切り抜き領域を調整する
バウンディングボックスを、大まかな切り抜き領域にすることができたら、再びハンドルを操作して、仕上げサイズに調整しましょう。
【操作方法】
バウンディングボックスの右下のハンドルを、[ option ( Alt ) ] キーを押しながらドラッグして、切り抜き領域を調整します。基準点を固定
![コーナーハンドルを[option(Alt)]+ドラッグ](https://psgips.net/wp-content/uploads/2021/08/ut101_05_01.jpg)
コーナーハンドルを [ option ( Alt ) ] + ドラッグ
比率はキープされる!
オプションバーで設定した比率がキープされるので、どのハンドルをドラッグしても、同じ比率で調整が行えます。
切り抜き領域が調整できたら、オプションバーで、[ 現在の切り抜き操作を確定 ] をクリック、または、[ enter ] キーを押して、現在の切り抜き操作を確定します。
![[現在の切り抜き操作を確定]をクリック](https://psgips.net/wp-content/uploads/2021/08/ut101_05_02.jpg)
[ 現在の切り抜き操作を確定 ] をクリック

切り抜きサイズを指定したトリミングができた ( 100 % 表示)
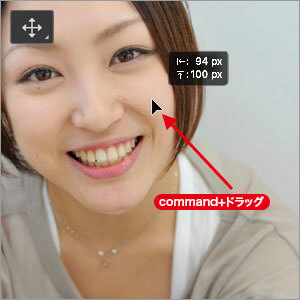
トリミング変更も可能
あらかじめ、スマートオブジェクトに変換しておくと、切り抜き以外の領域がドキュメント内に保存されているので、[ command ( Ctrl ) ] + ドラッグ、または、[ 移動ツール ] でドラッグすると、隠れていた画像が現れます。

切り抜き後の移動が可能になる

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。