逆光フィルターを適用する
メモした座標値に、[ 逆光 ] フィルターを適用しましょう。同じ座標値で、種類の異なる [ 逆光 ] を重ねることもできます。光琳の種類や明るさを調整して、光源をドラマチックに演出しましょう。


光源の位置を読み取る
逆光フィルターを適用する
詳細な光源の位置
[ 詳細な光源の位置 ] は、正確な光源の位置が設定できます。このオプションは、通常では表示されない隠れた機能です。覚えておくと便利ですよ。
【操作方法】
[ フィルター ] メニューから、[ 描画 ] – [ 逆光 ] を選択します。[ 逆光 ] ダイアログで、プレビューを [ option ( Alt ) ] キーを押しながらクリックします。
すると、[ 詳細な光源の位置 ] ダイアログが表示されます。
![[option(Alt)]+クリック](https://psgips.net/wp-content/uploads/2023/09/ut189_02_01_01.jpg)
[ option ( Alt ) ] + クリック
[ 詳細な光源の位置 ] ダイアログで、メモしておいた座標値を入力します。
[ OK ] をクリックします。
![[詳細な光源の位置]を設定](https://psgips.net/wp-content/uploads/2023/09/ut189_02_01_03.jpg)
[ 詳細な光源の位置 ] を設定
[ 逆光 ] ダイアログのプレビューの光源の位置が、設定した座標値に変更されます。


初期設定の光源の位置
光源の位置が座標値に変更される
小数点以下はどうする?
[ 詳細な光源の位置 ] ダイアログの入力ボックスには、小数点以下の数値が自動表示されます。これは、0.1 単位で設定できることを意味しますが、小数点以下は切り捨ててもかまいません。
レンズの種類を設定
[ 逆光 ] フィルターに備わっている [ レンズの種類 ] は、カメラレンズの焦点距離を模した効果です。広角レンズは光琳が大きく、望遠レンズは光が拡散されているのが特徴です。
【操作方法】
[ 逆光 ] ダイアログで、[ レンズの種類 ] に [ 50-300mm ズーム ] を選択します。
[ 明るさ ] に [ 75 ] % を入力します。
[ OK ] をクリックします。
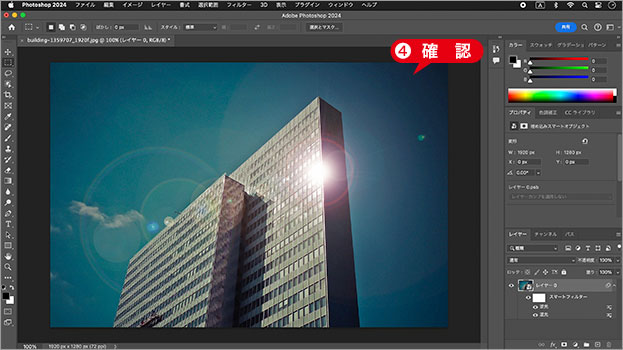
![[レンズの種類:50-300mmズーム]](https://psgips.net/wp-content/uploads/2023/09/ut189_02_02_01.jpg)
[ レンズの種類 : 50-300mm ズーム ]
逆光の位置を正確に設定することができました。

逆光の位置を正確に設定することができた
フレアの効果にこだわろう!
[ 逆光 ] フィルターの醍醐味は、なんと言っても、レンズフレアの効果でしょう。光源をドラマチックに演出できるからです。このレンズフレアの効果は、[ 逆光 ] ダイアログの [ レンズの種類 ] セクションで、赤い光琳や白く拡散したハードなものなどが選択できます。

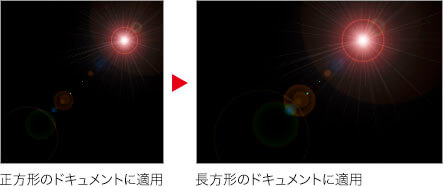
しかし、その軌跡は、光源の位置とドキュメントの形状により自動設定されるため、たとえば、正方形にトリミングした画像へ適用すると、レンズフレアの軌跡は、意図しない短いものになってしまいます。
これを防ぐには、ドキュメントを元の長方形に戻します。といっても、正方形を長方形に切り抜くわけではありません。外形が長方形の余白を加えるのです。余白が白であろうが黒であろうが、どんな画像でも、[ 逆光 ] はちゃんと適用されます。つまり、正方形にトリミングした画像であっても、レンズフレアの軌跡を長くすることができるワケです。
別の逆光を合成
種類の異なる [ 逆光 ] を重ねて適用しましょう。レンズフレアは、レンズの種類によって変わります。ここでは、放射状に拡散する効果を加えて、ダイナミックな [ 逆光 ] を作成します。
【操作方法】
[ フィルター ] メニューから、[ 描画 ] – [ 逆光 ] を選択します。[ 逆光 ] ダイアログで、[ レンズの種類 ] に [ 105mm ] を選択します。
[ 明るさ ] に [ 75 ] % を入力します。光源の位置は、前回の設定が残っています。
[ OK ] をクリックします。
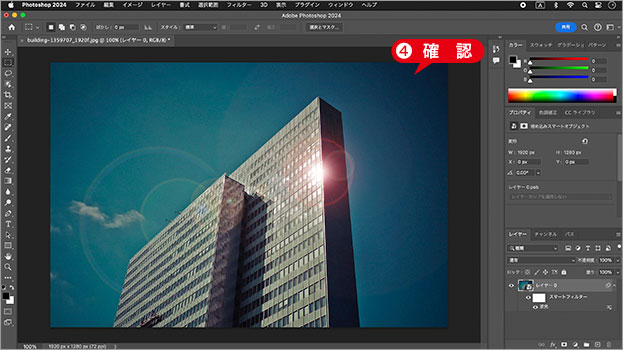
![[ 逆光 ] を設定](https://psgips.net/wp-content/uploads/2023/09/ut189_02_03_01.jpg)
[ 逆光 ] を設定
逆光の位置を、正確に設定することができました。

逆光の位置を正確に設定することができた
逆光をさらに明るく!
スマートオブジェクトでは、スマートフィルターの効果として、同じフィルターであっても、重ねて適用することができます。[ 逆光 ] を同じ位置で重ねると、描画モードのスクリーンで合成されるので、明るい部分が加算されて、さらに明るくなります。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



