新しい変形を設定する
新しい変形の情報を設定したい場合は、新規のスマートオブジェクトを作成します。ここでは、古い変形の情報を削除して、新しい変形の情報を設定していきましょう。


古い変形の情報を削除する
新しい変形の情報を設定する
レイヤーを削除
新規の雛形ファイルには、個包装モックアップ用の、変形の情報が含まれています。この情報をクリアしたい場合は、対象のレイヤーをすべて削除します。
【操作方法】
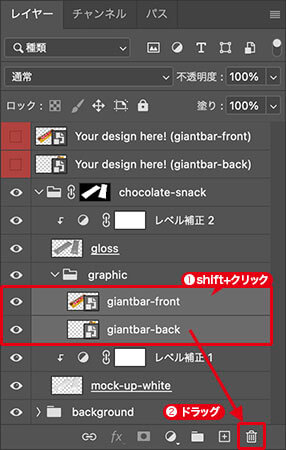
[ レイヤー ] パネルで、変形の情報が含まれている、グループ [ graphic ] 内のスマートオブジェクトをすべて選択します。[ shift ] + クリック
[ レイヤーを削除 ] にドラッグします。

スマートオブジェクトをすべて削除
[ Your design here! ] も、すべて選択します。[ shift ] + クリック
[ レイヤーを削除 ] にドラッグします。
![[Your-design-here!]をすべて削除](https://psgips.net/wp-content/uploads/2021/07/uf032_03_02_03.jpg)
[ Your design here! ] をすべて削除
最前面の [ chocolate-snack ] を選択します。
![最前面の[chocolate-snack]を選択](https://psgips.net/wp-content/uploads/2021/07/uf032_03_02_05.jpg)
最前面の [ chocolate-snack ] を選択
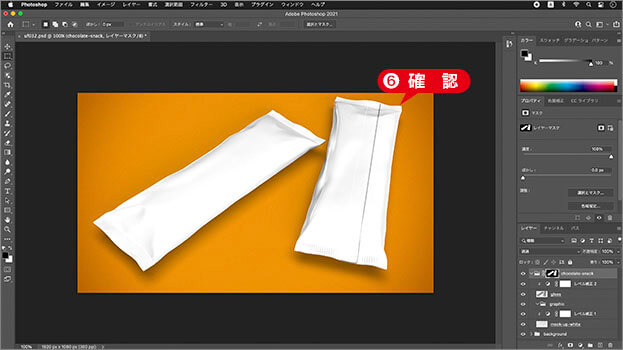
これで、雛形ファイルから、古い変形の情報がすべてなくなりました。

古い変形の情報がなくなった
平面デザインを配置
新しい変形の情報は、雛形ファイルに新しく配置する、平面デザインに対して設定します。ここでは、新規を仮定して、あらかじめ作成した、平面デザインを配置しましょう。
【操作方法】
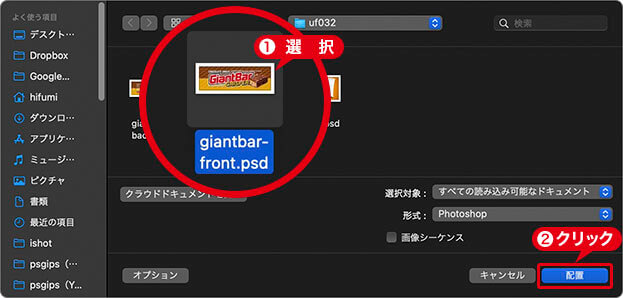
[ ファイル ] メニューから、[ 埋め込みを配置 ] を選択します。[ giantbar-front.psd ] を選択します。ドキュメントのサイズ : 1206 px × 398 px
[ 配置 ] をクリックします。

平面デザイン-表を選択
[ enter ] キーを押して、変形を確定します。
![[enter]キーで変形を確定](https://psgips.net/wp-content/uploads/2021/07/uf032_03_03_03.jpg)
[ enter ] キーで変形を確定
[ レイヤー ] パネルで、[ giantbar-front ] を、グループ [ graphic ] に格納します。
![グループ[graphic]に格納](https://psgips.net/wp-content/uploads/2021/07/uf032_03_03_04.jpg)
グループ [ graphic ] に格納
すると、あらかじめ設定されている、レイヤーマスクや描画モードなどが反映されます。

レイヤーマスクや描画モードなどが反映される
外形に合わせる操作
配置した平面デザインを、個包装モックアップの外形に合わせて変形しましょう。[ 埋め込みを配置 ] で配置した画像 (ドキュメント) は、変形を確定すると、スマートオブジェクトに変換されています。
【操作方法】
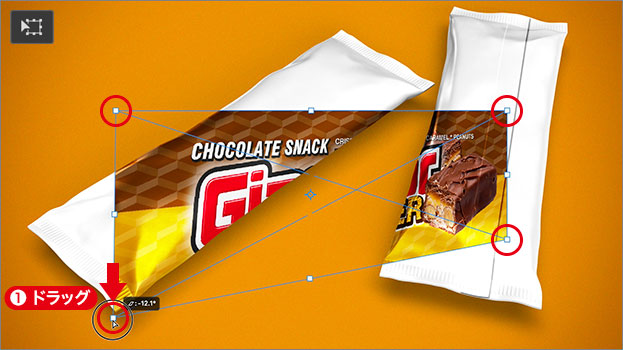
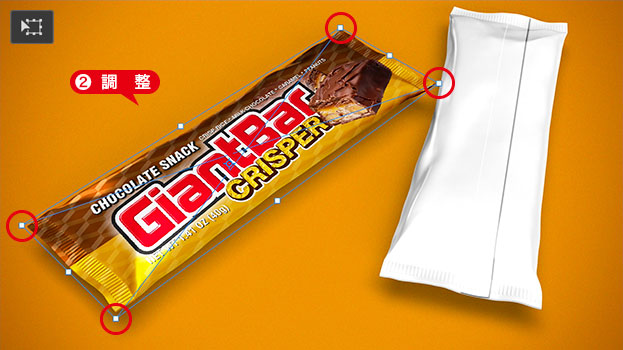
[ 編集 ] メニューから、[ 変形 ] – [ 自由な形に ] を選択します。すると、変形のバウンディングボックスが表示されます。4つのコーナーポイントをドラッグして、モックアップの、およその外形に整えます。従来の自由変形を使用

およその外形に整える
ぎりぎりの大きさではなく、少しスペースに余裕を持たせます。従来の自由変形を使用

ボックスのスペース調整

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



