中間調を調整する
中間調の調整では、現在のグリーンチャンネルをそのままにして、ブルーチャンネルと、レッドチャンネルの山型を、寄せる方向に移動します。中間調と合わせて、コントラストを少し緩和する調整も行いましょう。


ホワイトバランスを設定
中間調とコントラストを調整
ブルーチャンネルを設定
[ ホワイトバランス ] で、適切な白色点が設定できたら、色かぶりの影響が現れやすい、ブルーチャンネルの中間調から、色かぶりの補正を加えて行きましょう。
【操作方法】
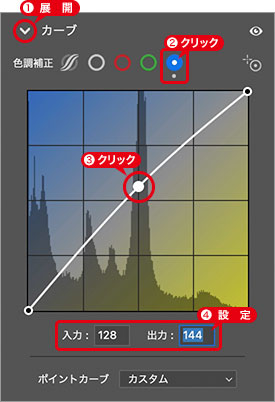
[ 編集 ] パネルで、[ カーブ ] を展開します。
[ 色調補正 ] に [ ブルーチャンネルを編集 ] を選択します。
対角線の中央をクリックして、新しい調整ポイントを追加します。
[ 入力 ] に [ 128 ]、[ 出力 ] に [ 144 ] を設定します。中間調の調整ポイントを 128 レベルに統一しています。

ブルーチャンネルを設定
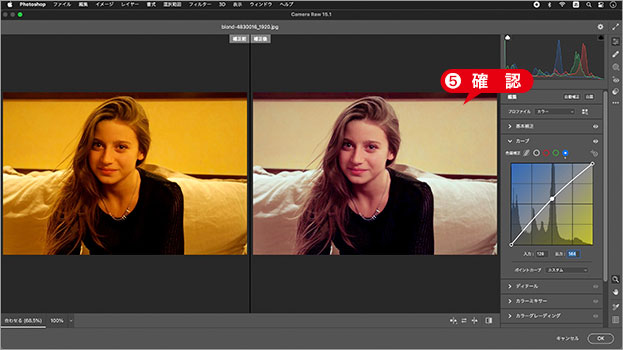
ブルーチャンネルを設定することができました。

補正後のプレビューを確認
レッドチャンネルを設定
続いて、レッドチャンネルの中間調を設定しましょう。レッドチャンネルを暗くすることで、赤みがかった色かぶりを補正することができます。
【操作方法】
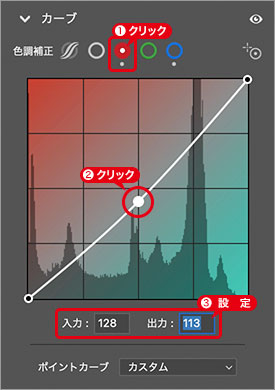
[ 色調補正 ] に [ レッドチャンネルを編集 ] を選択します。
対角線の中央をクリックして、新しい調整ポイントを追加します。
[ 入力 ] に [ 128 ]、[ 出力 ] に [ 113 ] を設定します。中間調の調整ポイントを 128 レベルに統一しています。

レッドチャンネルを設定
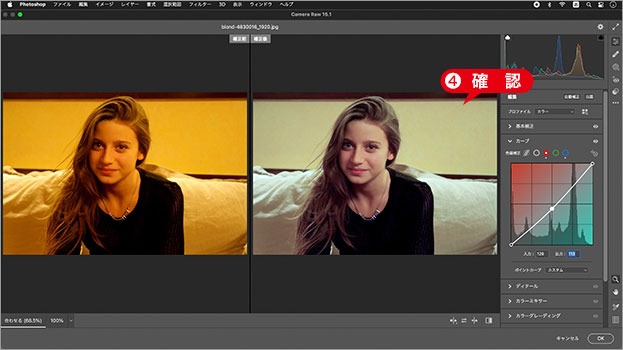
中間調の色かぶりを調整することができました。

補正後のプレビューを確認
調整値を検証する
ブルーチャンネルの [ 出力 ] の数値を大きくすると、ブルーチャンネルの中間調が明るくなり、ヒストグラムの山型が、ハイライト側へ移動します。
レッドチャンネルの [ 出力 ] の数値を小さくすると、レッドチャンネルの中間調が暗くなり、ヒストグラムの山型が、シャドウ側へ移動します。
![[不要なカラーの除去]を有効](https://psgips.net/wp-content/uploads/2023/01/uf046_03_02_04b.jpg)
[ 不要なカラーの除去 ] を有効
グリーンチャンネルと、レッドチャンネルの山型が重なりました。しかし、ブルーチャンネルの山型は、シャドウ側に少し離れたままです。これは、対象画像の照明の色を、知覚的に残すための設定です。山型がすべて重なると、黄色っぽい印象がなくなります。
コントラストを調整
色かぶりを起こした画像は、暗い部分が、より暗くなる特性があります。ハイライトを抑えて、影を起こす調整を行いましょう。
【操作方法】
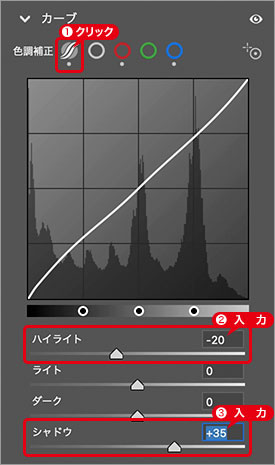
[ 色調補正 ] に [ パラメトリックカーブで編集 ] を選択します。
[ ハイライト ] に [ -20 ] を入力します。
[ シャドウ ] に [ +35 ] を入力します。

パラメトリックカーブを設定
パラメトリックカーブとは?
パラメトリックカーブは、全体の階調を4つの領域に分けて、それぞれを比率で設定できます。たとえば、[ シャドウ ] に [ +35 ] を設定すると、64 レベル (初期) の階調を相対値で 35 % 明るくします。
明るい部分が少し暗くなり、暗い部分が少し明るくなりました。
[ OK ] をクリックします。

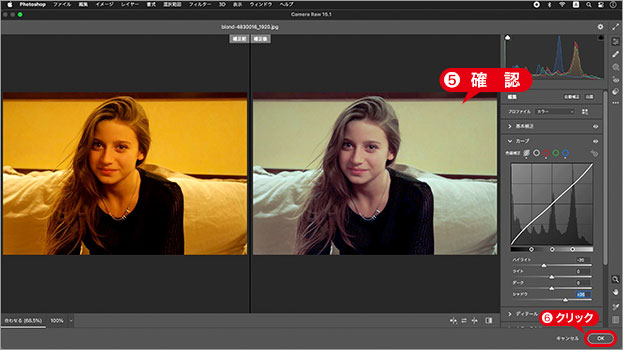
補正後のプレビューを確認
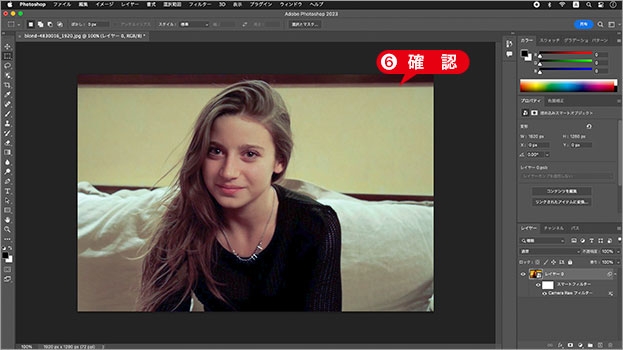
室内撮影の色かぶりを補正することができました。

室内撮影の色かぶりを補正することができた
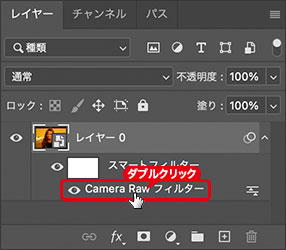
いつでも再編集可能
スマートオブジェクトに適用したフィルターは、いつでも、再編集することが可能です。[ レイヤー ] パネルで、[ スマートフィルター ] に追加されているフィルター名をダブルクリックします。すると、現在設定されているダイアログやパネルが表示されます。

フィルター名をダブルクリック

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


