平面デザインの編集と更新
スマートオブジェクトは、コンテンツを置き換えることのほか、適用後のコンテンツを雛形ファイル上で、再編集することもできます。ここでは、平面デザインを新規作成、または、編集を加えて更新する方法をご紹介しましょう。


コンテンツを置き換える
平面デザインの編集と更新
コンテンツを開く
平面デザインを新規作成するには、ドキュメントサイズを、雛形ファイルで使用している、グリッド画像に合わせることが原則です。ここでは、そのコンテンツを開いて、ドキュメントのサイズを確認しましょう。
【操作方法】
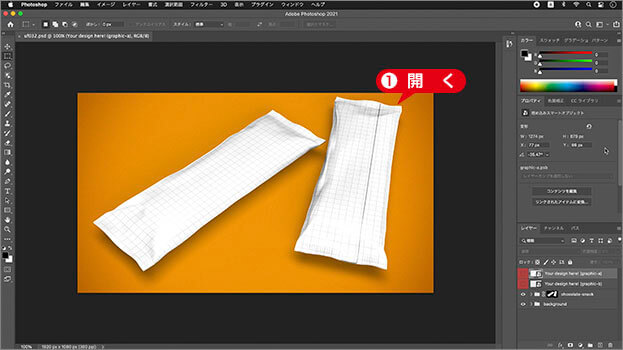
雛形ファイルを開きます。または、開いたときの初期の状態に戻します。ショートカットキー : [ command ( Ctrl ) ] + [ Z ]

雛形ファイルを開く
[ レイヤー ] パネルで、[ Your design here! ( graphic-a ) ] をダブルクリックします。
![[Your-design-here!]をダブルクリック](https://psgips.net/wp-content/uploads/2021/07/uf032_02_01_02.jpg)
[ Your design here! ] をダブルクリック
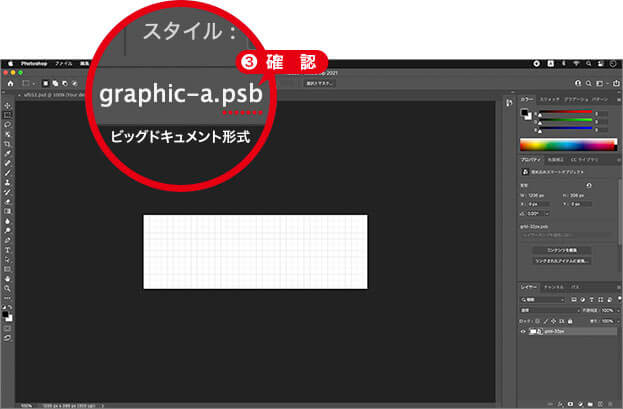
すると、[ graphic-a.psb ] という、ビッグドキュメント形式の画像が開きます。

ビッグドキュメント形式を確認
ビッグドキュメントとは?
CHAPTER-01 では、このグリッド画像のドキュメントが、[ コンテンツを置き換え ] を適用することにより、平面デザインへ変換されました。
ビッグドキュメント形式とは、スマートオブジェクトが採用する保存形式です。従来の PSD ( Photoshop ) 形式に、容量制限 ( 2 GB / 30,000 px まで) があるため、それよりも大きなドキュメントに対応することができます。32 bit チャンネル / 300,000 px までをサポートしています。
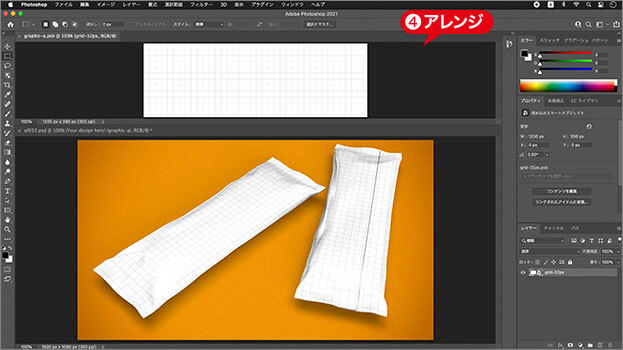
雛形ファイルが確認できるように、ウィンドウをアレンジしましょう。[ ウィンドウ ] メニューから、[ アレンジ ] – [ 2分割表示 – 水平方向 ] を選択します。ウィンドウの表示倍率 : 100 %

ウィンドウをアレンジ
平面デザインのサイズは?
平面デザインのドキュメントのサイズは、雛形ファイルで作成されている、[ Your design here! ] に合わせることが原則です。
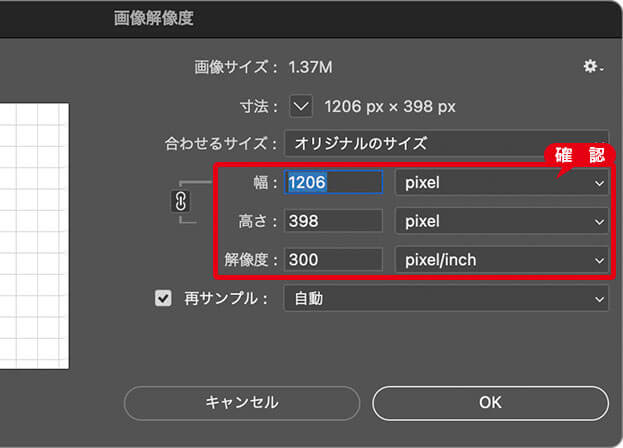
[ イメージ ] メニューから、[ 画像解像度 ] を選択します。[ 幅 ]、[ 高さ ]、[ 解像度 ] の設定値は、すべて、[ Your design here! ] に合わせて、作成してください。

ドキュメントのサイズを確認
コンテンツを更新
平面デザインは、雛形ファイルの [ Your design here! ] – [ graphic-a.psb ] ドキュメント上でも作成することができます。これを、「コンテンツの更新」と言います。ここでは、新規を仮定して、あらかじめ作成した、平面デザインを配置しましょう。
【操作方法】
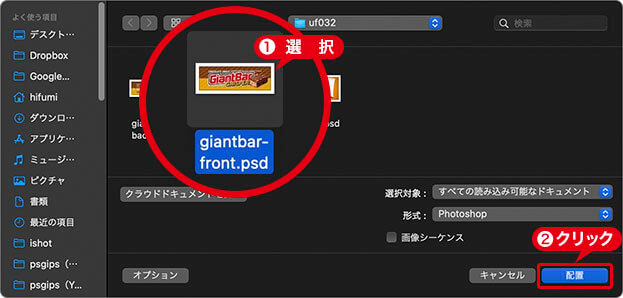
[ ファイル ] メニューから、[ 埋め込みを配置 ] を選択します。[ giantbar-front.psd (平面デザイン-表) ] を選択します。ドキュメントのサイズ : 1206 px × 398 px
[ 配置 ] をクリックします。

平面デザイン-表を選択
[ giantbar-front.psd ] は、[ Your design here! ] のサイズに合わせて作成しているので、大きさを調整する必要がありません。[ enter ] キーを押して、変形を確定します。
![[enter]キーで変形を確定](https://psgips.net/wp-content/uploads/2021/07/uf032_02_02_03.jpg)
[ enter ] キーで変形を確定
平面デザインの配置は、新しいスマートオブジェクトとして、レイヤーに追加されています。

新しいスマートオブジェクトを確認
不要なレイヤーを削除
雛形ファイルの元にあった、グリッド画像のスマートオブジェクトは、削除してもかまいません。削除する場合は、[ grid-32px ] を [ レイヤーを削除 ] にドラッグします。
![[レイヤーを削除]にドラッグ](https://psgips.net/wp-content/uploads/2021/07/uf032_02_02_04b.jpg)
[ レイヤーを削除 ] にドラッグ
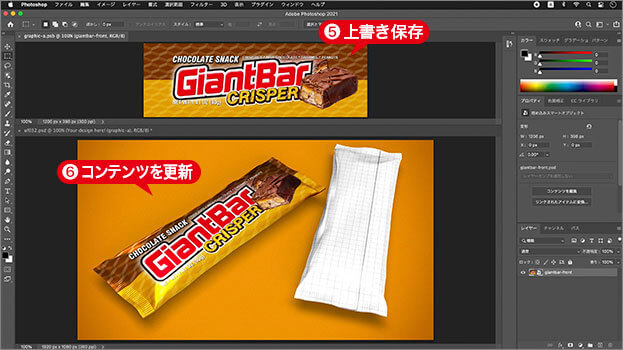
[ command ( Ctrl ) ] + [ S ] キーを押して、ファイルを上書き保存します。
雛形ファイルのグリッド画像を、新しい平面デザインに、更新することができました。

新しい平面デザインに更新
なぜ更新されるの?
雛形ファイル内のスマートオブジェクトを開くと、ビッグドキュメント形式の画像が開きます。このドキュメントに、編集を加えて上書き保存すると、雛形ファイル内のスマートオブジェクトが更新されます。
これは、スマートオブジェクトが、元のコンテンツ情報を内部に保持する機能があるからです。たとえば、雛形ファイル内のスマートオブジェクトに、外部から 50 % 縮小の変形を加えたとすると、雛形ファイルでは、そのコンテンツが 50 % 縮小で表示されますが、内部のコンテンツは、元のサイズが保持されています。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。




