Dimension
最初に覚えたい!基本操作10選
[ SELECT-01 ]
[ SELECT-02 ]
[ SELECT-03 ]
[ SELECT-04 ]
[ SELECT-05 ]
[ SELECT-06 ]
[ SELECT-07 ]
[ SELECT-08 ]
[ SELECT-09 ]
[ SELECT-10 ]

レンダリングで書き出す
レンダリングとは、3次元オブジェクトや光源の情報から、その結果を画像データとして出力することです。Dimension では、2次元画像との合成を主な用途として捉えているため、レンダリングした後に編集できる Photoshop 形式で出力できるのが特徴です。レンダリング結果から、オブジェクトの位置を移動する、簡単な編集をしてみましょう。
![[デザイン]モード→[レンダリング]モード](https://psgips.net/wp-content/uploads/2021/08/dn001_10_00.jpg)
Dimensionでレンダリング
Dimension で作成したドキュメントを画像化しましょう。レンダリングの操作は簡単ですが、処理時間がかかります。高画質でレンダリングする前に、3D ドキュメントを確認しておきましょう。
【操作方法】
フレームの左上にある [ レンダリング ] をクリックして、モードを [ デザイン ] から [ レンダリング ] に切り替えます。レンダリングモード : [ control ( Ctr ) ] + [ tab ( Tab ) ]
![[レンダリング]モードに切り替え](https://psgips.net/wp-content/uploads/2021/08/dn001_10_01a.jpg)
[ レンダリング ] モードに切り替え
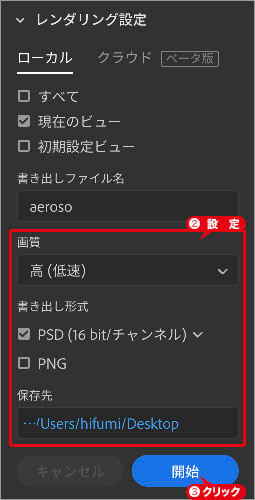
[ レンダリング設定 ] パネルで、[ 画質 ] に [ 高 (低速) ]、[ 書き出し形式 ] に [ PSD ( 16 bit/チャンネル) ]、[ 保存先 ] に任意の場所を設定します。
すべての設定ができたら、[ 開始 ] をクリックします。

画質や書き出し形式を設定
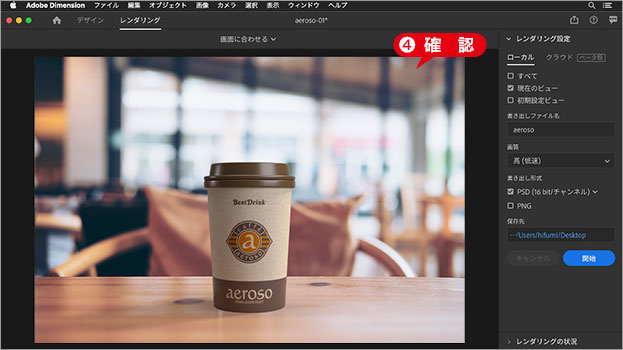
レンダリングが終了すると、書き出されたファイルが任意の場所に保存されます。

レンダリングの終了を確認
レンダリングは時間がかかる
3DCG ソフトのレンダリングは、大変時間がかかるものです。そのため、まずは、簡易のレンダリングで書き出してみて、およその仕上がりを確認しましょう。
![[レンダリングの状況]パネル](https://psgips.net/wp-content/uploads/2021/08/dn001_10_02c.jpg)
[ レンダリングの状況 ] パネル
レンダリングスピードは、カンバスサイズに大きく影響します。初期設定の 1,024 x 768 px は、最低限の推奨サイズであり、印刷入稿用データでは、この4倍くらいの大きさが必要でしょう。
[ 高 (低速) ] に設定すると、レンダリング時間は長くなりますが高画質です。時間の余裕があるときに試してみましょう。
Photoshopで編集
PSD 形式で書き出したレンダリング画像は、Photoshop 上で編集できます。ここでは、レンダリング後のドリンクカップの位置を、中央から右側に移動してみましょう。
【操作方法】
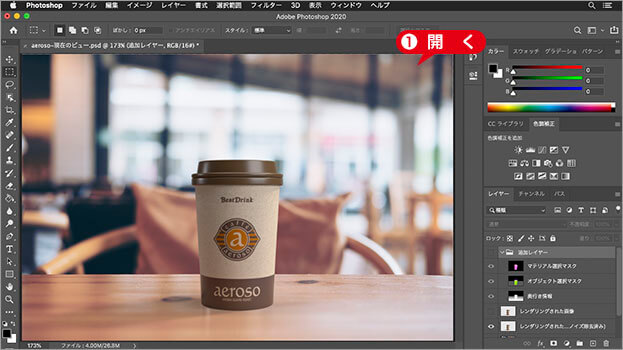
Dimension のレンダリングで書き出された PSD 形式のファイルを Photoshop で開きます。

Photoshop を起動

PSD 形式のファイルを開く
[ レイヤー ] パネルで、[ レンダリングされた画像 (ノイズ除去済み) ] を選択します。
![[レンダリングされた画像]を選択](https://psgips.net/wp-content/uploads/2021/08/dn001_10_04a.jpg)
[ レンダリングされた画像 ] を選択
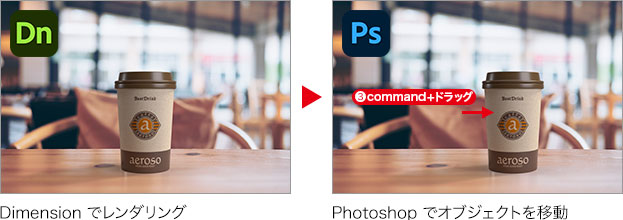
オブジェクトを [ shift ] + [ command ( Ctrl ) ] キーを押しながらドラッグして移動します。

レンダリング結果から、オブジェクトの位置を移動することができました。

Dimension + Photoshop でモックアップを作成
効率的に組み立てよう!
ここでは、オブジェクトを移動することを前提に Dimension で作業して、カンバスの中央でレンダリングしました。
画角が広いレンダリング結果では、画像の端に寄るほど歪みが生じるため、形状を正確に見せたい製品のモックアップには適していません。この作例は、効率化とクオリティを両立させた結果だと言えるでしょう。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


