コンテンツを編集する
コンテンツの編集は、雛形ファイルに配置した後でも行えます。スマートオブジェクトの [ giantbar-front ] は、雛形ファイルに含まれている [ graphic-a.psb ] のコンテンツなので、編集後にファイルを上書き保存すれば、雛形ファイルが更新され、編集箇所が反映されます。


コンテンツを置き換える
コンテンツを編集する
ロゴの色を変更
まず、ロゴの色を変更してみましょう。新しいデザインとして仮定したスマートオブジェクトの [ giantber-front ] は、あらかじめ、それぞれの要素が編集できるように作成されています。
【操作方法】
[ レイヤー ] パネルで、[ giantbar-front ] をダブルクリックします。
![[giantbar-front]をダブルクリック](https://psgips.net/wp-content/uploads/2021/07/uf032_02_03_01.jpg)
[ giantbar-front ] をダブルクリック
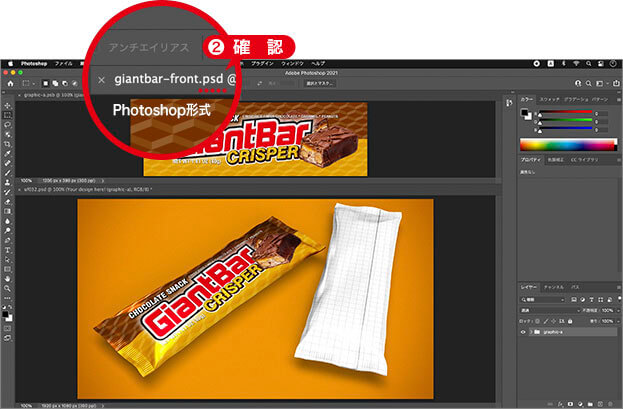
すると、[ giantbar-front.psd ] という、Photoshop 形式のドキュメントが開きます。これが、平面デザインの、元のドキュメントです。

Photoshop 形式を確認
[ レイヤー ] パネルで、[ graphic-a ] – [ giantbar-logo ] – [ body ] をダブルクリックします。
![[body]をダブルクリック](https://psgips.net/wp-content/uploads/2021/07/uf032_02_03_03.jpg)
[ body ] をダブルクリック
[ カラーピッカー ] ダイアログで、新しい色を設定します。ここでは、[ H : 218° / S : 83 % / B : 60 % ] を設定しました。[ OK ] をクリックします。
![[カラーピッカー]を設定](https://psgips.net/wp-content/uploads/2021/07/uf032_02_03_04.jpg)
[ カラーピッカー ] を設定
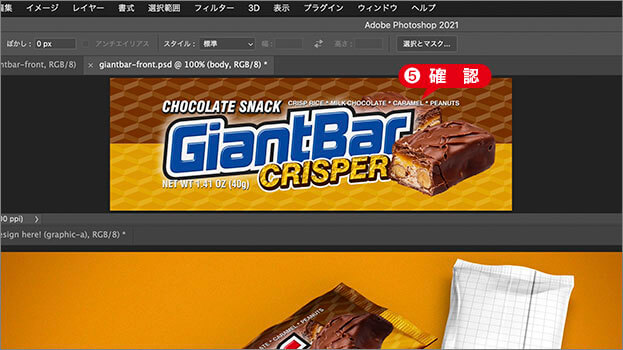
ロゴの色が変更できました。

ロゴの色が変更できた
背景色を変更
続いて、背景色も変更してみましょう。平面デザインの背景色は、再編集が可能なシェイプレイヤーで作成されています。
【操作方法】
[ レイヤー ] パネルで、[ graphic-a ] – [ background ] – [ bg-a ] をダブルクリックします。
![[bg-a]をダブルクリック](https://psgips.net/wp-content/uploads/2021/07/uf032_02_04_01.jpg)
[ bg-a ] をダブルクリック
[ カラーピッカー ] ダイアログで、新しい色を設定します。ここでは、[ H : 298° / S : 100 % / B : 28 % ] を設定しました。[ OK ] をクリックします。
![[カラーピッカー]を設定](https://psgips.net/wp-content/uploads/2021/07/uf032_02_04_02.jpg)
[ カラーピッカー ] を設定
[ bg-b ] をダブルクリックして、[ H : 228° / S : 47 % / B : 69 % ] を設定します。[ OK ] をクリックします。
![[カラーピッカー]を設定](https://psgips.net/wp-content/uploads/2021/07/uf032_02_04_03.jpg)
[ カラーピッカー ] を設定
変更内容を更新
[ giantber-front.psb ] の変更内容を更新しましょう。編集したスマートオブジェクトを上書き保存すると、新しい平面デザインに更新されるしくみです。
【操作方法】
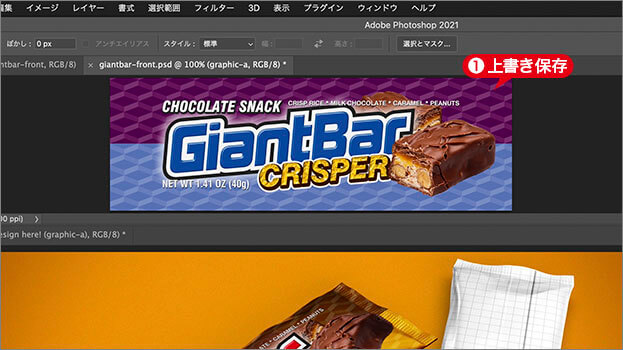
[ command ( Ctrl ) ] + [ S ] キーを押して、ファイルを上書き保存します。

ファイルを上書き保存
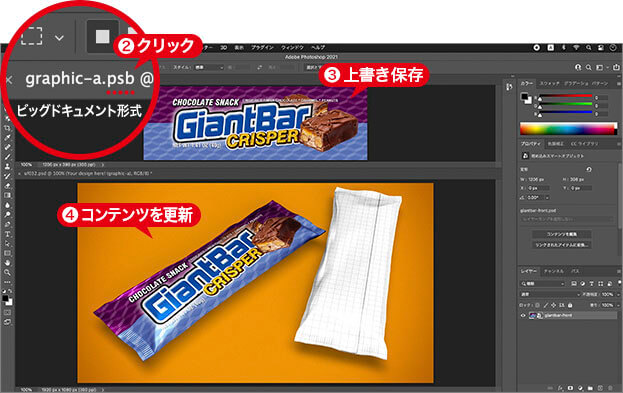
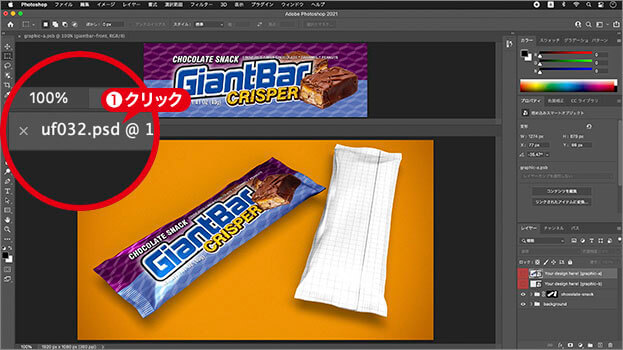
続いて、[ Your design here! ] を更新します。[ graphic-a.psb ] のウィンドウ・タブを選択します。
[ command ( Ctrl ) ] + [ S ] キーを押して、ファイルを上書き保存します。
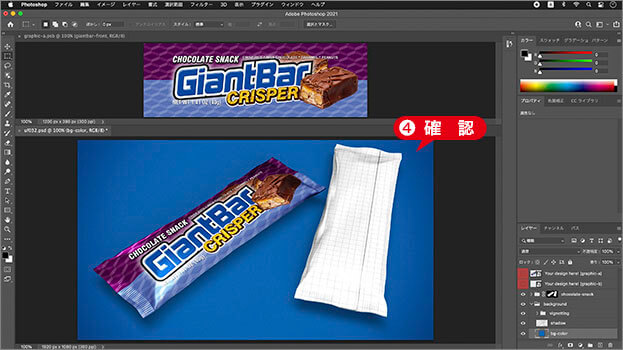
雛形ファイルの平面デザインが、新しい平面デザインに更新されました。

新しい平面デザインに更新
2回めの更新は?
スマートオブジェクトの更新は、内部に編集を加えて上書き保存すると実行されます。対象のスマートオブジェクトが、スマートオブジェクトを内部に含むコンテンツの場合、スマートオブジェクトが入れ子構造になっているので、それぞれを編集したことになります。そのため、階層の数だけコンテンツの更新を行います。
雛形ファイルを編集
雛形ファイルも編集可能です。ここでは背景色を変更しましょう。雛形ファイルの背景色は、べた塗り調整レイヤーの [ bg-color ] で作成されています。ドロップシャドウやビネットなどの効果は、そのまま反映されます。
【操作方法】
雛形ファイルのウィンドウ・タブをクリックします。対象ウィンドウの選択

雛形ファイルのウィンドウを選択
[ レイヤー ] パネルで、[ background ] – [ bg-color ] をダブルクリックします。
![[bg-color]をダブルクリック](https://psgips.net/wp-content/uploads/2021/07/uf032_02_06_02.jpg)
[ bg-color ] をダブルクリック
[ カラーピッカー ] ダイアログで、新しい色を設定します。ここでは、[ H : 205° / S : 100 % / B : 70 % ] を設定しました。[ OK ] をクリックします。
![[カラーピッカー]を設定](https://psgips.net/wp-content/uploads/2021/07/uf032_02_06_03.jpg)
[ カラーピッカー ] を設定
雛形ファイルの背景色を、変更することができました。

雛形ファイルの編集ができた
同様にして、右側のグリッド画像も更新しましょう。

平面デザインの編集と更新ができた
コンテンツを編集しよう!
コンテンツの編集は、カラーだけではなく、オブジェクトの追加や削除、拡大・縮小などの変形も行えます。
雛形ファイルは、[ コンテンツを置き換え ] に最適化されているので、それらの効果に影響する編集は NG です。作例では、モックアップの形状に合わせる変形の情報が、[ chocolate-snack ] – [ graphic ] に、含まれています。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



