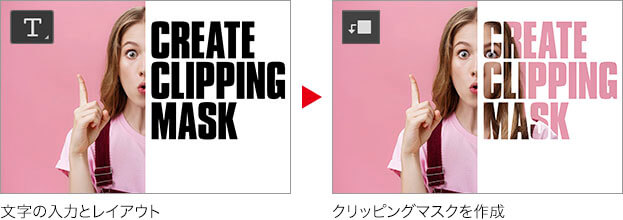
クリッピングマスクを作成
テキストレイヤーのブラックの文字を、背面のホワイトにクリップさせることで、文字の型抜きが行えます。クリッピングマスクとは、レイヤーオブジェクトの塗りの領域に、レイヤーマスクのような働きをさせるものです。

【操作方法】
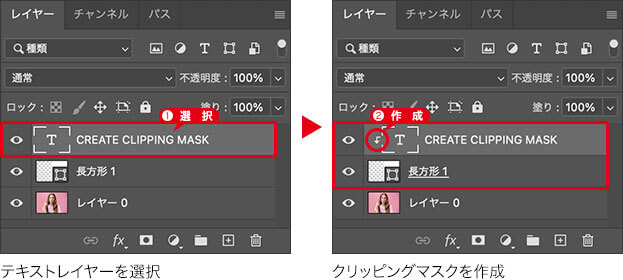
[ レイヤー ] パネルで、テキストレイヤーが選択されていることを確認してください。
[ option ( Alt ) ] + [ command ( Ctrl ) ] + [ G ] キーを押します。[ レイヤー ] – [ クリッピングマスクを作成 ]

文字で画像を切り抜くことができました。

文字で画像を切り抜くことができた
型抜きのしくみ
クリッピングマスクを作成すると、レイヤーサムネールの左側に、鍵矢印のアイコンが表示されます。ホワイトの長方形に、ブラックのテキストレイヤーがクリップされると、この2つのレイヤーによって、白黒に塗り分けられた、ひとつの効果が成立します。
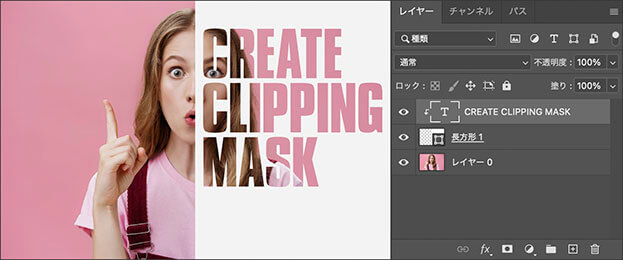
クリッピングマスクを作成

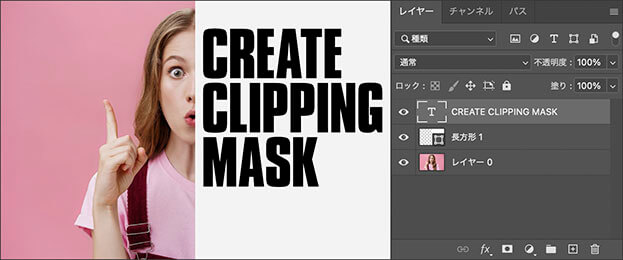
クリッピングマスクを解除

ホワイトの長方形には、描画モード [ スクリーン ] が設定されています。そのため、文字の部分であるブラックは、中性色となって、背面のレイヤーに影響を及ぼしません。

入力による再編集が可能
しかも、テキストレイヤーがそのまま、クリッピングマスクの働きをしているので、入力による再編集が可能になるワケです。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


