写真の生っぽさをなくす
人物の背景に白色を敷いたスマートオブジェクトが作成できたら、複数の効果を加えて、写真の生っぽさをなくしましょう。すべての効果は、再編集が可能です。


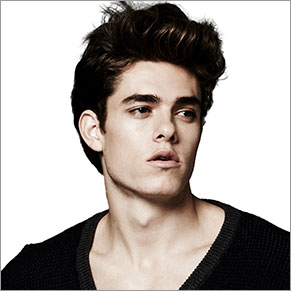
STEP 1 の状態
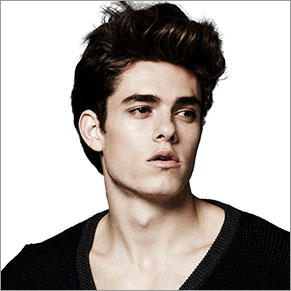
写真の生っぽさをなくす
影を明るくする
影を明るくすることは、イラスト調の効果の第一歩です。後に操作で適用する、ポスタリゼーションの効果に影響します。完成がイメージしにくいため、暫定値として設定しましょう。
【操作方法】
[ イメージ ] メニューから、[ 色調補正 ] – [ シャドウ・ハイライト ] を選択します。
[ シャドウ・ハイライト ] ダイアログで、[ シャドウ ] セクションの [ 量 ] に、[ 100 ] % を設定します。初期設定は、[ 量: 35% ] です。
![[シャドウ・ハイライト]を設定](https://psgips.net/wp-content/uploads/2024/08/uf062_02_01_02.jpg)
[ シャドウ・ハイライト ] を設定
[ 調整 ] セクションの [ カラー ] に、[ 0 ] を入力します。初期設定は、[ カラー: +20 ] です。
[ シャドウのクリップ ] に、[ 3 ] % を入力します。初期設定は、[ シャドウのクリップ: 0.01 ] です。
[ 中間調 ] に、[ +34 ] を入力します。初期設定は、[ 中間調: 0.01 ] です。
[ OK ] をクリックします。
シャドウ・ハイライトの効果
[ シャドウ ] セクションの [ 量 ] を増やすと、影の部分だけが明るくなります。[ 調整 ] セクションの [ シャドウのクリップ ] が [ 0.01% ] の場合、黒点を保持した、ほとんどのシャドウ領域を明るくすることができます。


量: 0%
量: 100%
[ 調整 ] セクションの [ カラー ] は、シャドウ・ハイライトの調整量に対して、彩度を調整する項目です。初期設定は [ +20 ] です。彩度が強くなりすぎると、階調が失われる恐れがあるため、ここでは [ 0 ] にしておきます。
[ シャドウのクリップ ] を増やすと、最も暗い黒点からの保持領域を拡張できます。初期設定は [ 0.01% ] です。階調レベルを百分率で設定するため、8 bit 画像の1階調は、約 0.4% です。たとえば、[ シャドウのクリップ: 5% ] の場合は、黒点から約 13 レベルまでの領域を保持します。


シャドウのクリップ: 0.01%
シャドウのクリップ: 5%
[ 中間調 ] を増やすと、ハイライト領域が明るくなります。初期設定は [ 0 ] です。ハイライト領域が暗くなる、負の設定も行えます。


中間調: 0
中間調: +100
[ シャドウのクリップ ] と [ 中間調 ] は、後の操作で適用する、ポスタリゼーションの効果に影響します。階層の領域をコントロールする場合は、[ 中間調 ] を調整してください。
表面を滑らかにする
不要な粒子を目立たなくするため、画像のノイズを軽減しておきます。
【操作方法】
[ フィルター ] メニューから、[ ぼかし ] – [ ぼかし (表面) ] を選択します。
[ ぼかし (表面) ] ダイアログで、[ 半径 ] に、[ 30 ] pixel を入力します。
[ しきい値 ] に、[ 10 ] レベルを入力します。
[ OK ] をクリックします。
![[ぼかし(表面)]を設定](https://psgips.net/wp-content/uploads/2024/08/uf062_02_02_02.jpg)
[ ぼかし (表面) ] を設定
しきい値とは?
[ ぼかし (表面) ] の [ しきい値 ] は、最も暗い黒点からの保持領域を設定するものです。値が大きくなるほど、多くの階調をぼかし領域に含みます。
たとえば、人物の顔の輪郭を構成する階調が 0 – 10 レベルにあるとき、残りの 11 – 255 レベルにぼかしが適用されます。
油彩でストロークをかける
指先でこすったような効果を加えて、髪の毛の流れや陰影を誇張しましょう。[ 油彩 ] フィルターは、絵の具が盛り上がったようなタッチを生成する機能ですが、ここでは、一部の設定項目を無効にして、ストロークだけを利用します。
【操作方法】
[ フィルター ] メニューから、[ 表現手法 ] – [ 油彩 ] を選択します。
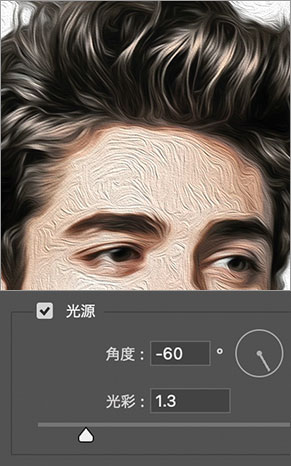
[ 油彩 ] ダイアログで、[ 光源 ] を無効にします。初期設定は [ 光源: 有効 ] です。
![[油彩]を設定](https://psgips.net/wp-content/uploads/2024/08/uf062_02_03_02.jpg)
[ 油彩 ] を設定
[ 拡大・縮小 ] に、[ 1.0 ] を入力します。初期設定は [ 拡大・縮小: 0.8 ] です。
[ 密度の詳細 ] に、[ 0.0 ] を入力します。初期設定は [ 密度の詳細: 10.0 ] です。
[ クリーン度 ] に、[ 2.5 ] を入力します。初期設定は [ クリーン度: 2.3 ] です。
[ 形態 ] に、[ 10.0 ] を入力します。初期設定は [ 形態: 4.0 ] です。
[ OK ] をクリックします。
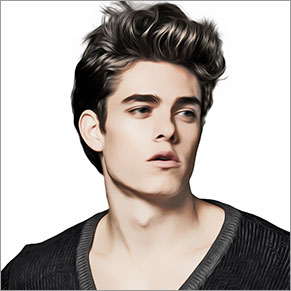
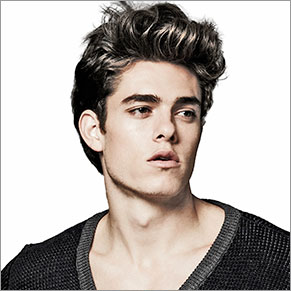
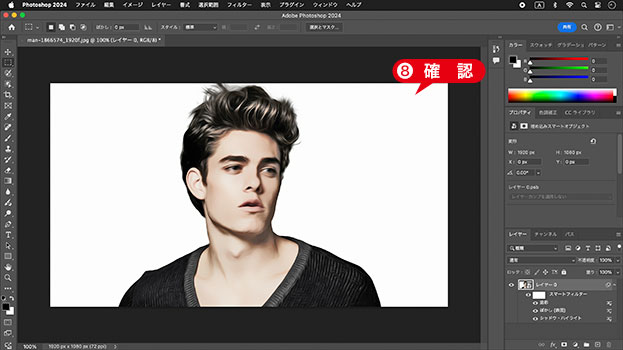
写真の生々しさが消えて、イラストっぽくなりました。

写真の生っぽさをなくす
油彩の効果
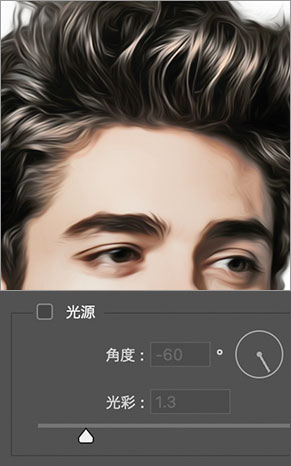
ここでは、光源による立体的な効果は必要ありません。そのため、[ 光源 ] を無効にしておきます。[ 光源 ] を無効にすると、[ 角度 ]、[ 光彩 ] の設定項目も無効になります。初期設定は [ 光源: 有効 ] です。


光源: 有効
光源: 無効
[ 拡大・縮小 ] と [ 密度の詳細 ] は、立体的な効果に対して有効です。そのため、ここでは影響のない設定にしておきます。初期設定は [ 拡大・縮小: 0.8 ]、[ 密度の詳細: 10.0 ] です。
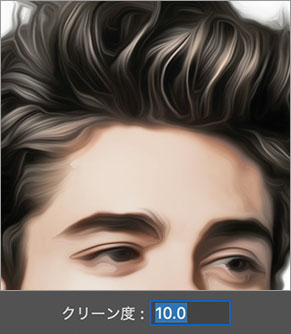
[ クリーン度 ] を増やすと、細部が簡略化されます。黒レベル、シャドウ領域に対して、ぼかし効果を適用します。タッチの滑らかさであると捉えましょう。初期設定は [ クリーン度: 2.3 ] です。


クリーン度: 0.0
クリーン度: 10.0
[ 形態 ] を増やすと、ストロークが長くなります。白レベル、ハイライト領域に対して、ぼかし効果を適用します。効果の適用度であると捉えましょう。初期設定は [ 形態: 4.0 ] です。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。




