
レイヤーマスクの編集
通常、レイヤーマスクは、レイヤーオブジェクトとリンクしています。たとえば、レイヤーオブジェクトに変形を加えると、連動してレイヤーマスクも変形されます。リンクの解除は、[ レイヤー ] パネルで行うことができます。また、マスク領域の適用率や、境界線のぼかしも調整することができます。
リンクの解除と復帰
レイヤーマスクを追加すると、自動的にレイヤーとリンクさせ、移動や変形を共通して行えます。リンクの解除と復帰は、[ リンク ] アイコンをクリックすることで行います。



レイヤーマスクで合成した画像
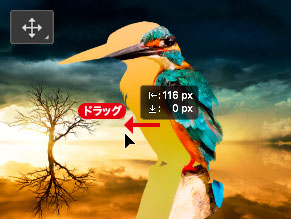
レイヤーマスクだけが移動できる
【操作方法】
[ レイヤー ] パネルで、レイヤーマスクサムネールを選択します。
[ レイヤーマスクのレイヤーへのリンク ] をクリックします。アイコンが消えるとリンクが解除されます。
![[レイヤーマスクのレイヤーへのリンク]をクリック](https://psgips.net/wp-content/uploads/2021/08/p232_10_01.jpg)
[ レイヤーマスクのレイヤーへのリンク ] をクリック
レイヤーのロックは効かない!
[ レイヤーマスクのレイヤーへのリンク ] が解除されている場合、レイヤーマスクには、レイヤーのロック機能が適用されません。
たとえばグループ単位の移動であっても、レイヤーマスクは連動しないので注意が必要です。
編集が終わったら、[ レイヤーマスクのレイヤーへのリンク ] は復帰しておきましょう。
適用率を変える
レイヤーマスクの適用率は、ピクセルマスクの場合、明度から換算された、不透明度によって表されますが、マスク領域の [ 濃度 ] を調整することにより、全体の適用率を小さくすることができます。
![マスク領域の[濃度]を調整](data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%20291%20219%22%3E%3C/svg%3E)

![マスク領域の[濃度]を調整](https://psgips.net/wp-content/uploads/2024/07/p232_14_00b.jpg)
レイヤーマスクで合成した画像
マスク領域の [ 濃度 ] を調整
【操作方法】
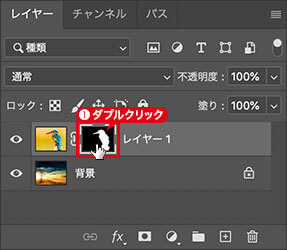
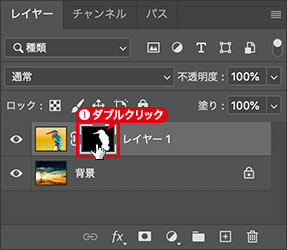
[ レイヤー ] パネルで、レイヤーマスクサムネールをダブルクリックして、[ プロパティ ] パネルを表示します。

レイヤーマスクサムネールをダブルクリック
[ プロパティ ] パネルで、[ 濃度 ] に [ 50% ] を入力します。
![[濃度:50%]](https://psgips.net/wp-content/uploads/2021/08/p232_14_02.jpg)
[ 濃度 : 50% ]
境界線をぼかす
レイヤーマスクの境界線は、ピクセルマスクの場合、アンチエイリアス処理で調整することは可能ですが、マスク領域の [ ぼかし ] を調整することにより、全体の境界線をぼかすことができます。
![マスク領域の[ぼかし]を調整](data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%20291%20219%22%3E%3C/svg%3E)

![マスク領域の[ぼかし]を調整](https://psgips.net/wp-content/uploads/2024/07/p232_15_00b.jpg)
レイヤーマスクで合成した画像
マスク領域の [ ぼかし ] を調整
【操作方法】
[ レイヤー ] パネルで、レイヤーマスクサムネールをダブルクリックして、[ プロパティ ] パネルを表示します。

レイヤーマスクサムネールをダブルクリック
[ プロパティ ] パネルで、[ ぼかし ] に [ 16.0 px ] を入力します。
![[ぼかし:16.0px]](https://psgips.net/wp-content/uploads/2021/08/p232_15_02.jpg)
[ ぼかし : 16.0 px ]
境界線を調整するには?
マスク領域の [ ぼかし ] は、切り抜きの境界線をなじませるテクニックとして重宝します。しかし、レイヤーマスク全体をぼかすので、詳細な調整は望めません。
[ 選択とマスク ] オプションを使用すると、[ ぼかし ] に加えて、[ エッジをシフト ] などの高度な調整が行えます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。




