周辺に焦げめを拡げる
エッジの焼け焦げに加えて、周辺に拡がった焦げめを作成します。周辺に拡がった焦げめは、外側になるほど薄く変色させるため、[ 光彩 (外側) ] のグラデーションを活用します。グラデーションの不透明度に着目しましょう。

【操作方法】
[ レイヤースタイル ] ダイアログで、[ スタイル ] メニューから、[ 光彩 (外側) ] をクリックします。
![[光彩(外側)]をクリック](https://psgips.net/wp-content/uploads/2021/08/km254_06_01.jpg)
[ 光彩 (外側) ] をクリック
[ 構造 ] セクションの [ 描画モード ] に [ 乗算 ] を選択し、[ 不透明度 ] に [ 100 ] %、[ ノイズ ] に [ 15 ] % を入力します。
[ クリックでグラデーションを編集 ] をクリックして、[ グラデーションエディター ] ダイアログを表示します。
![[構造]セクションを設定](https://psgips.net/wp-content/uploads/2021/08/km254_06_02.jpg)
[ 構造 ] セクションを設定
[ グラデーションエディター ] ダイアログで、次のグラデーションを設定します。
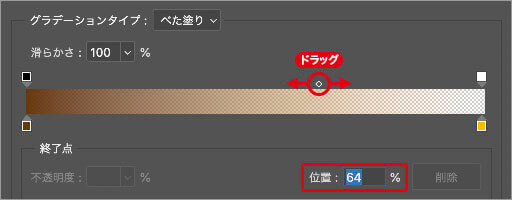
![[グラデーションエディター]を設定](https://psgips.net/wp-content/uploads/2021/08/km254_06_04.jpg)
[ グラデーションエディター ] を設定
【設定値】
[ 位置 : 0 % ] [ 不透明度 : 100 % ]
[ 位置 : 100 % ] [ 不透明度 : 0 % ]
[ 位置 : 0 % ] [ カラー : H : 32°/ S : 80 % / B : 37 % ]
[ 位置 : 100 % ] [ カラー : H : 48°/ S : 100 % / B : 92 % ]
[ レイヤースタイル ] ダイアログで、[ エレメント ] セクションの [ テクニック ] に [ さらにソフトに ] を選択し、[ スプレッド ] に [ 10 ] %、[ サイズ ] に [ 64 ] pxを入力して、[ OK ] をクリックします。
![[エレメント]セクションを設定](https://psgips.net/wp-content/uploads/2021/08/km254_06_05.jpg)
[ エレメント ] セクションを設定
焼け焦げたタイトル文字が完成しました。

焼け焦げたタイトル文字が完成した
焦げ色の変化を設定
焦げ色は、[ 暖色系のブラウン (より暗い) ] から「橙色」へ変化するグラデーションを設定し、不透明度を 100% から 0% へ変化させます。

不透明度の中間点を調整
周辺への広がりは、[ エレメント ] セクションの [ サイズ ] で設定しますが、焼け焦げの範囲をもっと広げたい場合は、数値が大きすぎるとメリハリがなくなるので、不透明度の中間点を調整して、少し大きくするといいでしょう。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


