Dimension
最初に覚えたい!基本操作10選
[ SELECT-01 ]
[ SELECT-02 ]
[ SELECT-03 ]
[ SELECT-04 ]
[ SELECT-05 ]
[ SELECT-06 ]
[ SELECT-07 ]
[ SELECT-08 ]
[ SELECT-09 ]
[ SELECT-10 ]

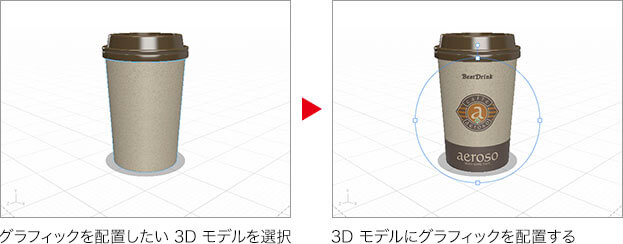
外部のグラフィックを配置する
Dimenshion のグラフィックとは、3D モデルの表面に貼るシールのような画像のことです。用途としては、ロゴタイプやシンボルマークなど、ワンポイントで配置するものが多いですが、3D モデルの広域に配置することもできます。3DCG では、「テクスチャマッピング – 平面」に相当します。

グラフィックを読み込む
ここでは、ラベルをデザインした画像を、ドリンクカップの側面に貼りましょう。テクスチャマッピングする面は、カメラのファインダーから見た角度が正面になります。初期設定の [ デカール ] は、プロジェクターで投影したようなカンジです。
【操作方法】
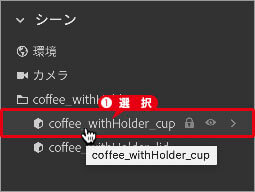
[ シーン ] パネルで、グラフィックを配置したい 3D モデル [ coffee_withHolder_cup ] を選択します。

グラフィックを配置したい 3D モデルを選択
[ ファイル ] メニューから、[ 読み込み ] – [ グラフィックをモデルに配置 ] を選択します。
![[グラフィックをモデルに配置]を選択](https://psgips.net/wp-content/uploads/2021/08/dn001_05_02a.jpg)
[ グラフィックをモデルに配置 ] を選択
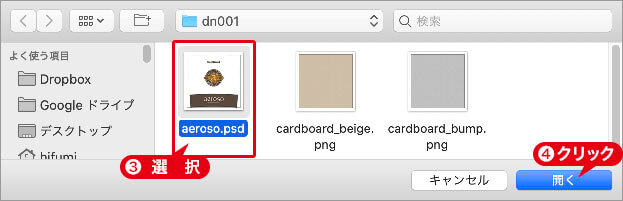
ここでは、あらかじめ Photoshop で作成した「 aeroso.psd 」を選択します。
[ 開く ] をクリックします。

Photoshop 形式のファイルを選択

グラフィックに使用した Photoshop 形式の画像
グラフィックの作成方法は?
グラフィックのファイル形式は、「 .jpg 」、「 .png 」、「 .psd 」が使用できますが、透明部分が設定できてレイヤー編集も行える「Photoshop 形式 ( .psd )」がベストでしょう。透明部分を設定する場合は、[ レイヤー ] パネルで、[ 背景 ] を非表示にして保存します。
すると、選択した 3D モデルの中央に画像が配置されます。

選択した 3D モデルの中央に画像が配置される
[ シーン ] パネルで、[ coffee_withHolder_cup ] に [ グラフィック ] が作成されたことを確認してください。
![[グラフィック]が作成されたことを確認](https://psgips.net/wp-content/uploads/2021/08/dn001_05_04a.jpg)
[ グラフィック ] が作成されたことを確認
グラフィックの名前を変更
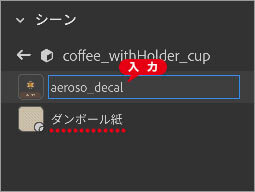
[ グラフィックをモデルに配置 ] で読み込んだ画像には、[ グラフィック ] という名前が自動的に付けられます。名前をダブルクリックすると、名前が変更できる入力ボックスに変わります。編集した [ マテリアル ] の名前もそのままなので、合わせて変更しておきましょう。

新しい名前を入力
デカールと塗りつぶし?
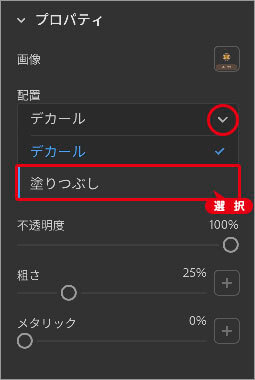
[ グラフィックをモデルに配置 ] には、マッピング方法を選択できる [ 配置 ] という項目があります。初期設定は [ デカール ] です。これは「平面マッピング」と呼ばれる方法で、オブジェクトを正面に捉えて投影するような感覚で配置されます。

マッピング方法を選択
[ 塗りつぶし ] は、「円筒マッピング」と呼ばれる方法で、オブジェクト全体を包み込むような感覚で配置されます。[ デカール ] に比べ、画像が大きく変形してしまう場合があるので、小さな画像を連続して並べるシームレスパターンに適しています。
グラフィックを拡大・縮小
3D モデルに配置したグラフィックは、拡大・縮小が行えます。ただし、グラフィックは 2D (平面) なので、[ デカール ] で配置した画像は、幅、高さ、回転の変形のみです。プロジェクターで投影したようなカンジ…を忘れずに!
【操作方法】
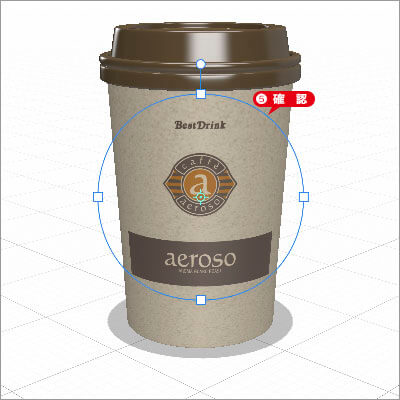
グラフィックが配置できたら大きさを調整します。ここでは、[ shift ] キーを押しながらドラッグして、3D モデルに合わせて拡大します。
![[shift]+ドラッグして拡大](https://psgips.net/wp-content/uploads/2021/08/dn001_05_05a.jpg)
[ shift ] + ドラッグして拡大
正確な拡大率は数値入力で
[ プロパティ ] パネルで、[ 拡大率 ] を入力することもできます。縦横比を固定したい場合は、[ 比率を制限 ] をクリックして、[ X ]、または、[ Y ] のいずれかに拡大率を入力します。
![[比率を制限]をクリックして入力](https://psgips.net/wp-content/uploads/2021/08/dn001_05_05b.jpg)
[ 比率を制限 ] をクリックして入力
サークル状ウィジェットの内部をドラッグして、グラフィックの位置を調整します。

ウィジェットの内部をドラッグして位置を調整
ウィジェットの操作方法は?
グラフィックを拡大・縮小するには、サークル状ウィジェットにある4つハンドルのいずれかをドラッグします。
![[デカール]ウィジェットの操作](https://psgips.net/wp-content/uploads/2021/08/dn001_05_06b.jpg)
[ デカール ] ウィジェットの操作
縦横比を固定するには、[ shift ] キーを押しながらハンドルをドラッグ、または、サークル線をドラッグします。
グラフィックを回転するには、ウィジェット上部にあるピンをドラッグします。画像を移動するには、ウィジェットの内部をドラッグします。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


