幅と高さを入力する
[ 切り抜きツール ] を選択すると、画面の上部にあるオプションバーが、切り抜きツールのオプションに切り替わります。
【操作方法】
オプションバーで、[ 縦横比のプリセットまたは切り抜きサイズを選択 ] をクリックし、プリセットメニューから、[ 幅 x 高さ x 解像度 ] を選択します。
![[幅x高さx解像度]を選択](https://psgips.net/wp-content/uploads/2021/08/ut101_03_01.jpg)
[ 幅 x 高さ x 解像度 ] を選択
バージョンCS 6の場合
バージョン CS 6 の場合は、[ サイズと解像度 ] を選択します。オプションバーで [ サイズと解像度 ] を選択すると、[ 切り抜き画像のサイズと解像度 ] ダイアログが表示されます。ダイアログで設定後、オプションバーで再入力することも可能です。
![[サイズと解像度]を選択](https://psgips.net/wp-content/uploads/2021/08/ut101_03_01b.jpg)
[ サイズと解像度 ] を選択
![[切り抜き画像のサイズと解像度]を設定](https://psgips.net/wp-content/uploads/2021/08/ut101_03_01c.jpg)
[ 切り抜き画像のサイズと解像度 ] を設定
オプションバーで、[ 切り抜く画像の幅を設定 ]、[ 切り抜く画像の高さを設定 ]、[ 切り抜く画像の解像度を設定 ] に任意の数値を入力します。
切り抜きサイズと解像度を入力
切り抜きサイズを設定
作例で想定している切り抜きサイズは、400 x 400 pixel です。解像度の指定がない場合は、[ 72 ] px/in、または、[ 96 ] px/in を入力してください。
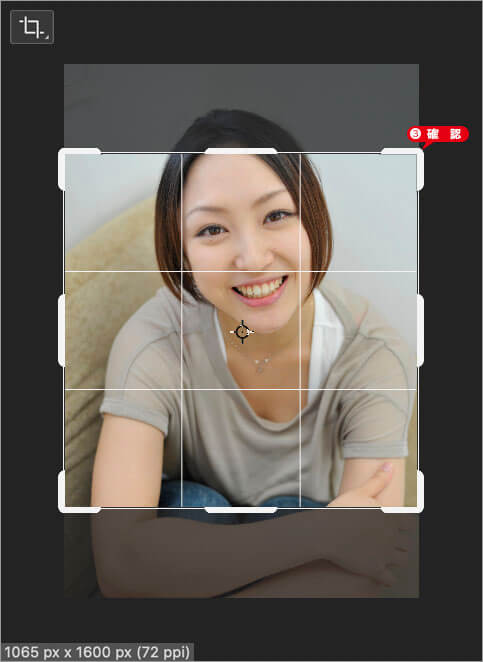
切り抜きサイズと解像度を設定すると、バウンディングボックスに比率が反映されます。

バウンディングボックスに比率が反映される
反映されるのは比率のみ
この時点では、画像に対して Max 値のバウンディングボックスが表示されるので、設定した数値に反映されているのは、[ 幅 ]、[ 高さ ] の「比率」のみです。オプションバーの設定は、以降の操作に反映されます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。