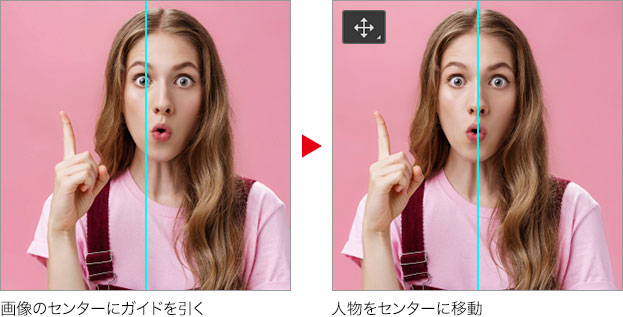
人物をセンターに移動
人物をセンターに移動するため、[ 背景 ] からレイヤーに変更しましょう。ベース画像の調整は、後からでも行えます。ここでは、元画像のドキュメントサイズで作成しています。仕上げサイズが決まっている場合は、あらかじめ、リサイズしてください。

【操作方法】
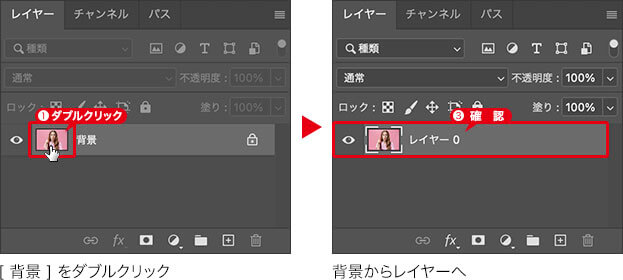
[ レイヤー ] パネルで、[ 背景 ] をダブルクリックします。
[ 背景 ] からレイヤーに変更することができました。

[ 新規レイヤー ] ダイアログで、[ OK ] をクリックします。
![[新規レイヤー]を設定](https://psgips.net/wp-content/uploads/2022/03/uf037_02_01_02.jpg)
[ 新規レイヤー ] を設定
画像を左方向にドラッグして、人物をセンターのガイドに合わせます。[ shift ] + [ command ( Ctrl ) ] + ドラッグ

人物をセンターのガイドに合わせる
背景は動かない!
[ 背景 ] は、ドキュメントの大きさを決めるものです。そのため、カンバスサイズとして開いた画像である [ 背景 ] を、そのまま、移動することはできません。
背景からレイヤーへ変更すると、それまでの [ 背景 ] が、ひとつの、レイヤーオブジェクトとして独立します。たとえば、カンバスサイズを超えた移動も行えるようになります。
足りない領域の塗りつぶし
人物をセンターに移動すると、カンバスの右端が足りなくなって、透明部分を表すグリッドが表示されます。ここを違和感のないように、塗りつぶしましょう。まず、足りない領域に選択範囲を作成します。
【操作方法】
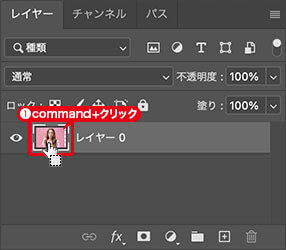
[ レイヤー ] パネルで、[ レイヤー 0 ] を [ command ( Ctrl ) ] キーを押しながらクリックします。すると、塗りの部分に選択範囲が作成されます。描画ピクセルを選択

描画ピクセルを選択
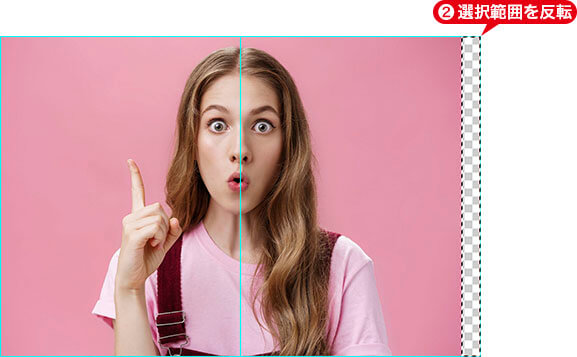
[ shift ] + [ command ( Ctrl ) ] + [ I ] キーを押して、選択範囲を反転します。足りない領域に、選択範囲が作成されたことを、確認してください。

選択範囲を反転
[ 編集 ] メニューから、[ コンテンツに応じた塗りつぶし ] を選択します。[ サンプリング領域のオプション ] セクションの [ 自動 ] を選択します。初期設定
[ 塗りつぶしの設定 ] セクションの [ カラー適用 ] に [ 初期設定 ] を選択します。初期設定
![[コンテンツに応じた塗りつぶし]を設定](https://psgips.net/wp-content/uploads/2022/03/uf037_02_02_03.jpg)
[ コンテンツに応じた塗りつぶし ] を設定
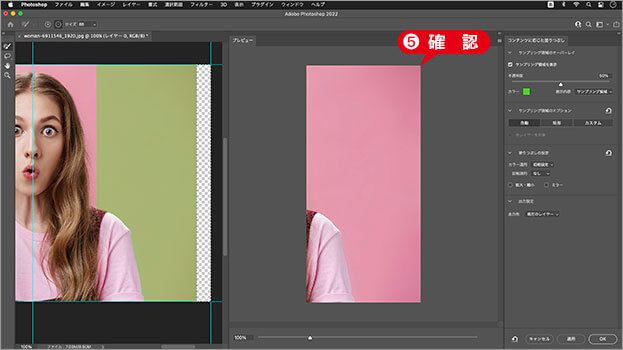
プレビューの結果を確認してください。

プレビューの結果を確認
[ 出力設定 ] セクションの [ 出力先 ] に [ 現在のレイヤー ] を選択します。
[ OK ] をクリックします。
![[現在のレイヤー]を選択](https://psgips.net/wp-content/uploads/2022/03/uf037_02_02_06.jpg)
[ 現在のレイヤー ] を選択
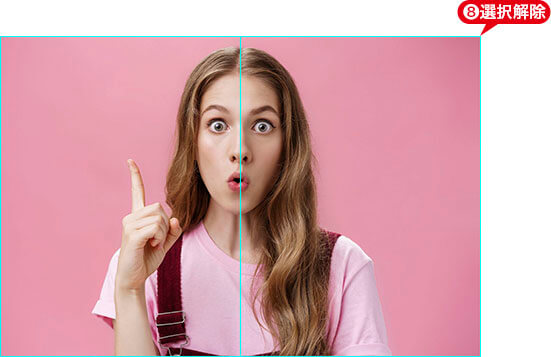
[ command ( Ctrl ) ] + [ D ] キーを押して、
選択を解除します。足りない領域を違和感なく、塗りつぶすことができました。

選択を解除
サンプリング領域を削除!
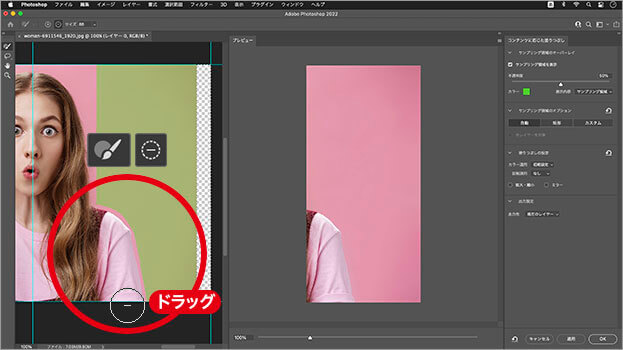
プレビューに不要なものがあれば、[ サンプリングブラシツール ] で修正します。サンプリング領域を削除、または、似たような箇所をサンプリング領域に加えると、新しい結果をプレビューします。

サンプリング領域を削除
[ サンプリング領域のオーバーレイ ] とは、塗りつぶすピクセルをサンプリングする領域を表示するものです。このグリーンの領域に、塗りつぶして欲しくないピクセルがあると、結果に反映される場合があります。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。




