被写界深度を浅くする
[ レイヤー ] パネルで、[背景 のコピー] を [ 新規レイヤーを作成 ] にドラッグして、[ 背景 のコピー 2 ] を作成します。
![[背景のコピー2]を作成](https://psgips.net/wp-content/uploads/2021/09/ut040_05_01.jpg)
[ 背景 のコピー 2 ] を作成
[ イメージ ] メニューから、[ 色調補正 ] – [ 階調の反転 ] を適用します。
[ レイヤー ] パネルで、[ 背景 のコピー 2 ] のレイヤーマスクを選択します。
![[背景のコピー2]のレイヤーマスクを選択](https://psgips.net/wp-content/uploads/2021/09/ut040_05_02.jpg)
[ 背景 のコピー 2 ] のレイヤーマスクを選択
[ イメージ ] メニューから、[ 色調補正 ] – [ 階調の反転 ] を適用します。
遠景の被写界深度を浅くすることができました。


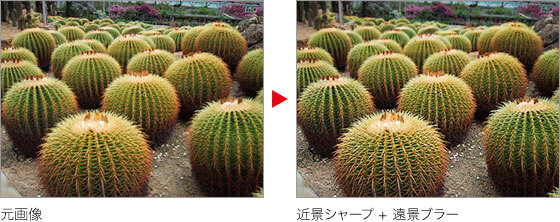
シャープとボケを同時に調整することができた
階調の反転でぼかす!
[ 階調の反転 ] により、レリーフの明るい部分が暗く、暗い部分が明るくなると、画像を構成する輪郭の階調が干渉して、周辺のハロー (光がぼやけて見える現象) の大きさにより、ぼかし効果が生まれます。
ぼかし系フィルターでは得られない、詳細で違和感のないぼかし効果が簡単につくれます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



