ベースを作成する
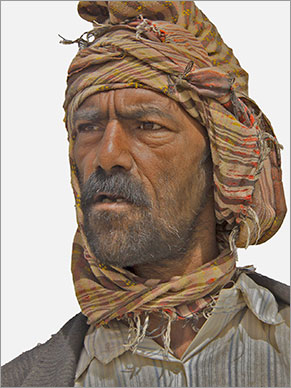
人物を切り抜いて、背景色が設定できたら、陰影をフラットにする調整を行いましょう。イラスト調の加工には、影を起こすことが必須となります。しかし、画像が明るくなるほど、微妙な階調は失われてしまいます。そのため、ハイライト領域を暗くしたオブジェクトをベースにする対策を取ります。


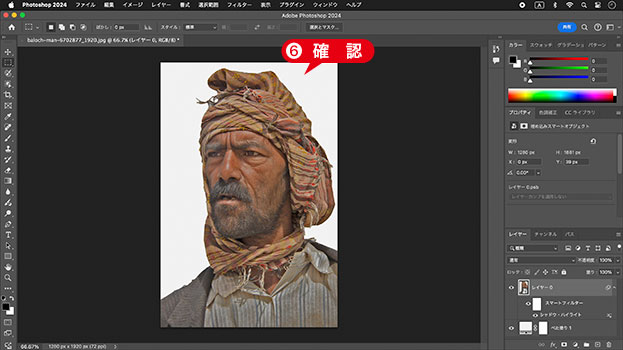
STEP1の状態
ベースを作成する
陰影をフラットにする
陰影のコントロールは、暗い部分と明るい部分を選択して設定できる [ シャドウ・ハイライト ] を活用しましょう。
【操作方法】
[ イメージ ] メニューから、[ 色調補正 ] – [ シャドウ・ハイライト ] を選択します。
[ シャドウ・ハイライト ] ダイアログで、[ ハイライト ] セクションの [ 量 ] に、[ 100 ] % を入力します。初期設定は、[ 量: 0% ] です。
[ シャドウ ] セクションの [ 量 ] に、[ 30 ] % を入力します。初期設定は、[ 量: 35% ] です。
[ 調整 ] セクションの [ カラー ] に、[ +10 ] を入力します。初期設定は、[ カラー: +20 ] です。
[ OK ] をクリックします。
![[シャドウ・ハイライト]を設定](https://psgips.net/wp-content/uploads/2024/08/ill3_02_01_02.jpg)
[ シャドウ・ハイライト ] を設定
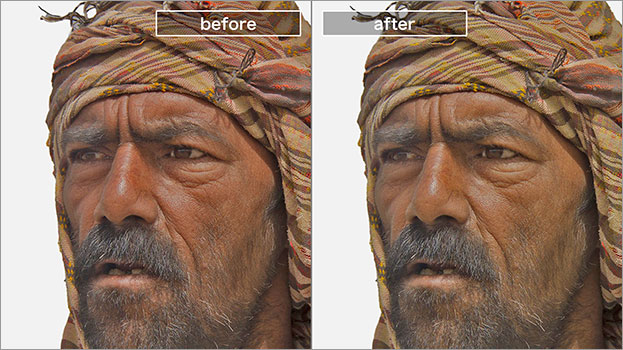
画像全体を暗くして、陰影をフラットにすることができました。

陰影をフラットにすることができた
階調のねじれに注意!
[ ハイライト ] セクションの [ 量 ] を増やすと、明るい部分だけが暗くなります。[ シャドウ ] セクションの [ 量 ] を増やすと、影の部分だけが明るくなります。
ここでは、加工後の白トビを防ぐため、ハイライト領域を最大に暗く調整しているため、[ シャドウ ] の [ 量 ] が 50% 以上では、階調のねじれが発生します。25% から 50% の範囲で、適切な量を調整してください。
色相を調整
[ シャドウ・ハイライト ] に加えて、色味を簡単に変えられる [ 色相・彩度 ] を設定しましょう。
【操作方法】
[ イメージ ] メニューから、[ 色調補正 ] – [ 色相・彩度 ] を選択します。
[ 色相・彩度 ] ダイアログで、[ 色相 ] に、[ +5 ] を入力します。初期設定は、[ 色相: 0 ] です。
[ OK ] をクリックします。
![[色相・彩度]を設定](https://psgips.net/wp-content/uploads/2024/08/ill3_02_02_02.jpg)
[ 色相・彩度 ] を設定
ここでは、少し黄色を帯びる設定にします。加工のベースにするオブジェクトが作成できました。

少し黄色を帯びる設定
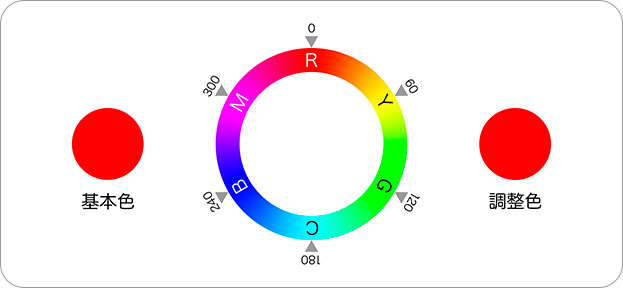
色相とは?
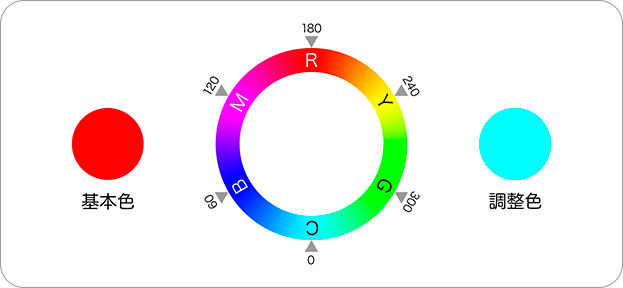
[ 色相 ] とは、色の三属性のひとつで、色味を調整する項目です。RGB スペクトルの色相環では、その角度によって色味が決められています。レッド ( R ): 0° / グリーン ( G ): 120° / ブルー ( B ): 240°

RGB スペクトルの色相環
調整値は、現在の基点を [ 0 ] とした角度で設定します。色相環が回転して、色相が変換される仕組みです。[ - ] が反時計回り、[ + ] が時計回りです。

色相環の角度で調整される
たとえば、[ 色相 ] の調整値を [ -180 ]、または、[ +180 ] に設定すると、基本色は、色相環で対面する「補色 (反対色)」に調整されます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



