【Photoshop講座】文字を力強く目立たせるシャドウ処理は、既成書体でもよく見かける人気の手法です。シャドウ部分を長くすることで、文字列の一体感を高め、配色でより印象的に仕上げましょう。文字のシルエットに [ ぼかし (移動) ] を適用することで、カンタンにつくり出すことができます。
文字形からシャドウをつくろう!
飛び出すシャドウは、文字形をぼかして作成します。しかし、そのままでは、境界線がハッキリしないので、[ レベル補正 ] で極端に階調を狭めます。シャドウの長さや角度、文字やシャドウ部分のカラーは、編集可能な状態で自由に設定できます。
フォントでつくる!
飛び出すシャドウ文字
[ STEP-01 ]
[ CHAPTER-02 ]
[ CHAPTER-03 ]
[ CHAPTER-04 ]
[ CHAPTER-05 ]
[ CHAPTER-06 ]
立体的なシャドウ文字に加工
これから行う操作は、入力したテキストを、立体的なシャドウ文字に加工する方法です。ベースの文字列からシルエットをつくり、それを飛び出す方向にぼかして、境界線をハッキリさせます。


ドキュメントにテキストを入力
飛び出すシャドウ文字に加工
使用するフォントは任意で設定しますが、作例とは違うピクセルサイズの画像では、フィルターの効果が発揮できないことがあります。小さくしたい場合は、完成後にレイヤーを統合してリサイズしてください。
グングン押し出す!
大好評の「飛び出すシャドウ文字」が、3D 押し出しバージョンを追加、リニューアルしました。バージョン 2024 (ベータ版)


ドキュメントにテキストを入力
飛び出すシャドウ文字に加工
ベースのフォントからアウトラインを作り、飛び出す方向にグングン押し出しましょう。
ベースのフォントを入力する
新規ドキュメントを作成して、飛び出すシャドウ効果をつけたいフォントを入力しましょう。ポイントテキストとは、文字の基準線上にアンカーポイントを持つテキストです。
【操作方法】
[ ファイル ] メニューから、[ 新規 ] を選択します。[ 新規ドキュメント ] ダイアログで、[ 幅 ] に [ 800 ] pixel、[ 高さ ] に [ 400 ] pixel、[ 解像度 ] に [ 72 ] pixel/inch、[ カラーモード ] に [ RGB カラー ]、[ 8 bit ] を設定して、[ 作成 ] をクリックします。
![[新規ドキュメント]を設定](https://psgips.net/wp-content/uploads/2021/08/txe01_01_01a.jpg)
[ 新規ドキュメント ] を設定
新しいドキュメントが作成できました。

新しいドキュメントを作成
[ ツール ] パネルで、[ 横書き文字ツール ] を選択します。
![[横書き文字ツール]を選択](https://psgips.net/wp-content/uploads/2021/08/txe01_01_02.jpg)
[ 横書き文字ツール ] を選択
オプションバーで、任意のフォントを設定し、[ フォントサイズを設定 ] に [ 150 pt ] を入力します。

フォントサイズを設定: 150 pt
任意のフォントを設定
作例では、「 Swiss 721 Rounded 」を設定していますが、フォント環境はご使用のパソコンによって異なります。リスト表示される任意のフォントを設定してください。
[ アンチエイリアスの種類を設定 ] に [ 滑らかに ] を選択します。
[ テキストの中央揃え ] を選択します。
[ テキストカラーを設定 ] に、任意のテキストカラーを設定します。

アンチエイリアスの種類を設定: 滑らかに
対比するカラーを設定
[ テキストカラーを設定 ] をクリックすると、テキストカラーが設定できる [ カラーピッカー ] が表示されます。作例では、[ H : 57°/ S : 100 % / B : 100 % ] を設定しました。
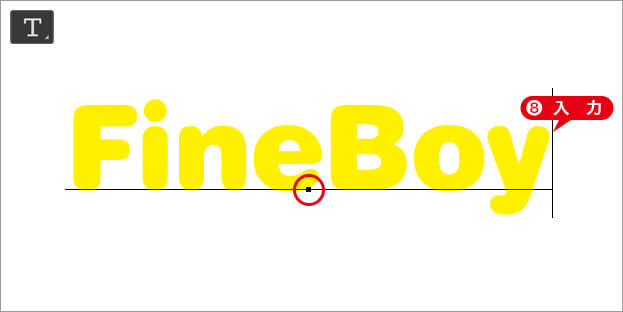
ドキュメント内をクリックして、文字を入力します。作例では、「 FineBoy 」を入力しました。

ドキュメントに文字を入力
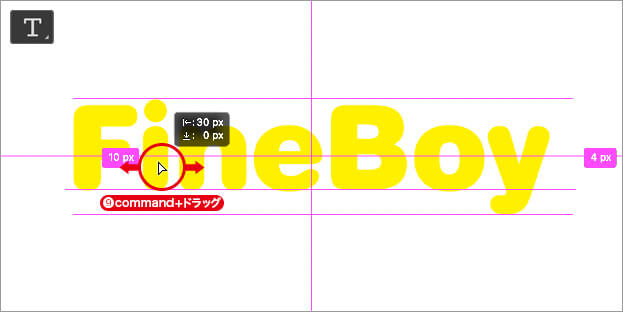
[ command ( Ctrl ) ] キーを押しながらドラッグして、文字の位置を中央に移動します。

文字の位置を中央に移動
文字の間隔を均等にしよう!
シャドウ文字の効果は、文字形の周囲に影 (立体的な側面) をつけるので、隣接する文字が近いとスペースが足りなくなり、離れすぎるとひとかたまりの文字列に見えなくなってしまいます。
![[オプティカル]を選択](https://psgips.net/wp-content/uploads/2021/08/txe01_01_05.jpg)
[ オプティカル ] を選択
[ 文字のカーニングを設定 ] に [ オプティカル ] を選択すると、実質的な文字の間隔を均等にすることができます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。