立体的な膨らみをつける
モックアップの形状に合わせて、ワープのメッシュを分割します。分割線は立体的な台形に変形させることを想定しましょう。


ワープのメッシュを分割する
立体的な膨らみをつける
垂直方向に分割
[ ワープ ] とは、[ 変形 ] コマンドに所属する機能です。変形のバウンディングボックスの中に、分割線を作成して、詳細なコントロールが行えます。まず、ワープを垂直方向に分割しましょう。
【操作方法】
[ 編集 ] メニューから、[ 変形 ] – [ ワープ ] を選択します。オプションバーで、[ グリッド ] に [ デフォルト ] を選択します。
[ 分割 ] に [ ワープを垂直方向に分割 ] をクリックします。
[ ワープを垂直方向に分割 ] をクリック
モックアップのシール部分に見当を付けて、クリックで分割線を追加します。
同様にして、台形の左側面に分割線を追加します。
台形の右側面に分割線を追加します。
右側のシール部分に分割線を追加します。

垂直方向の分割線を追加
1回の操作で一箇所ずつ!
[ 分割 ] オプションは、[ ワープを斜めに分割 ] 以外、ショートカットキーが初期設定されていません。分割線は、複数箇所を追加する場合でも、1回の操作で一箇所ずつ、オプションバーでサブツールを選択します。
右クリックで表示する、コンテキストメニューからでも選択できるので、効率のいい操作方法を選んでください。
水平方向に分割
垂直方向の分割線が追加できたら、続いて、ワープを水平方向に分割しましょう。分割線は、できるだけ少ない方が操作しやすいです。ここでは、個包装モックアップを、側面を持つ立方体ではなく、平面として捉えています。
【操作方法】
オプションバーで、[ ワープを水平方向に分割 ] をクリックします。
[ ワープを水平方向に分割 ] をクリック
台形の上側面に分割線を追加します。
台形の下側面に分割線を追加します。モックアップの形状に合わせた、ワープの分割線が追加できました。

水平方向の分割線を追加
上辺の垂直移動
ワープの分割線が追加できたら、台形の上辺を垂直方向の上へ移動させて、平面デザインに立体的な膨らみをつけましょう。
【操作方法】
[ shift ] キーを押しながら、4つのコントロールポイントをクリックして選択します。

4つのコントロールポイントを選択
4つのコントロールポイントの中心部分を、垂直方向の上へドラッグします。

垂直方向の上へドラッグ
メッシュ内を自由変形
ここでは、メッシュの分割線を面として変形していますが、コントロールポイントが未選択の場合、それぞれの位置でドラッグすると、そのドラッグした箇所を中心とした自由変形が行えます。
メッシュが細かいほど、自由変形の範囲は狭くなります。[ グリッド ] が [ デフォルト ] の場合は、9つの移動ポイントがあり、中心部分をドラッグすると、分割線を面とした変形が行えます。
台形の変形が確認できたら、マウスボタンを離します。[ enter ] キーを押して、変形を確定します。
![[enter]キーで変形を確定](https://psgips.net/wp-content/uploads/2021/07/uf032_03_07_03.jpg)
[ enter ] キーで変形を確定
同様にして、右側のモックアップにも配置しましょう。新しい変形の情報を含む、雛形ファイルが完成しました。

新しい変形の情報を含む雛形ファイルが完成
置き換え用を作成
同じコンテンツ内で複製したスマートオブジェクトは、一方が編集されると連動して、自動更新される機能があります。操作をわかりやすく、簡単にするため、新しい変形の情報を作成した雛形ファイルに、置き換え用のスマートオブジェクトを作成しましょう。
【操作方法】
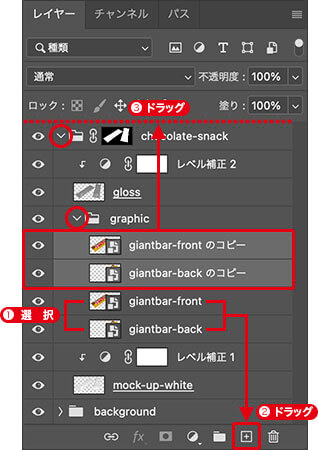
[ レイヤー ] パネルで、レイヤーの重ね順を変更して、[ shift ] キーを押しながら、2枚のスマートオブジェクトを選択します。
[ 新規レイヤーを作成 ] にドラッグして複製します。
複製した2枚のスマートオブジェクトを、最前面へドラッグします。

変形情報を含むスマートオブジェクトを複製
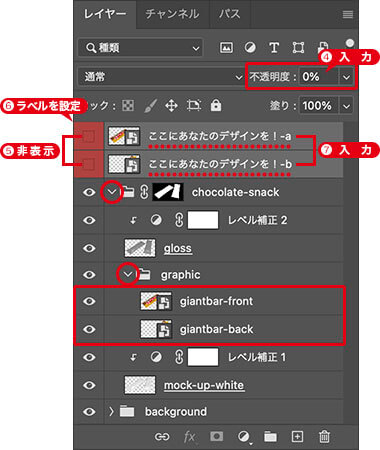
[ 不透明度 ] に [ 0% ] を入力します。
[ レイヤーの表示 / 非表示 ] をクリックして、複製した2枚のスマートオブジェクトを非表示にします。
右クリックで表示するコンテキストメニューから、任意のカラーのラベルを選択して設定します。
わかりやすいレイヤー名に変更します。

置き換え用のスマートオブジェクトを作成

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


