スノークロスを合成する
光源を演出するスノークロスを合成しましょう。スノークロスは、あらかじめ用意した素材画像を使用します。光源から放たれる線 (光条) で、[ 逆光 ] をキラリと輝かせます。


逆光フィルターを適用する
スノークロスを合成する
シェイプを配置
スノークロスの合成は、シェイプレイヤーをドキュメントに、ドラッグ&ドロップして行います。ウィンドウを2分割表示して並べれば、別のドキュメントのレイヤーを操作することができます。

素材画像を開く
[ ウィンドウ ] メニューから、[ アレンジ ] – [ 2分割表示 – 垂直方向 ] を選択します。
![[2分割表示-垂直方向]](https://psgips.net/wp-content/uploads/2023/09/ut189_03_01_02.jpg)
[ 2分割表示 – 垂直方向 ]
[ ツール ] パネルで、[ 移動ツール ] を選択します。
![[移動ツール]を選択](https://psgips.net/wp-content/uploads/2023/09/ut189_03_01_03.jpg)
[ 移動ツール ] を選択
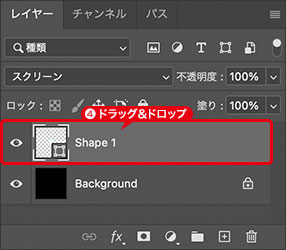
レイヤーをドキュメントに、ドラッグ&ドロップします。

ドラッグ&ドロップ
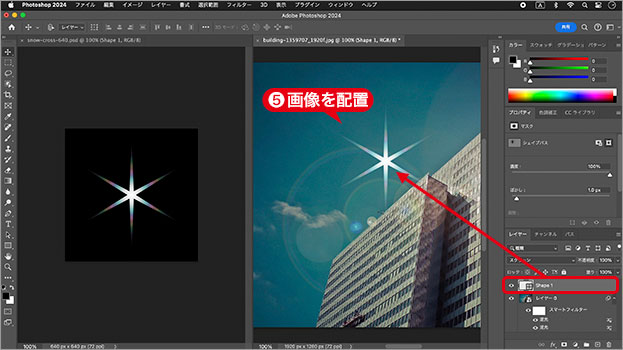
スノークロスを配置します。

スノークロスを配置
直感的な画像の配置
異なるドキュメントウィンドウ間をドラッグ&ドロップで配置する方法は、直感的でスピーディな操作が行えるので、大幅な作業効率のアップにつながります。
[ ウィンドウ ] メニューの [ アレンジ ] には、ドキュメントウィンドウの縦横比や用途に応じて、さまざまなコマンドが用意されています。通常の画面に戻すには、[ すべてをタブに統合 ] を選択します。
位置と角度を調整
スノークロスが配置できたら、適切な位置へドラッグしましょう。中心点で合わせると、拡大・縮小や回転を加えても、位置を調整する必要はありません。
【操作方法】
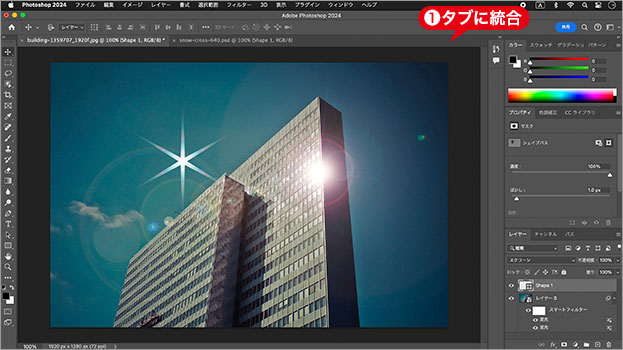
[ ウィンドウ ] メニューから、[ アレンジ ] – [ すべてをタブに統合 ] を選択します。

タブに統合
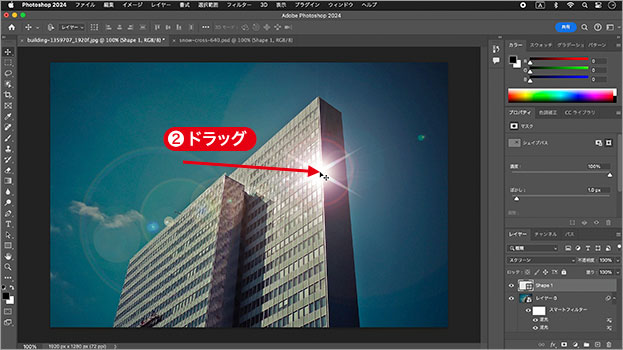
光源の位置に、スノークロスをドラッグして配置します。

光源の位置に配置
変形のバウンディングボックスを表示します。
バウンディングボックスの外側をドラッグして、スノークロスの角度を調整します。

スノークロスの角度を調整
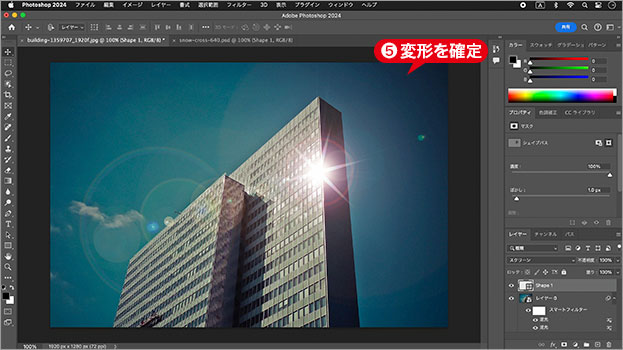
[ enter ] キーを押して、変形を確定します。光源の位置を正確に設定することができました。

光源の位置を正確に設定することができた
shiftで 15°単位の回転
変形のバウンディングボックスを [ shift ] キーを押しながらドラッグすると、15°単位の回転ができます。15°の回転角度は、正円 360°の 1/24 にあたり、12時間時計の目盛は、その倍の 30°です。8角形は 45°、6角形は 60°と覚えておけば、図形を書き起こすときに役立ちます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



