
レイヤーマスクの作成と削除
レイヤーマスクの作成方法は、用途によりさまざまなアプローチがあります。基本的には、[ レイヤー ] パネルの [ レイヤーマスクを追加 ] を用いて、選択範囲やショートカットキーの併用によって効率的な操作が行えます。

すべての領域を表示
マスク領域を持たない白地のレイヤーマスクを追加します。ドキュメントの表示は、対象のレイヤーをそのまま表示します。



作成前のドキュメントを表示
すべての領域を表示
【操作方法】
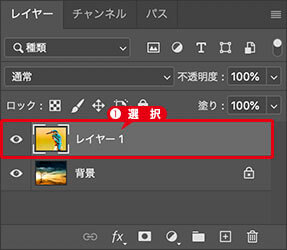
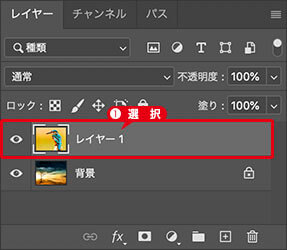
[ レイヤー ] パネルで、対象のレイヤーを選択します。

対象のレイヤーを選択
[ レイヤー ] メニューから、[ レイヤーマスク ] – [ すべての領域を表示 ] を選択、または、[ レイヤー ] パネルで、[ レイヤーマスクを追加 ] をクリックします。
![[レイヤーマスクを追加]をクリック](https://psgips.net/wp-content/uploads/2021/08/p232_02_02.jpg)
[ レイヤーマスクを追加 ] をクリック

すべての領域を隠す
すべてがマスク領域になる黒地のレイヤーマスクを追加します。ドキュメントの表示は、対象のレイヤーをすべて隠して、背景 (背面) の画像を表示します。



作成前のドキュメントを表示
すべての領域を隠す
【操作方法】
[ レイヤー ] パネルで、対象のレイヤーを選択します。

対象のレイヤーを選択
[ レイヤー ] メニューから、[ レイヤーマスク ] – [ すべての領域を隠す ] を選択、または、[ レイヤー ] パネルで、[ レイヤーマスクを追加 ] を [ option ( Alt ) ] キーを押しながらクリックします。
![[レイヤーマスクを追加]を[option(Alt)]+クリック](https://psgips.net/wp-content/uploads/2021/08/p232_03_02.jpg)
[ レイヤーマスクを追加 ] を [ option ( Alt ) ] + クリック
表示と隠すを使い分けよう!
レイヤーマスクが真っ白な「表示」と、真っ黒な「隠す」は、当然のことながら、このままでは意味がありません。新規にレイヤーマスクを追加して、ここから編集を加えていくものです。
表示する領域が多く、隠す領域を描画したい場合は、[ すべての領域を表示 ] を選択します。隠す領域が多く、表示する領域を描画したい場合は、[ すべての領域を隠す ] を選択します。効率的な作業を行うために、「表示」と「隠す」を使い分けましょう。

選択範囲外をマスク
選択範囲の外側をマスク領域とした、レイヤーマスクを追加します。ドキュメントの表示は、対象レイヤーに作成した選択範囲外を隠して、背景 (背面) の画像を表示します。



対象のレイヤーに選択範囲を作成
選択範囲外をマスク
【操作方法】
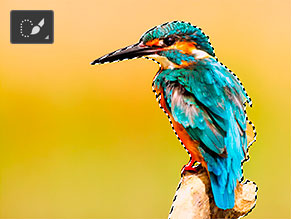
[ レイヤー ] パネルで、対象のレイヤーを選択して、[ クイック選択ツール ] などで、表示したい領域に選択範囲を作成します。

表示したい領域に選択範囲を作成
[ レイヤー ] メニューから、[ レイヤーマスク ] – [ 選択範囲外をマスク ] を選択、または、[ レイヤー ] パネルで、[ レイヤーマスクを追加 ] をクリックします。
![[レイヤーマスクを追加]をクリック](https://psgips.net/wp-content/uploads/2021/08/p232_04_02.jpg)
[ レイヤーマスクを追加 ] をクリック

選択範囲をマスク
選択範囲の内側をマスク領域とした、レイヤーマスクを追加します。ドキュメントの表示は、対象レイヤーに作成した選択範囲内を隠して、背景 (背面) の画像を表示します。



対象のレイヤーに選択範囲を作成
選択範囲をマスク
【操作方法】
[ レイヤー ] パネルで、対象のレイヤーを選択して、[ クイック選択ツール ] などで、隠したい領域に選択範囲を作成します。

隠したい領域に選択範囲を作成
[ レイヤー ] メニューから、[ レイヤーマスク ] – [ 選択範囲をマスク ] を選択、または、[ レイヤー ] パネルで、[ レイヤーマスクを追加 ] を [ option ( Alt ) ] キーを押しながらクリックします。
![[レイヤーマスクを追加]を[option(Alt)]+クリック](https://psgips.net/wp-content/uploads/2021/08/p232_05_02.jpg)
[ レイヤーマスクを追加 ] を [ option ( Alt ) ] + クリック
なにはなくとも選択範囲
レイヤーマスクの作成方法で、最も使用頻度が多いのは、選択範囲からレイヤーマスクを追加することです。表示する領域に、選択範囲を作成して、[ レイヤーマスクを追加 ] をクリックした瞬間、思い通りの切り抜きができた痛快さはたまりません。
しかし、いい加減な選択範囲では、このような感覚は持てないでしょう。用途に適した選択範囲をいかに作成するか? レイヤーマスクの善し悪しは、これで決まります。

レイヤーマスクの削除
レイヤーマスクの削除は、[ レイヤー ] メニューから、[ レイヤーマスク ] – [ 削除 ] を選択、または、[ レイヤー ] パネルで、[ レイヤーを削除 ] をクリックして行うことができます。


レイヤーマスクで合成した画像
レイヤーマスクを削除する
しかし、苦労してつくったレイヤーマスクを、誤操作で削除してしまうかも知れません。そんな失敗を防ぐために、ゴミ箱へドラッグ&ドロップする直感的な操作方法をオススメします。
【操作方法】
[ レイヤー ] パネルで、レイヤーマスクサムネールを [ レイヤーを削除 ] へドラッグ&ドロップします。[ ゴミ箱 ] パネルボタン
![[レイヤーを削除]へドラッグ&ドロップ](https://psgips.net/wp-content/uploads/2021/08/p232_13_01.jpg)
[ レイヤーを削除 ] へドラッグ&ドロップ
警告アラートで、[ 削除 ] をクリックします。
![[削除]をクリック](https://psgips.net/wp-content/uploads/2021/08/p232_13_02.jpg)
[ 削除 ] をクリック
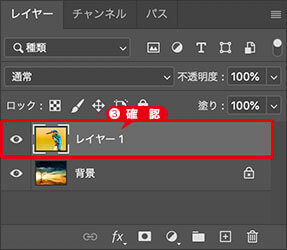
[ レイヤー ] パネルで、レイヤーマスクの削除を確認してください。

レイヤーマスクの削除を確認

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



