【Photoshop基本操作】アンチエイリアスを無効にすると、フォントの形状を構成するドットは、白と黒にはっきり分割されます。しかし、ドットデザインが用意されていないアウトラインフォントでは、読みづらいギザギザの形状になるだけです。適切なビットマップフォントを使用して、小さな文字をはっきり鮮明にしましょう。
ビットマップ崩れを見極める!
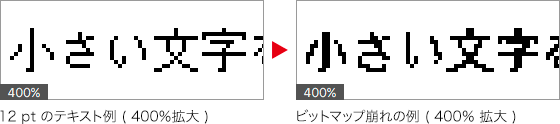
アンチエイリアスを無効にする用途は、小さな文字や図形をはっきり鮮明に見せるためです。ビットマップフォントといえども、フォントサイズがドットに合致してないと、適切な形状は表示されません。これを「ビットマップ崩れ」といいます。
ビットマップ崩れは、適切なフォントサイズでも現れる場合があるので、ちょっとした、裏技を覚えておくと便利です。
ビットマップ崩れと回避方法
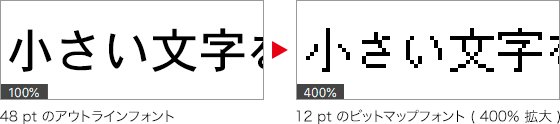
ビットマップフォントは、1文字がドットで構成されています。初期のコンピューターでは標準的に使われていて、拡大するとジャギー (ギザギザ線) が目立ちます。

滑らかな境界線を持つ「アウトラインフォント」が登場して以来、活躍する場面は少なくなりましたが、画像内に入れる小さな文字や、データ容量を軽減できるなどのメリットも多くあります。

ビットマップフォントの「ビットマップ崩れ」は、設定したフォントサイズと、ビットマップデータのフォントサイズが合致しない場合に現れます。しかし、これは簡単な方法で回避することができます。
アンチエイリアスを無効にする
アンチエイリアスを無効にする操作は簡単です。処理を行わないメニューの、[ なし ] を選択するだけです。まず、ドキュメントに文字を入力しましょう。
【操作方法】
[ ツール ] パネルで、[ 横書き文字ツール ] を選択します。
![[横書き文字ツール]を選択](https://psgips.net/wp-content/uploads/2021/09/uf007_01_01.jpg)
[ 横書き文字ツール ] を選択
オプションバーで、[ フォントファミリーを設定 ] に [ Osaka ] を選択します。
[ フォントスタイルを設定 ] に [ レギュラー ] を選択します。
フォントに「Osaka レギュラー」を設定
Osakaとは?
ここでは、Mac OS 日本語版のシステムフォント [ Osaka ] を使用しています。[ Osaka ] は、OS X でも標準インストールされているもので、ビットマップ時の表示が見やすくデザインされています。
[ フォントサイズを設定 ] に [ 12 pt ] を選択します。
[ アンチエイリアスの種類を設定 ] をクリックして、メニューから [ なし ] を選択します。
![アンチエイリアスに [ なし ] を選択](https://psgips.net/wp-content/uploads/2021/09/uf007_01_04.jpg)
アンチエイリアスに [ なし ] を選択
アンチエイリアスを無効
アンチエイリアスの種類
オプションバーの [ アンチエイリアスの種類を設定 ] は、アンチエイリアスの効果を強くしたり、シャープにしたりする「方式」を選択するもので、効果の強弱をコントロールするものではありません。
使用するフォントの種類やサイズ、描画色や背景色などの諸条件によって、適用結果は微妙に異なります。それぞれの効果を比較してみましょう。

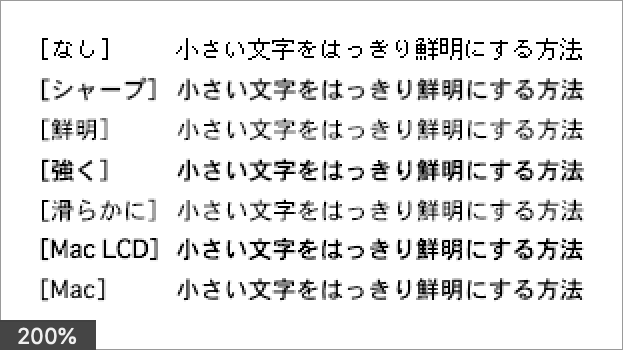
Osaka レギュラー 12 pt の適用結果 ( 200% 拡大表示)

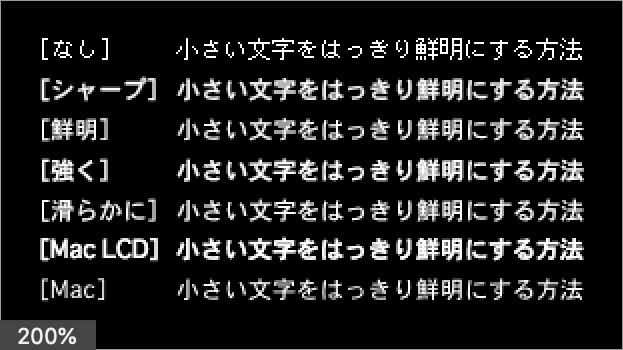
Osaka レギュラー 12 pt の適用結果 ( 200% 拡大表示)
アンチエイリアスの適用結果は、上から [ なし ]、[ シャープ ]、[ 鮮明 ]、[ 強く ]、[ 滑らかに ]、[ Mac LCD ]、[ Mac ] です。白地にはブラック、黒地にはホワイトのテキストカラーを設定しています。
フォントサイズが 12 pt の適用結果では、鮮明さにおいて [ なし ] が最も適していると思われます。もちろん、これは好みによって違うものですが、小さい文字の役割としての見やすさ、読みやすさという点で、アンチエイリアスを無効にすることが効果的である…という、ひとつの例です。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



