画像との不透明度により、隠す領域の色相と彩度を落とすことができました。

色相と彩度を落とすことができた
肌色と髪色の合成
[ レイヤー ] パネルで、スマートオブジェクト [ 髪色 ] を選択します。
![スマートオブジェクト[髪色]を選択](https://psgips.net/wp-content/uploads/2021/08/dpm02_06_01.jpg)
スマートオブジェクト [ 髪色 ] を選択
[ なげなわツール ] で、髪色の大まかな領域を選択します。作例の場合、背景が黒色 (無彩色) なので、選択範囲内に含めても影響ありません。

髪色の大まかな領域を選択
[ レイヤー ] パネルで、[ レイヤーマスクを追加 ] をクリックします。
スマートオブジェクト [ 髪色 ] にレイヤーマスクが追加されたことを確認します。
![[レイヤーマスクを追加]をクリック](https://psgips.net/wp-content/uploads/2021/08/dpm02_06_03.jpg)
[ レイヤーマスクを追加 ] をクリック
[ プロパティ ] パネルで、[ ぼかし ] に [ 8.0 px ] を入力します。
肌色と髪色の合成ができました。

肌色と髪色の合成ができた
口紅とネイルの調整
[ レイヤー ] パネルで、グループ [ カラー化 ] を選択します。
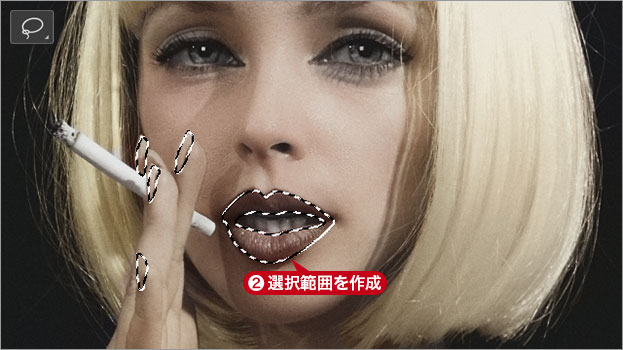
[ なげなわツール ] で、口紅とネイルの大まかな領域を選択します。

口紅とネイルの大まかな領域を選択
選択範囲が作成できたら、[ shift ] + [ command ( Ctrl ) ] + [ I ] キーを押して、選択範囲を反転します。
[ レイヤー ] パネルで、[ 調整レイヤーを新規作成 ] をクリックし、メニューから [ 色相・彩度 ] を選択して、[ 色相・彩度 1 ] を作成します。
![[色相・彩度1]を作成](https://psgips.net/wp-content/uploads/2021/08/dpm02_07_04.jpg)
[ 色相・彩度 1 ] を作成
[ プロパティ ] パネルで、[ 色相 ] に [ -10 ]、[ 彩度 ] に [ +50 ] を入力します。
![[色相・彩度]を設定](https://psgips.net/wp-content/uploads/2021/08/dpm02_07_05.jpg)
[ 色相・彩度 ] を設定
[ プロパティ ] パネルで、[ マスク ] を選択し、[ ぼかし ] に [ 4.0 px ] を入力します。
口紅とネイルの調整ができました。

口紅とネイルの調整ができた

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。