フォントでつくる!
飛び出すシャドウ文字
[ STEP-01 ]
[ CHAPTER-02 ]
[ CHAPTER-03 ]
[ CHAPTER-04 ]
[ CHAPTER-05 ]
[ CHAPTER-06 ]
境界線を設定する
文字列の周囲に、少し太めの境界線を作成しましょう。境界線の作成には、レイヤースタイルを使用します。設定値を入力するだけで、隣り合う文字とのバランスを取りながら、簡単に作成することができます。
【操作方法】
[ レイヤー ] パネルで、[ レイヤースタイルを追加 ] をクリックして、メニューから [ 境界線 ] を選択します。
![[境界線]を選択](https://psgips.net/wp-content/uploads/2021/08/txe01_02_01.jpg)
[ 境界線 ] を選択
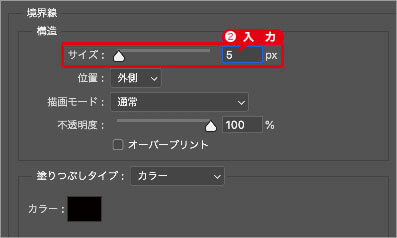
[ レイヤースタイル ] ダイアログで、[ 構造 ] セクションの [ サイズ ] に [ 5 ] px を入力して、[ OK ] をクリックします。
![[レイヤースタイル]ダイアログ](https://psgips.net/wp-content/uploads/2021/08/txe01_02_02.jpg)
[ レイヤースタイル ] ダイアログ

サイズ: 5 px
文字列の周囲に境界線が作成されたことを確認します。

文字の境界線が作成されたことを確認
境界線のカラーは?
[ 境界線 ] の [ カラー ] は、初期設定のままでも、任意に変更してもかまいません。なぜなら、直接仕上がりに影響しないからです。文字色に対し認識しやすい色がよいでしょう。
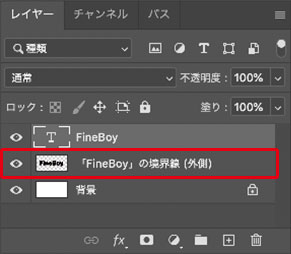
[ レイヤー ] メニューから、[ レイヤースタイル ] – [ レイヤーを作成 ] を選択します。
![スタイル[境界線]を設定](https://psgips.net/wp-content/uploads/2024/07/txe01_02_05a.jpg)

スタイル [ 境界線 ] を設定
スタイルをビットマップに変換
効果をビットマップ化
文字列の周囲に作成された境界線は、レイヤースタイルの効果で、そこにはピクセルが含まれていません。
これから行いたいことは、この境界線の選択範囲を得ることです。このため、レイヤースタイルの効果をラスタライズ (ビットマップ化) できる、[ レイヤーを作成 ] を適用します。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。