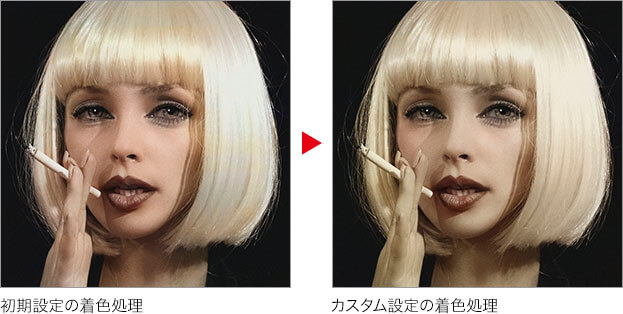
髪色をカスタム設定する
作例では、自動解析が困難な部分として、髪色にムラや段差が発生していました。おそらく、髪色の階調がハイキーだったので、暗い部分と明るい部分が「別物」だと判断されたのでしょう。髪色だけに注意を向け、焦点カラーのカスタム設定を行いましょう。

[ レイヤー ] パネルで、レイヤー [ 髪色 ] を表示して選択します。
![レイヤー[髪色]を表示して選択](https://psgips.net/wp-content/uploads/2021/08/dpm02_04_01.jpg)
レイヤー [ 髪色 ] を表示して選択
[ フィルター ] メニューから、[ ニューラルフィルター ] – [ ベータ版フィルター ] – [ カラー化 ] を選択します。クラウドからダウンロード [ カラー化 ] パネルで、[ カラー ] のボックスをクリックして、[ カラーピッカー ] ダイアログを表示します。バージョン 2022 以降では「正式版」として改善されています。
[ カラーピッカー ] ダイアログで、焦点のカラーを設定して、[ OK ] をクリックします。
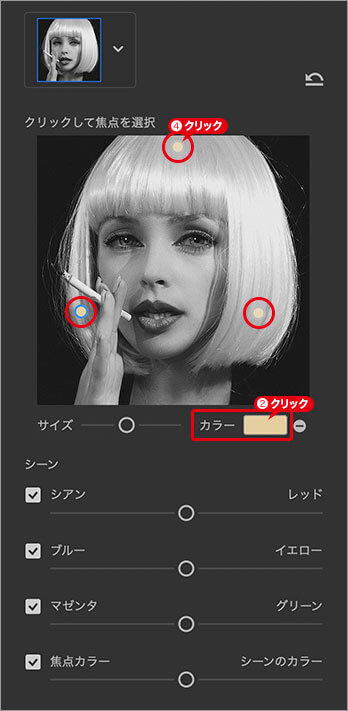
[ クリックして焦点を選択 ] のサムネール内を数カ所クリックして、焦点を選択します。

クリックして焦点を選択
![[カラーピッカー]を設定](https://psgips.net/wp-content/uploads/2021/08/dpm02_04_03.jpg)
[ カラーピッカー ] を設定
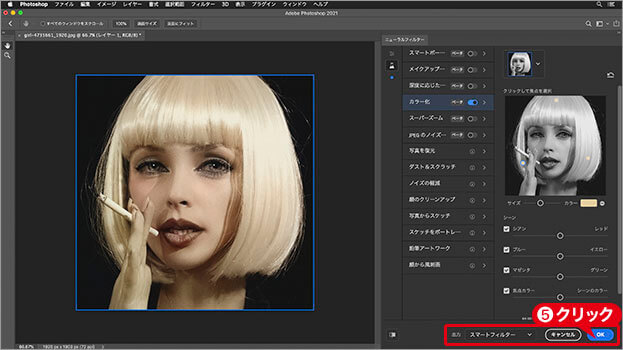
[ 出力 ] に [ スマートフィルター ] を選択して、[ OK ] をクリックします。

髪色を優先して出力
焦点カラーを攻略!
[ カラー化 ] のポテンシャルを最大限に引き出す [ クリックして焦点を選択 ] は、AI が認識できなかった部分を補うカタチで設定することがコツとなります。

焦点をドラッグして移動
設定した焦点は、それぞれに個別のカラーが設定できます。プレビューで結果を確認しながら、焦点をドラッグして移動することも可能です。カラーボックスの右側にある ( – ) をクリックすると、選択した焦点が削除できます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。

