変形の情報を編集する
雛形ファイルに含まれている、変形の情報を編集しましょう。ここでは、コンテンツを置き換えた後の、モックアップの形状に合わせる変形を行います。


コンテンツを置き換える
変形の情報を編集する

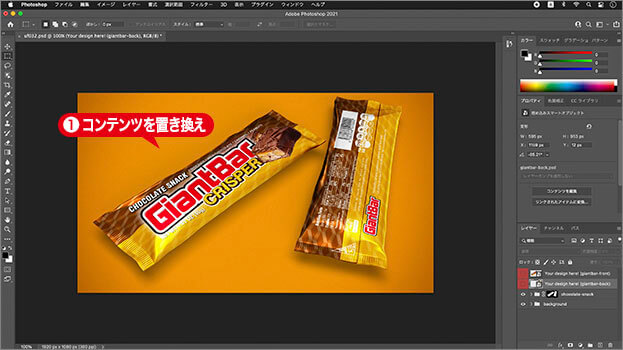
コンテンツを置き換える
[ レイヤー ] パネルで、[ chocolate-snack ] – [ graphic ] – [ giantbar-front ] を選択します。これが、モックアップの形状に合わせるスマートオブジェクトです。
![[giantbar-front]を選択](https://psgips.net/wp-content/uploads/2021/07/uf032_03_01_02.jpg)
[ giantbar-front ] を選択
[ 編集 ] メニューから、[ 変形 ] – [ ワープ ] を選択します。すると、ワープメッシュが表示されます。

ワープメッシュを表示
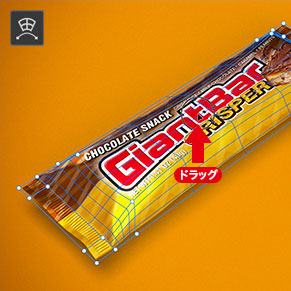
コントロールポイントのハンドルをドラッグ、または、メッシュ内をドラッグすると、自由な変形が行えます。変形の確定 : [enter]


ハンドルをドラッグ
メッシュ内をドラッグ
メッシュをコントロール
ワープメッシュの基本的なコントロールは、メッシュ内を直感的にドラッグする自由変形です。変形の結果は、そのままプレビューされますが、メッシュのゆがみで、その他の領域との関係性を知ることがコツです。
コントロールポイントは、変形が固定される基点です。選択してドラッグすると、その基点が変更できます。同時に表示されるハンドルは、メッシュの分割線をコントロールするものです。ハンドルの方向をドラッグします。ハンドルの長さで変形の強さが調整できます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


