ホワイトを被せる
画像の右半分に被せる、ホワイトの長方形を作成しましょう。ここでは、シェイプレイヤーを活用しますが、ピクセルレイヤーでも、同じ効果が得られます。べた塗りする場合は、画像の右半分に選択範囲を作成して、[ 編集 ] – [ べた塗り ] を選択してください。

【操作方法】
[ ツール ] パネルで、[ 長方形ツール ] を選択します。
![[長方形ツール]を選択](https://psgips.net/wp-content/uploads/2022/03/uf037_03_01_01.jpg)
[ 長方形ツール ] を選択
オプションバーで、[ ツールモードを選択 ] に [ シェイプ ] を選択します。
[ 塗り ] に [ ホワイト ] を設定します。[ H : 0°/ S : 0 % / B : 100 % ]
[ シェイプ ] を選択
[ パスの操作 ] に [ 新規レイヤー ] を選択します。
[ 角の丸みの半径 ] に [ 0 px ] を入力します。
![[新規レイヤー]を選択](https://psgips.net/wp-content/uploads/2022/03/uf037_03_01_04.jpg)
[ 新規レイヤー ] を選択
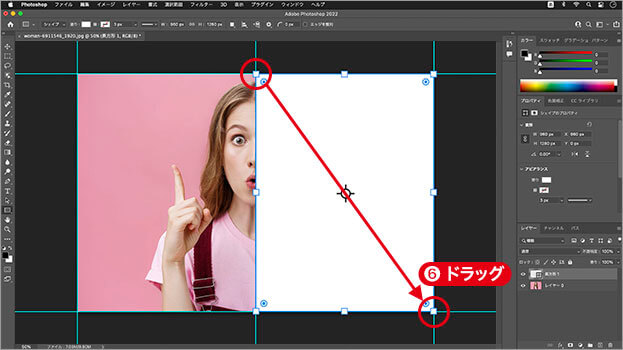
画像内をドラッグして、ホワイトの長方形を作成します。ガイドにスナップさせましょう。スナップ : ガイドやオブジェクトなどの端に吸着する機能

ドキュメント内をドラッグ
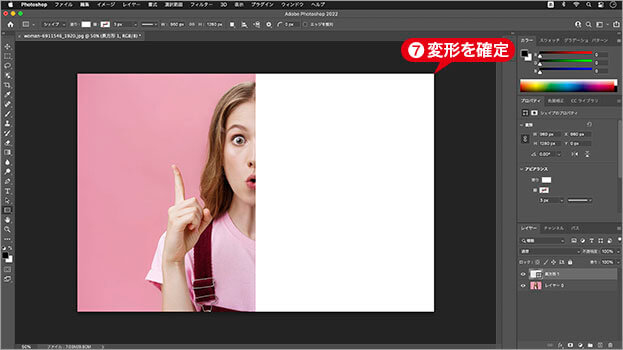
[ enter ] キーを押して、シェイプの編集を確定します。ガイドの表示・非表示を切り替え : [ command ( Ctrl ) ] + [ : ]

シェイプの編集を確定
[ レイヤー ] パネルで、描画モードに [ スクリーン ] を選択します。
![[描画モード:スクリーン]](https://psgips.net/wp-content/uploads/2022/03/uf037_03_01_07.jpg)
[ 描画モード : スクリーン ]
重要なレイヤー!
ホワイトは、輝度が最大なので、描画モードに [ スクリーン ] を選択しても、合成結果は [ 通常 ] と同じです。しかし、これは重要な設定です。[ スクリーン ] の選択を確認してください。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


