【Photoshop基本操作】トーンカーブは、画像補正の最強ツールです。自由な形に変化するカーブで、感覚的な操作が行えます。しかし、使い方は少々難しいです。その原因は、最大 16 箇所もある調整ポイントの多さです。まず、カーブの変化がどのような結果をもたらすのか? それを知ることから始めましょう。
座標を特定して挑む!
まさか、何万とおりもある操作を、感覚だけでやろうとはしていませんか? わずかな設定値の違いで、結果は大きく変わってしまいます。そんなときは、一般的な画像補正の階調区分を活用しましょう。6つの調整ポイントを、その座標上に追加して、明るさの調整を方向キーで行います。
基本がわかる!トーンカーブの使い方
[ CHAPTER-01 ]
[ CHAPTER-02 ]
[ CHAPTER-03 ]
[ CHAPTER-04 ]
[ CHAPTER-05 ]
[ CHAPTER-06 ]

トーンカーブの作成
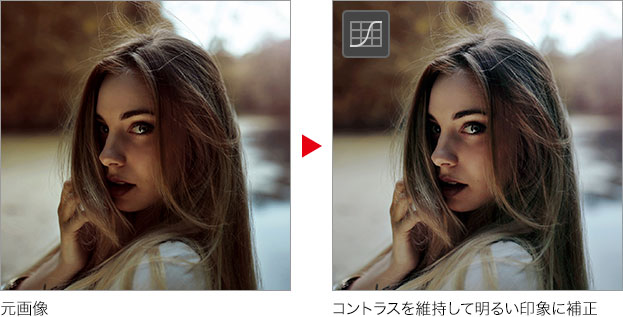
これから行う操作は、[ トーンカーブ ] を使用した、基本的な画像の補正方法です。このレッスンでは、トーンカーブのしくみから、暗い画像を明るくするコツと、色かぶり補正を行います。

【操作方法】
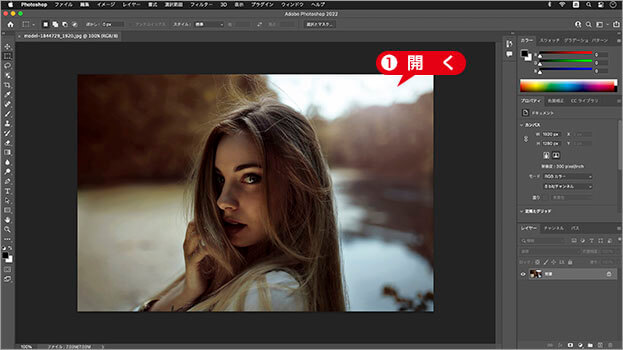
素材画像をダウンロードして開きます。素材画像は、[ 幅 : 1920 pixel ]、[ 高さ : 1280 pixel ] 、[ 解像度 : 300 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。

素材画像を開く
photo by Pexels
[ レイヤー ] パネルで、[ 調整レイヤーを新規作成 ] をクリックし、メニューから [ トーンカーブ ] を選択します。
![[新規調整レイヤーを作成]をクリック](https://psgips.net/wp-content/uploads/2022/01/p182_01_01_02.jpg)
[ 新規調整レイヤーを作成 ] をクリック
[ トーンカーブ 1 ] が作成されたことを確認してください。
![[トーンカーブ1]を作成](https://psgips.net/wp-content/uploads/2022/01/p182_01_01_03.jpg)
[ トーンカーブ 1 ] を作成
調整レイヤーとは?
調整レイヤーとは、ドキュメントやレイヤー単位で、色調補正が行えるオプション機能です。調整レイヤーを作成することで、元画像の内容をそのまま保つことができ、設定した後でも再編集が可能になります。
調整ポイントの追加
調整ポイントは、ユーザー自身が自由に追加できます。初期設定は、黒点、白色点を結ぶ対角線です。最大 14 箇所の調整ポイントが追加できます。
【操作方法】
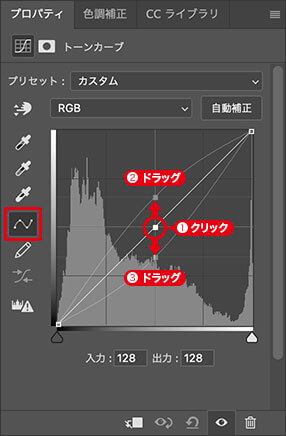
[ プロパティ ] パネルで、グラフの対角線の中央をクリックします。すると、新しい調整ポイントが追加されます。対角線上のどこでも可能

新しい調整ポイントを追加
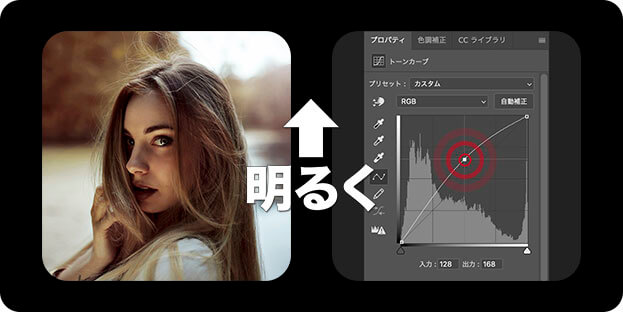
調整ポイントを上へドラッグすると明るくなります。

中間調を明るくする基本操作
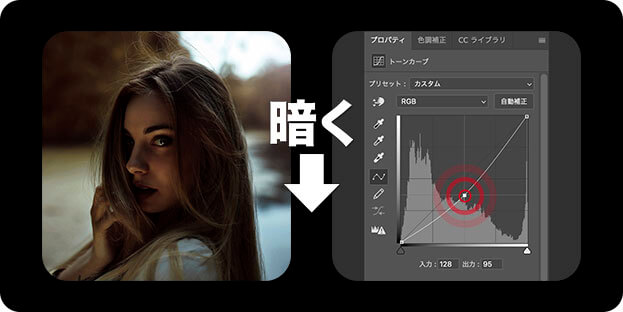
調整ポイントを下へドラッグすると暗くなります。

中間調を暗くする基本操作
ポイントと描画
トーンカーブには、2つの設定モードがあります。[ ポイントを移動してトーンカーブを変更 ] は、最大 14 箇所の調整ポイントを追加して、光量の変化を調整します。初期設定
![[ポイント]モード](https://psgips.net/wp-content/uploads/2022/01/p182_01_02_03b.jpg)
[ ポイント ] モード
[ 描画してトーンカーブを変更 ] は、グラフ内をフリーハンドで描画して、光量の変化を調整します。[ shift ] キーを併用すると、クリック箇所から次のクリック箇所を結ぶ直線が描けます。
![[描画]モード](https://psgips.net/wp-content/uploads/2022/01/p182_01_02_03c.jpg)
[ 描画 ] モード
操作は簡単ですが、微調整することが難しく、階調のねじれが発生しやすいため、初級ユーザーの方にはオススメできません。2階調化やポスタリゼーションなど、特殊な効果を作り出したい場合に活用します。
調整ポイントの削除
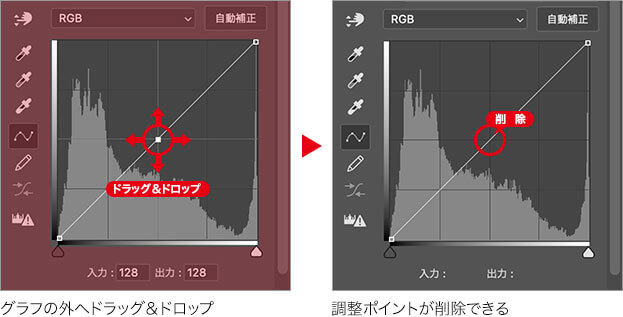
追加した調整ポイントは、グラフの外へドラック&ドロップすると削除できます。[ delete ] キーを押して、削除することも可能です。黒点と白点は、削除することができません。
【操作方法】
削除したい調整ポイントを選択します。
グラフの外へドラッグ&ドロップします。削除 : [ delete ] キーを押す

スマオブにも作成できる
トーンカーブなどの色調補正ツールは、スマートオブジェクトにも作成できます。調整レイヤーのクリッピング時と、ほぼ同じ感覚で使用できます。対象のスマートオブジェクト選択して、[ イメージ ] メニューから、[ 色調補正 ] – [ トーンカーブ ] を選択します。

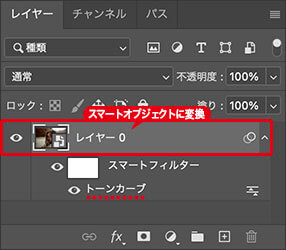
スマートオブジェクトに作成
スマートオブジェクトは、レイヤー内に元画像が保持できるので、調整レイヤーを入れ子として作成することも可能です。対象のレイヤー、または、[ 背景 ] と調整レイヤーを選択して、[ レイヤー ] メニューから、[ スマートオブジェクト ] – [ スマートオブジェクトに変換 ] を選択します。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。