【Photoshop講座】赤褐色のレンガ (煉瓦) は、粘土や泥を固めたおなじみの建材です。レンガ塀には、規則正しく積まれたリズムと、ハンドメイドな趣のある目地 (接合部) があります。アンティークな演出には欠かせないレンガ塀を、重厚な雰囲気に仕上げてみましょう。
同時に目地までつくるスゴ技!
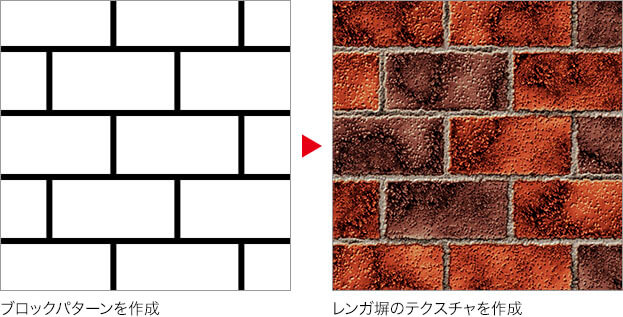
ちょっと信じられないかも知れませんが、元となるブロックパターンさえつくれば、ユーザー自身が直接、ブラシなどで描画することもなく、フィルターの組み合わせだけで、重厚なレンガのテクスチャは完成します。
作り方は至ってシンプル。レンガからランダムにはみ出した目地までも、一括して表現できます。
何もない状態からレンガ塀を描く
こらから行う操作は、Photoshop の機能だけを使って、何もない状態からレンガ塀を描く方法です。といっても、フリーハンドで描くような操作は一切ありません。ステップ・バイ・ステップ方式で、手順どおりに操作すれば、誰でも「古びたレンガ塀」が作成できます。

ベースに作成する「ブロックパターン」がそのまま、ランダムにはみ出した目地のあるリアルなレンガ塀に変身します。
ブロックパターンを作成する
レンガ塀の基となる、ブロックの目地模様を作成しましょう。ブロックの目地模様のような規則性があるパターンは、一部を作成してドキュメントの範囲に展開します。
【操作方法】
[ ファイル ] メニューから、[ 新規 ] を選択します。[ 新規 ] ダイアログで、[ 幅 ] に [ 256 ] pixel、[ 高さ ] に [ 256 ] pixel、[ 解像度 ] に [ 72 ] pixel/inch、[ カラーモード ] に [ RGB カラー ]、[ 8 bit ] を設定して、[ OK ] をクリックします。

新しいドキュメントを作成
スクロールでシームレス
つなぎ目のないパターンの作成は、[ スクロール ] という機能を使用すると効率的です。正方形のドキュメントを2分割、または、4分割して、パズルを組み合わせるような感覚で、ブロックのシームレスパターンを作成しましょう。
[ ツール ] パネルで、[ 長方形選択ツール ] を選択します。
![[長方形選択ツール]を選択](https://psgips.net/wp-content/uploads/2021/08/tex04_01_01b.jpg)
[ 長方形選択ツール ] を選択
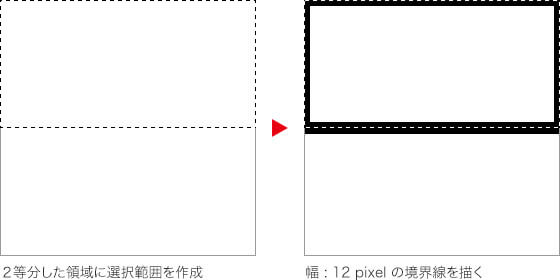
ドキュメントを水平方向に2等分した領域を正確にドラッグして、選択範囲を作成します。

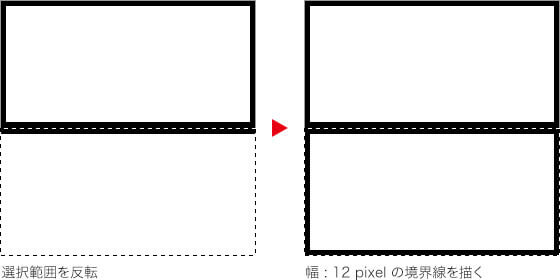
[ 編集 ] メニューから、[ 境界線を描く ] を選択します。[ 境界線 ] ダイアログで、[ 幅 ] に [ 12 px ] を入力します。
[ 位置 ] に [ 中央 ] を選択して、[ OK ] をクリックします。すると、選択範囲を中央にした、幅 : 12 pixel の境界線が描かれます。
![[境界線]を設定](https://psgips.net/wp-content/uploads/2021/08/tex04_01_03.jpg)
[ 境界線 ] を設定
太さは2等分で確認!
外側の描画部分の大半は、ドキュメントの外側になってしまいます。境界線の太さの調整・確認は、ドキュメントを水平方向に2等分した部分で行いましょう。
[ 選択範囲 ] メニューから、[ 選択範囲を反転 ] を選択して、選択範囲を反転させます。
先ほどと同じ設定で [ 境界線を描く ] を適用します。

選択は解除しない!
[ 境界線を描く ] が適用できたら、図のように描けているか確認してください。この際、選択範囲は解除しません。
スクロールを設定
部分的に描いたブロックパターンを、その周囲に展開できるように、隣り合う線をつなぎましょう。
【操作方法】
[ フィルター ] メニューから、[ その他 ] – [ スクロール ] を選択します。[ スクロール ] ダイアログで、[ 未定義領域 ] に [ ラップアラウンド (巻き戻す) ] を選択します。
[ 水平方向 ] に [ 128 ] pixel 右へを設定して、[ OK ] をクリックします。
![[スクロール]を設定](https://psgips.net/wp-content/uploads/2021/08/tex04_01_05.jpg)
[ スクロール ] を設定
選択範囲内の画像が、水平方向にスクロールされ、図のようになっているか確認したら、選択を解除します。さらに画像全体をスクロールさせ、ブロックパターンがイメージしやすい状態にします。選択を解除 : [ command ( Ctrl ) ] + [ D ]
![[水平方向]に[128]pixel右へを設定・さらに画像全体をスクロールする](https://psgips.net/wp-content/uploads/2021/08/tex04_01_07.jpg)
[ フィルター ] メニューから、[ その他 ] – [ スクロール ] を選択します。[ スクロール ] ダイアログで、[ 未定義領域 ] に [ ラップアラウンド (巻き戻す) ] を選択します。[ 水平方向 ] に [ 64 ] pixel 右へ、[ 垂直方向 ] に [ 64 ] pixel 下へを設定して、[ OK ] をクリックします。
![[スクロール]を設定](https://psgips.net/wp-content/uploads/2021/08/tex04_01_06.jpg)
[ スクロール ] を設定
パターンを定義
シームレスなブロックパターンが作成できたら、そのパターンを Photoshop の機能として使えるように設定しましょう。
【操作方法】
[ 編集 ] メニューから、[ パターンを定義 ] を選択します。[ パターン名 ] ダイアログで、[ パターン名 ] に [ Brick_Wall ] を入力して、[ OK ] をクリックします。
![[パターン名]を設定](https://psgips.net/wp-content/uploads/2021/08/tex04_01_08.jpg)
[ パターン名 ] を設定
パターンを登録しよう!
水平方向、垂直方向とも画像がスクロールされました。これでブロックパターンは完成です。完成したパターンは、Photoshop に登録しておきます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。