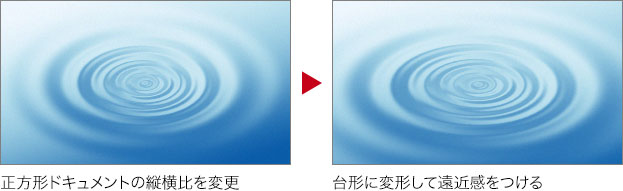
遠近感をつける
正方形の波紋は、真上から見た状態です。斜めから見た状態にするには、まず、ドキュメントを仕上げサイズに変更してから、[ 遠近法 ] で台形に変形します。

【操作方法】
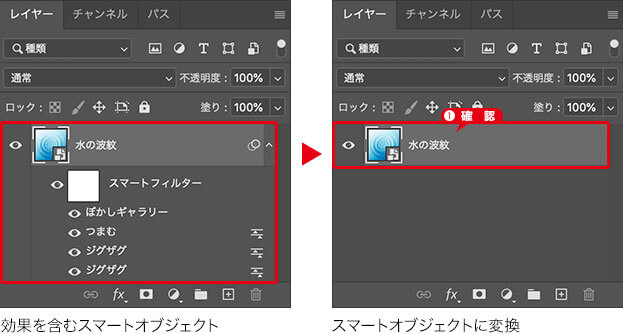
[ レイヤー ] メニューから、[ スマートオブジェクト ] – [ スマートオブジェクトに変換 ] を選択して適用します。

非破壊編集にフル対応
スマートオブジェクトの中にスマートオブジェクトを含む「入れ子構造」も可能です。いつでも非破壊編集が行えるので、できるものは何でもかんでも、スマートオブジェクトに変換しておきたいですね。
スマートオブジェクトの効果は、現在のピクセル構成に対する効果です。しかし、元の画像に変形が加えられると、その変形後のピクセル構成に適用されます。そのため、適用結果を維持した変形を行いたい場合は、すべての効果を含んだスマートオブジェクトに変換します。

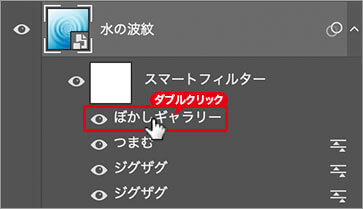
効果名をダブルクリック
効果を編集したい場合は、スマートオブジェクトをダブルクリックすると、元のドキュメントが表示されます。元のドキュメントで、効果名をダブルクリックすると、各効果のダイアログが表示されます。
縦横比を変更
正方形のドキュメントを長方形のドキュメント (仕上げサイズ) に変更しましょう。ここでは、[ 画像解像度 ] の設定によって、波紋の変形とカンバスサイズの変更を同時に行います。
【操作方法】
[ イメージ ] メニューから、[ 画像解像度 ] を選択します。[ 画像解像度 ] ダイアログで、[ 縦横比を制限しない ] をクリックします。
[ 高さ ] に [ 720 ] pixel を入力して、[ OK ] をクリックします。
![[画像解像度]を設定](https://psgips.net/wp-content/uploads/2021/08/tex14_04b_01.jpg)
[ 画像解像度 ] を設定
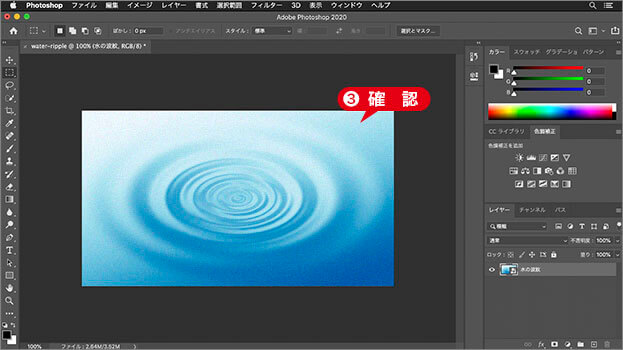
ドキュメントの縦横比を変更することができました。

ドキュメントの縦横比を変更
仕上げサイズを入力
[ 画像解像度 ] ダイアログでは、[ 幅 ]、[ 高さ ] に、任意の仕上げサイズを入力してください。1280 x 720 pixel を推奨サイズとしますが、この縦横比には限定しません。どんなサイズでも対応できます。
遠近法の設定
ドキュメントの縦横比が変更できたら、水の波紋を遠近法で変形しましょう。ここでは、斜め 45° からの視点を意識した設定を行います。
【操作方法】
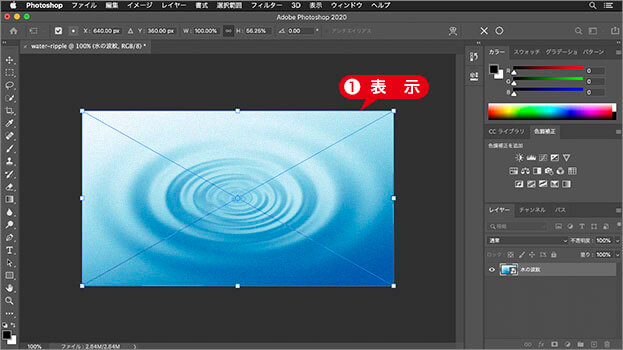
[ 編集 ] メニューから、[ 変形 ] – [ 遠近法 ] を選択します。すると、変形のバウンディングボックスが表示されます。

変形のバウンディングボックスを表示
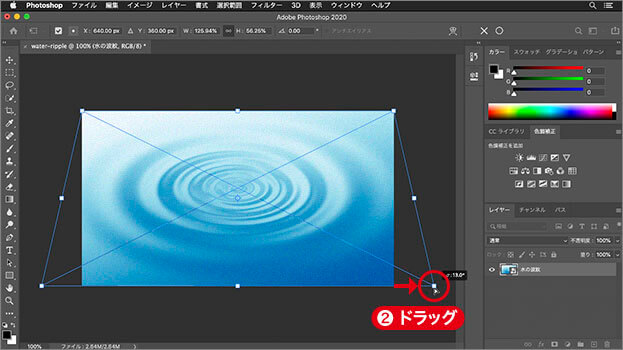
右下のハンドルを水平方向に右へドラッグして、[ enter ] キーを押して変形を確定します。

ハンドルを右へドラッグ
適切な変形角度は?
ハンドルを右側へドラッグする、その距離が遠いほど視点が下がります。大まかには、ドキュメントの比率で視点角度を決めているので、補助的な遠近感を演出する操作であると考えてください。作例では、[ 13°] に設定しています。
拡大・縮小の設定
正方形のドキュメントから作成した水の波紋は、ドキュメントの中央が、波紋の中心点になります。遠近法では、上方が収束するので、波紋の中心点は、さらに上がります。視点を下げるには、水の波紋を拡大します。
【操作方法】
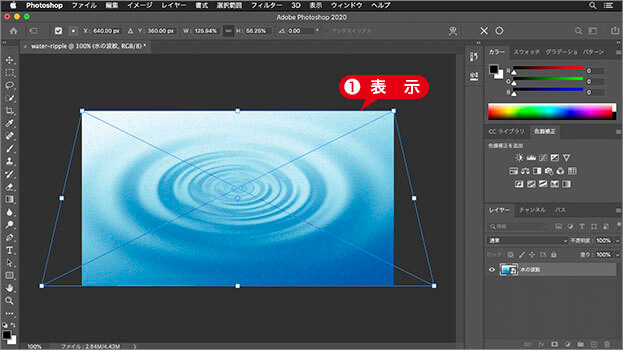
[ 編集 ] メニューから、[ 変形 ] – [ 拡大・縮小 ] を選択します。すると、変形のバウンディングボックスが表示されます。

変形のバウンディングボックスを表示
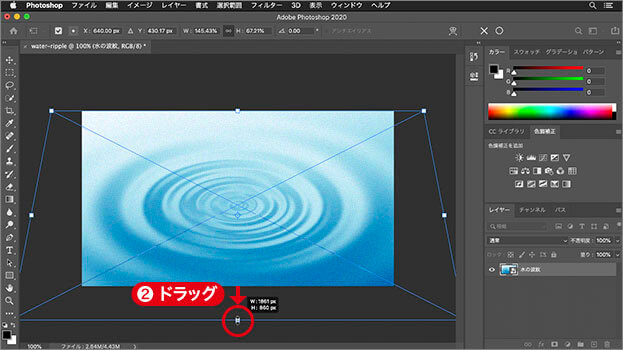
下辺中央のハンドルを垂直方向に下へドラッグして、[ enter ] キーを押して変形を確定します。

ハンドルを下へドラッグ
何もない状態から、涼しげな水の波紋を描くことができました。

涼しげな水の波紋を描くことができた
カンバスより大きく
波紋の形状は、正方形ドキュメント内で作成したものです。つまり、それより外側には、効果が含まれていません。カンバスを少しはみ出るくらいの大きさに調整しましょう。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


